因為新版的Xcode直接拉NavigationBar會有多出空白的部分,所以我們要用code去新增一個NavigationBar才不會有排版的問題。

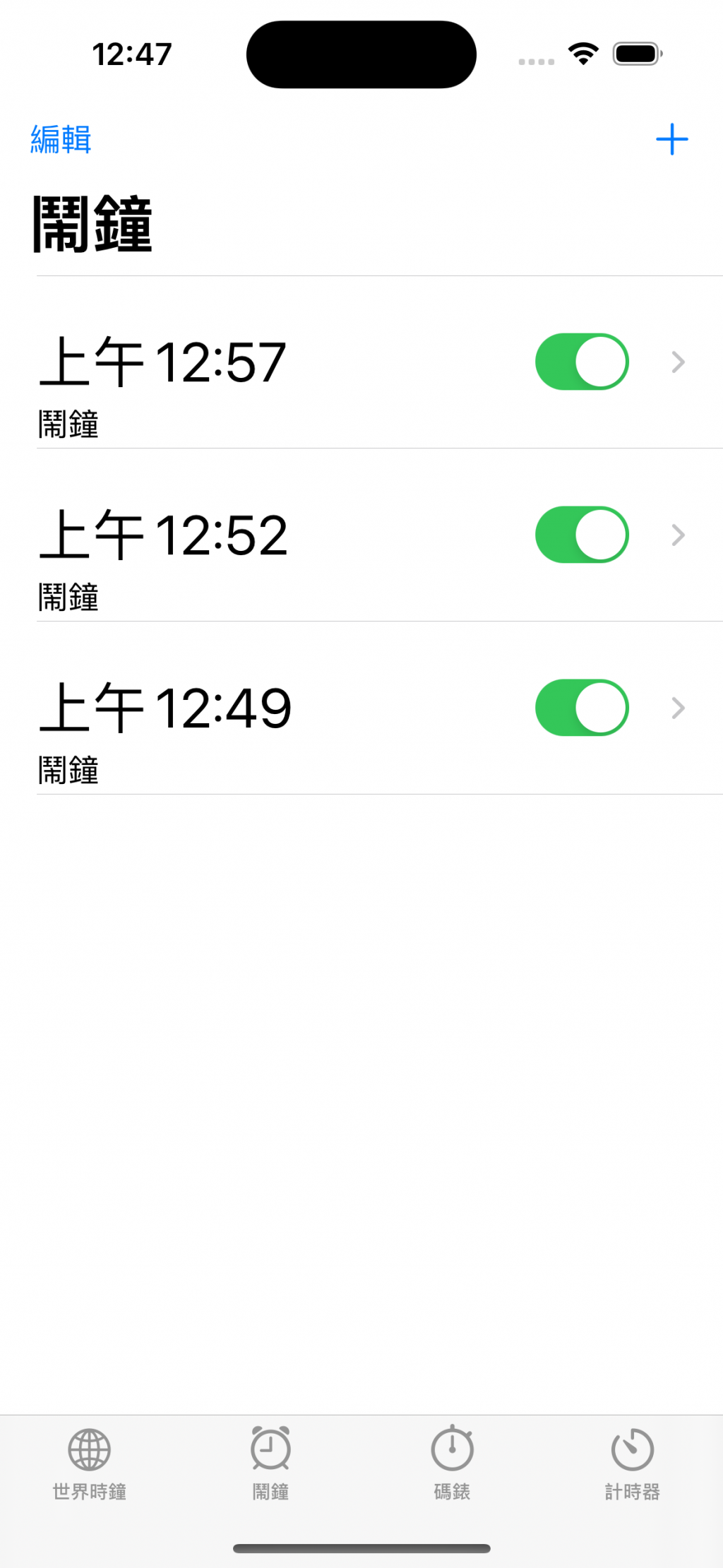
這裡面編輯、+、鬧鐘都是NavigationBar的部分尤其是鬧鐘,它有一個特別的設定方法。
// 利用UIImage設定右邊的按鈕為加號的圖案,讓後設定他的動作為`addTapped`的function
navigationItem.rightBarButtonItem =
UIBarButtonItem(image: UIImage(systemName: "plus"),
style: .plain,
target: self,
action: #selector(addTapped))
// 左邊按鈕則是用title設定他的文字為編輯,並設定他的動作為`editTapped`
navigationItem.leftBarButtonItem =
UIBarButtonItem(title: "編輯",
style: .plain,
target: self,
action: #selector(editTapped))
這樣我們就設定NavigationBar的左右按鈕了,明天會開一篇新的專門講button需要的兩個function和title怎麼設定~
今天教了NavigationBar的左右button怎麼設定,明天會繼續教function
