今天我們會實際使用 VScode 把我們的專案上傳到 Github。
Github 是上次提到的倉儲的線上版本,除了放 code 以外,也可以查看其他開發者的專案並交流,也有人說 Github 是工程師的 Facebook。
使用方法也很簡單,前往 Github 網頁註冊,註冊好後我們可以選擇手動建立 repo(repository, 儲存庫)或是從 VScode 連到 Github 自動建立,這裡我們選擇後者的作法。
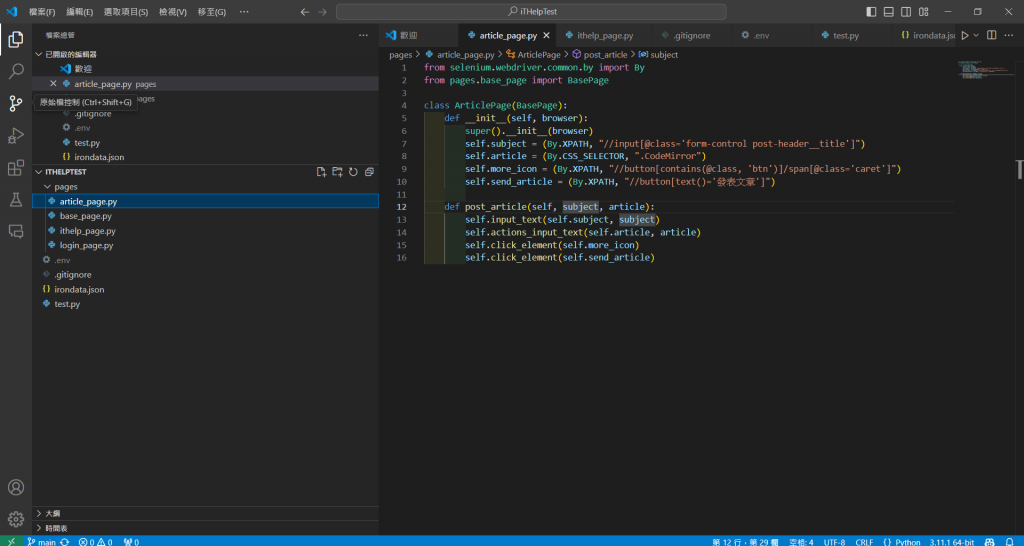
點擊介面的左上角看起來像樹枝的 icon,進到原始檔控制。
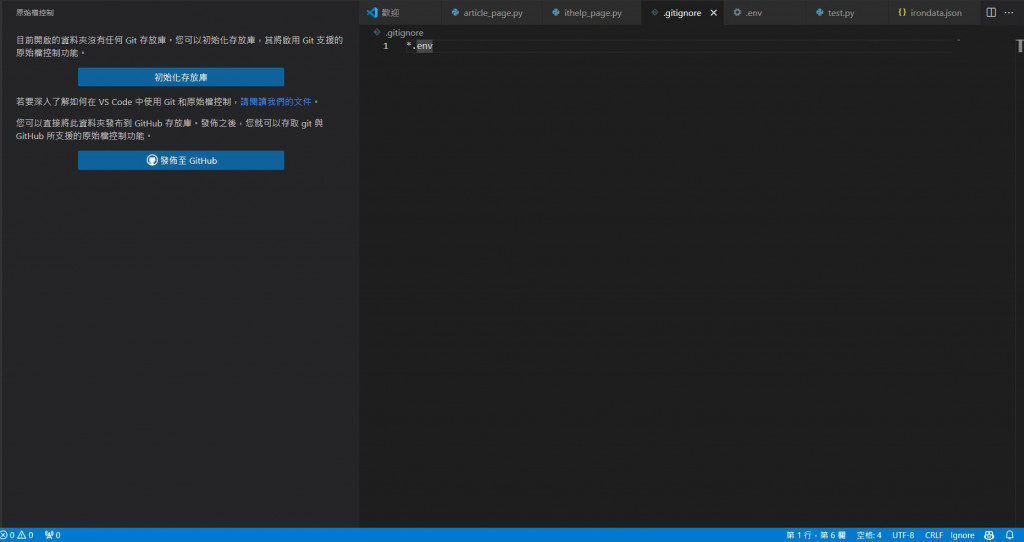
點擊發布至 Github,並登入剛剛創立好的 Github帳號。

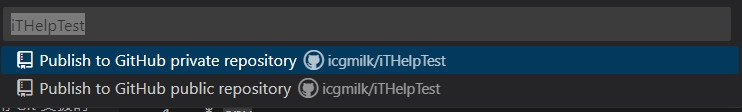
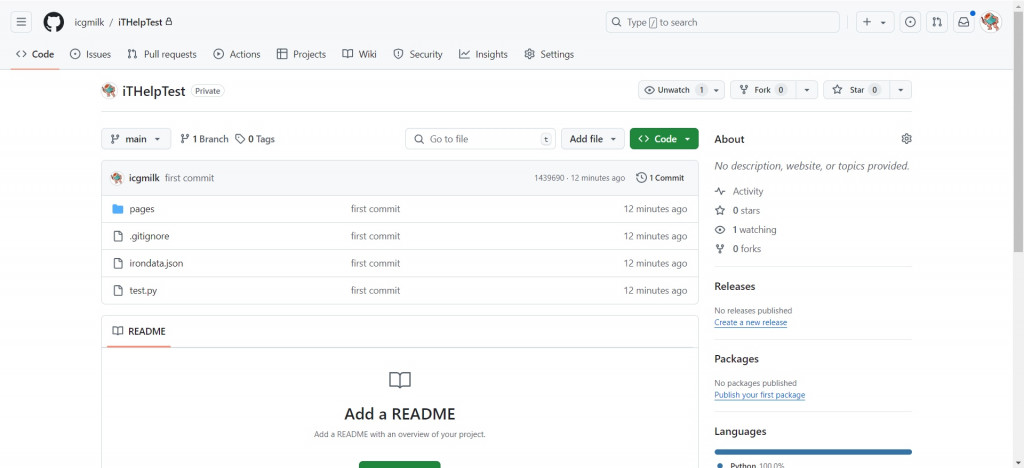
再來選擇自己的 repo 要不要公開,選擇完後就把 Github 上的 repo 建立好了。

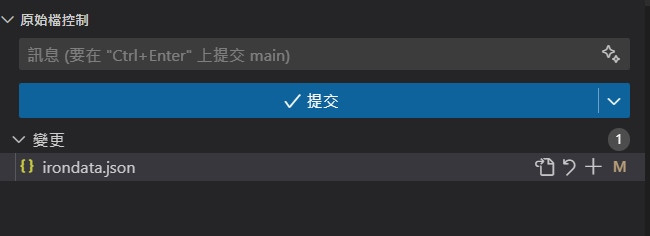
之後有檔案變動都會在原始檔控制顯示,選擇"暫存變更"(等於 Git 的 add)後點擊提交(等於 Git 的 commit)
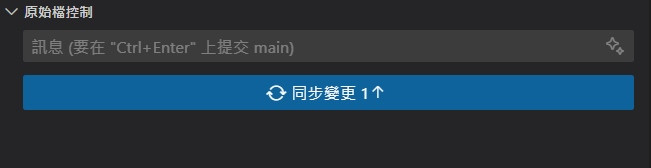
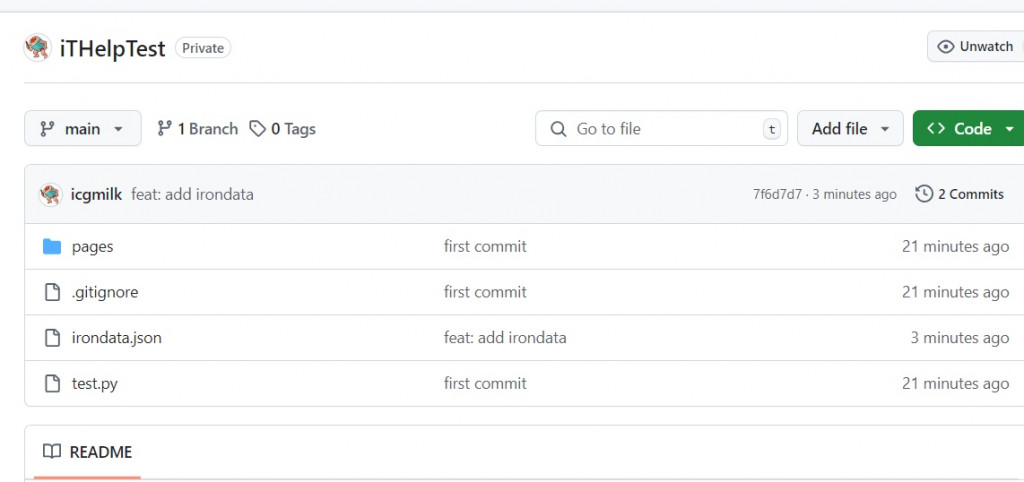
之後點擊同步變更(等於 Git 的 push)就走完版控一次流程了。

在專案 repo 下面會看到 README.md 的欄位,這個地方是對使用者簡述你的 code 如何執行,包含事前安裝套件等等,在專案新增 README.md 推上來就可以顯示。
寫 README 也要遵循一定的規範,可以參考 art-of-readme ,這邊附上它提供的檢查表
通常初次使用 Git 的人看到 commit 訊息都會忽略填寫message直接上傳到 repo,但 commit message 也需要遵循一定的規範,以讓其他協作者、 review code 的人、甚至未來回頭要繼續開發專案的自己能更快了解狀況。
<type>(<scope>): <subject>
<body>
<footer>
描述這次更動的範圍
對本次 commit 的描述,要具體且明確
特殊情況下的註記,例如版本號等。
明天預計會開始講這個系列的重頭戲-pytest
