今天我們要來介紹快取,快取顧名思義,它就是專for快速存取用徒,當我們需要頻繁的存取資料或取得複雜計算的結果,就可以利用快取將資料儲存在記憶體一段時間。
當下次客戶端請求相同的資料時,它不會從資料庫中搜尋資料,而是從本地內存中提供資料。
快取的優點是它透過減少處理負擔來提高效能。
但缺點就是比較昂貴,他犧牲了空間來換取速度,可以想像成SSD比一般傳統硬碟貴一樣XD 另外還有快取的時間性,分散式快取的問題。
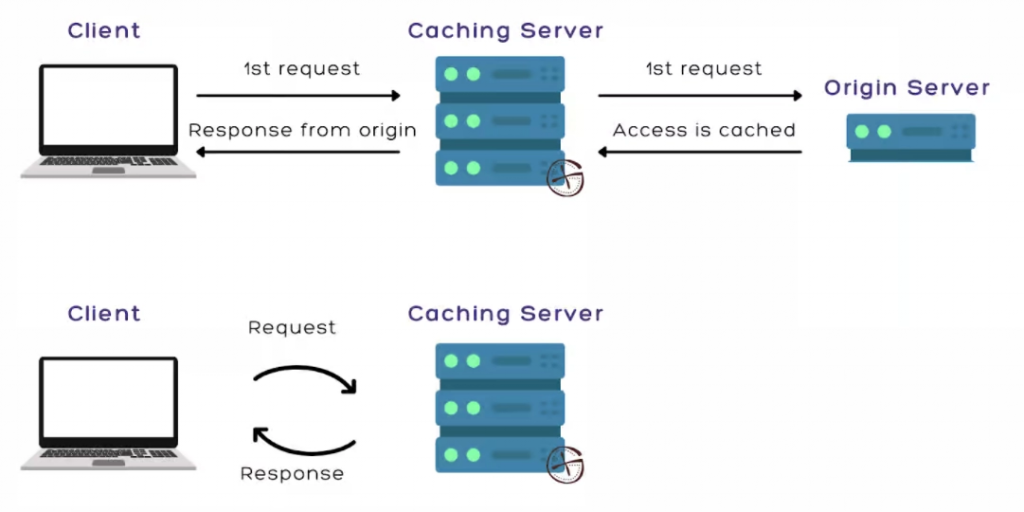
伺服器端快取將資料暫時儲存在caching server上以供日後重複使用。
當用戶第一次請求網頁時,網站會經過正常的流程,從伺服器獲得數據,生成或建構網頁。在請求處理完成並且發送回去後,伺服器會複製該網頁並將其儲存為快取。
下次用戶重新訪問網站時,會載入已經儲存或快取的網頁副本,從而使載入速度更快。

圖片來源:Edgemesh
如果server資料有變化,快取就必須要重新建構,或是遇到快取未命中的問題。
快取未命中: 當user request的數據不在快取中(就是「快取未命中」),伺服器需要從原始資料重新取得。這個過程包括從資料庫或其他後端系統讀取資料,並將其送回給用戶,這會造成顯著的延遲。
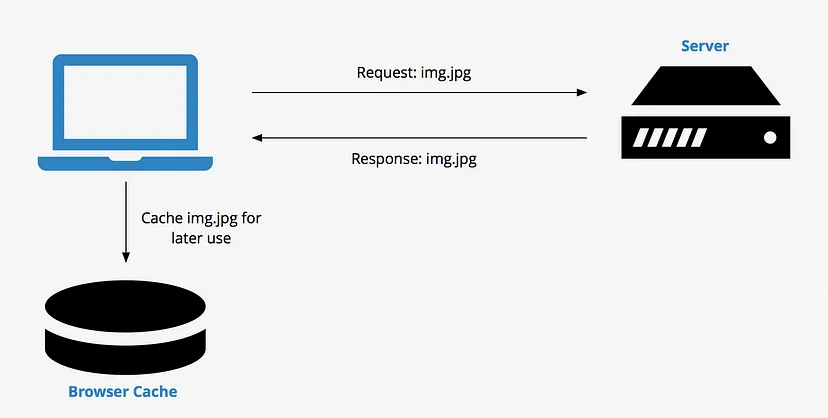
而Client-side caching則是將資料儲存在user的瀏覽器記憶體當中,不是存在server上。

圖片來源: medium
Client-side caching的缺點是基於各個瀏覽器的,如果使用多個瀏覽器,同一網頁就會有各種快取檔案。
Client-side caching的另一個缺點是它比伺服器端快取更複雜,因為它還需要處理與server的同步等問題。
| 比較項目 | Server-side Caching | Client-side Caching |
|---|---|---|
| 位置 | 在伺服器端儲存資料的快取 | 在用戶端(瀏覽器或應用程式)儲存資料的快取 |
| 延遲 | 減少伺服器與資料庫之間的查詢時間,但仍會有網絡延遲。 | 減少網絡請求,延遲最小,資料可立即從用戶端獲取 |
| 資源使用 | 減少伺服器的負載和資料庫的查詢壓力 | 減少伺服器的負載,無需頻繁請求伺服器,但增加用戶端存儲空間 |
| 可擴展性 | 適用於多用戶共享的資料或動態生成的內容 | 適用於單一用戶的靜態內容,如圖片、CSS、JS 文件 |
| 資料更新 | 可以在伺服器端集中管理和更新資料 | 資料可能過期,用戶需要手動或程序化清除快取來獲取更新資料 |
| 安全性 | 資料存儲在伺服器上,通常比較安全 | 資料儲存在用戶端,可能會暴露敏感資訊 |
| 實現難度 | 需要伺服器端配置和管理,但可以應對較複雜的應用場景 | 實現較為簡單,通常通過 HTTP header 或離線存儲技術實現 |
| 靈活性 | 可以根據請求的具體情況靈活調整。 | 客戶端控制,依賴於瀏覽器或應用的快取策略。 |
| 適用場景 | 適合動態資料、多用戶系統和需要高一致性的應用。 | 適合靜態內容、單用戶應用或需要快速加載的網頁。 |
https://www.naukri.com/code360/library/server-side-caching-and-client-side-caching
