Bing Image Creator 的背後使用的是 DALL-E 3,它不僅可以產生高質量的圖像,還能支援故事板(Story Board)或漫畫的表達形式。無論是單格漫畫還是多格漫畫,Bing Image Creator 都能輕鬆應對,讓我們無需具備專業的繪畫技巧就能創作出有趣的漫畫風格(小時候學畫手,怎麼畫怎麼怪,現在實在太感謝 AI 大神了!)。
那麼,這篇文章就來介紹如何利用 Bing Image Creator,輕鬆生成各種漫畫梗圖,提升你的的故事表達力吧!
註:本篇的圖除螢幕截圖外,均使用 AI 生成
首先,要畫出漫畫風格很簡單,一樣出張嘴就好:在提示詞裡包含「漫畫」、「分鏡圖」、「故事板」等風格關鍵字,就能達成。
例如:
貓在鋼琴上睡倒了,漫畫風格

接著,先來看看如何把單一格的漫畫畫好,只要是這類漫畫類的影像,一律都建議添加更多細節描述讓畫面更生動,除此之外, 漫畫還有一個重要的表現元素就是對話框,接下來我們分別一一說明。
DALL-E 3 對提示詞的理解能力相較於 DALL-E 2 有了顯著提升,能根據更詳細的描述生成更精確的圖像。因此,了解如何撰寫與角色相關的提示詞,在創作漫畫或分鏡這類影像時變得很關鍵。只要掌握以下四種描述方式,就能創造出生動的角色細節:
角色描述:描寫角色的外貌、表情和動作。例如:"一隻開心的科基犬,穿著超級英雄的披風,準備飛翔,美式漫畫風格"。
場景設置:描述故事的背景或場景,例如:"阿里山的火車站,春天的櫻花盛開,前面有鹿在奔跑,韓式漫畫風格"。
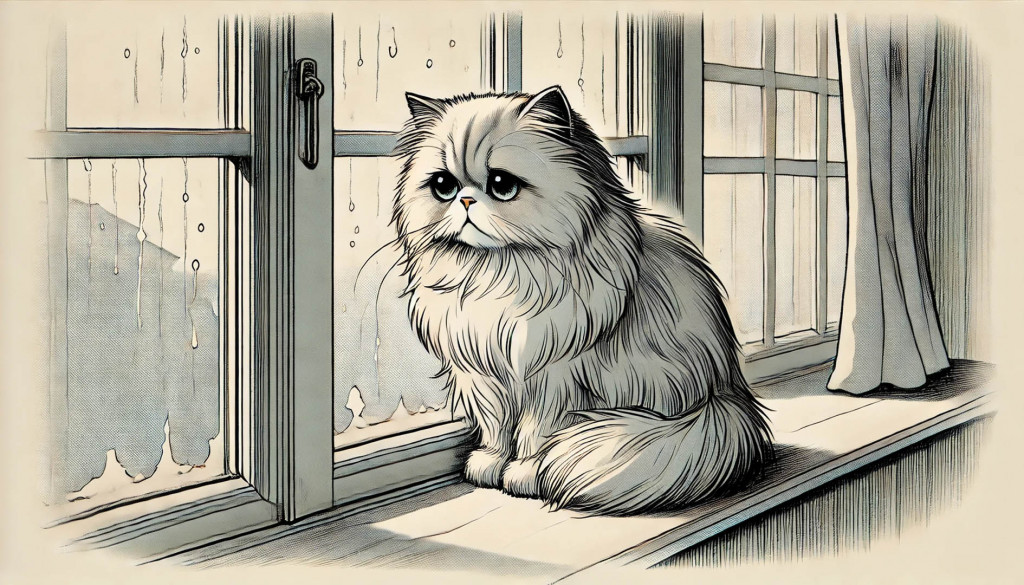
情緒表達:加入角色的情感,例如:"一隻波斯貓在窗邊,眼神悲傷地望著遠方,漫畫風格,灰階"。
動作和互動:描述角色之間的互動與動作,例如:"一隻狗和一隻貓在沙灘上追逐玩耍,美式3D漫畫風格",不過要注意一下角色不能太多。
只要掌握了更細緻的提示詞,將能更好地控制漫畫中的角色和場景,使畫面符合我們的故事構想。
單格漫畫是最簡單的漫畫形式,加入對話框可以增加漫畫的言語表達性。使用 Bing Image Creator 時,可以在提示詞中直接加入對話框的描述。
例如:
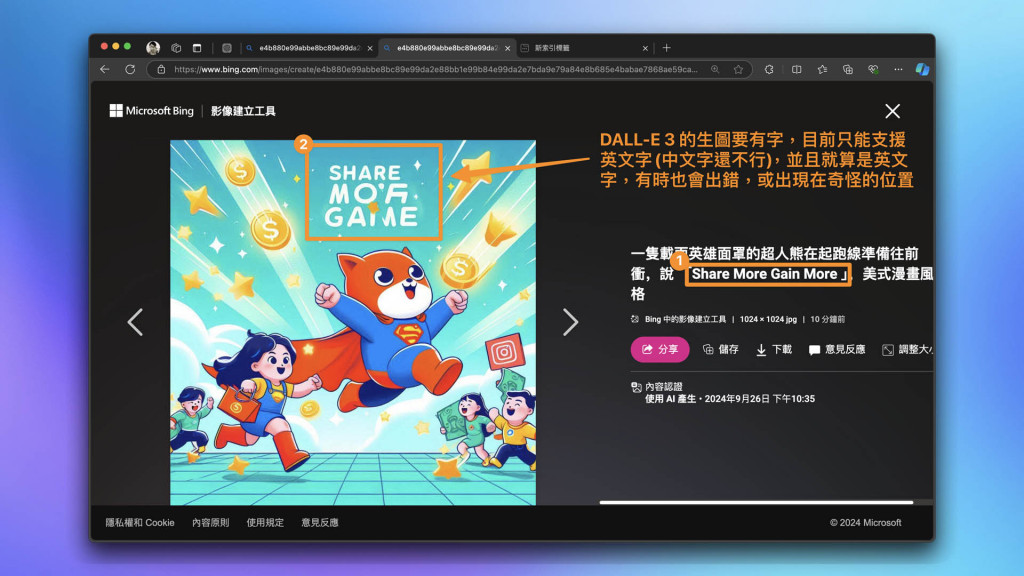
一隻戴著英雄面罩的熊在起跑線準備往前衝,對話框寫著「Share More Gain More 」,美式漫畫風格

除了對話框之外,思考框(泡泡框)也是漫畫中常見的表現手法,適合用來表達角色的內心想法。
例如,使用這樣的提示詞:
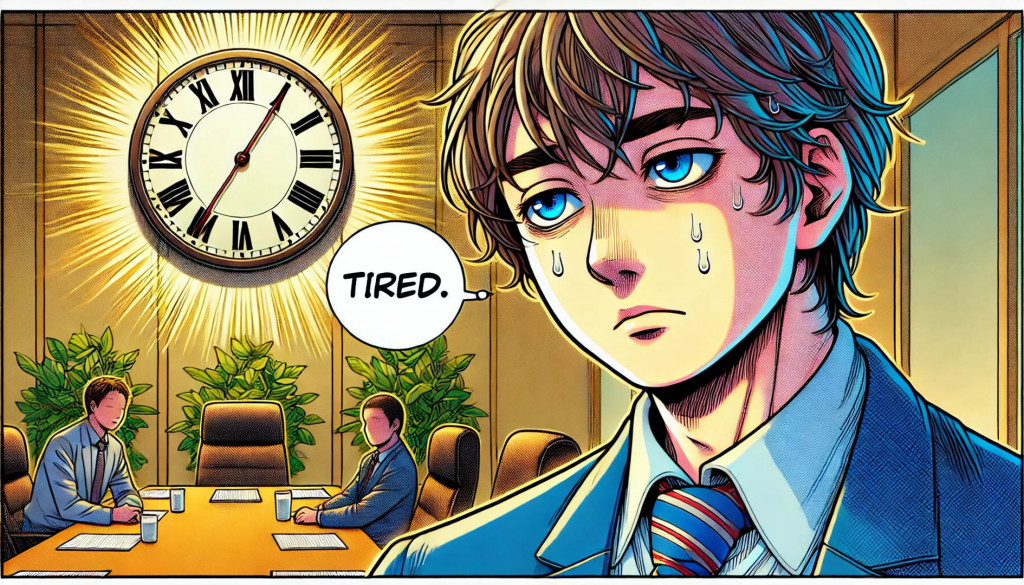
一位工程師無奈地在開會,背景時鐘七點鐘,對話泡泡框中寫著 「tired」,漫畫風格

使用提示詞加上對話框,能夠讓角色更加生動有趣,仿佛有血肉般,還能直接地表達你想說的話。便會自動生成帶有該對話文字的漫畫圖像。不過,現階段仍有一些地方需要注意,特別做個提醒:
(1) DALL-E 3 的生圖要有字,目前只能支援英文字(中文字還不行):
R編按:這啥字~ 意大利?維大利?
(2) 就算是英文字,有時也會不小心出錯,或是文字對,但卻出現在奇怪的位置:
所以,我們不仿用提示詞要求只加對話框,不要加對話文字,等生完圖後,再使用其他設計軟體(例如 Canva、Adobe Express) 來將文字自行加上去。
例如:
一隻戴著英雄面罩的熊在起跑線準備往前衝,空白對話框,美式漫畫風格

至於如何自製加上文字,請容 R 森先賣個關子,留待後面講到 Adobe Express 的章節時一併奉上。
。。。 。。。 。。。 。。。 。。。 。。。 。。。 。。。 。。。
漫畫最迷人的地方,是在於使用一連串「連續的分鏡」來講故事,今天我們學會了以上這些技巧,就已經先打好了基礎,能夠掌握好單一角色的表現力了:
明天,我們再來聊聊如何繪製多格漫畫。
寫完這篇,讓我一直好想去漫畫店回味鋼之鍊金術師呀
