今天要分享的是HTML教學中的製作一個簡單網頁、換行、註解與空格、有序列表與無序列表、表格 Table以及超連結 a:
首先先簡單介紹HTML,CSS,JavaScript的差別,如果以一間房子為例的話:
HTML->房屋的結構 CSS->房子的裝飾 JavaScript->讓房子有功能性(例如有冰箱可以裝食物飲料)
HTML(Hyper Text Markeup Language):
稱為超文本標記語言
Hyper Text:某人所撰寫的網頁,其他人也可以透過連結連到他的網頁,反之亦然。
Markeup Language:以Hello World!為例,左邊的括號為起始標籤,右邊則為結束標籤,透過這樣的方式可以知道某個段落是什麼樣類型的元素。
#需要瀏覽器(Chrome)與文字編輯器(VS Code),在VS Code中即可開始撰寫
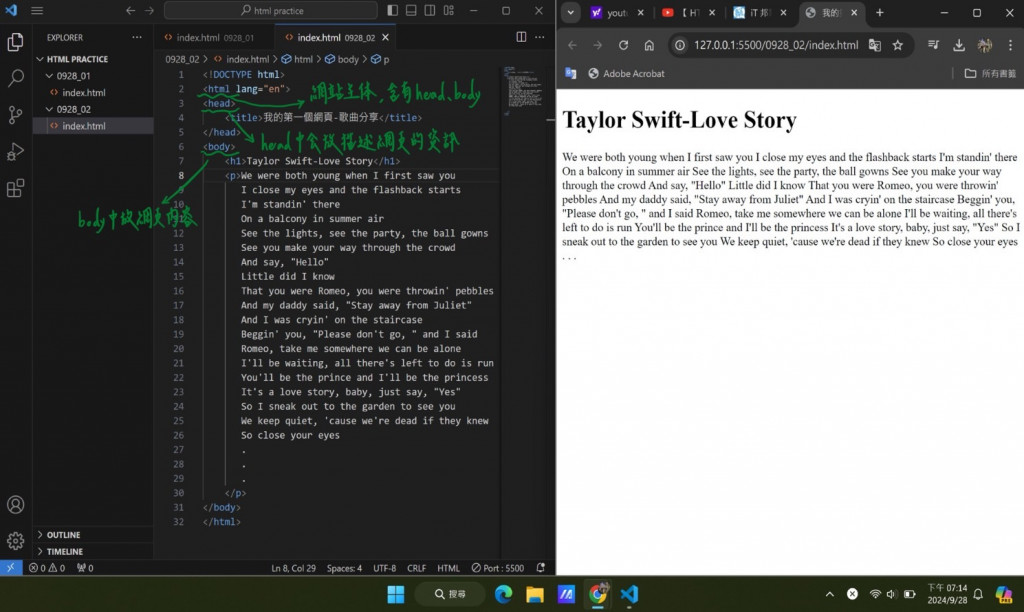
一、製作一個簡單網頁
#內容詳細註解寫在截圖上!
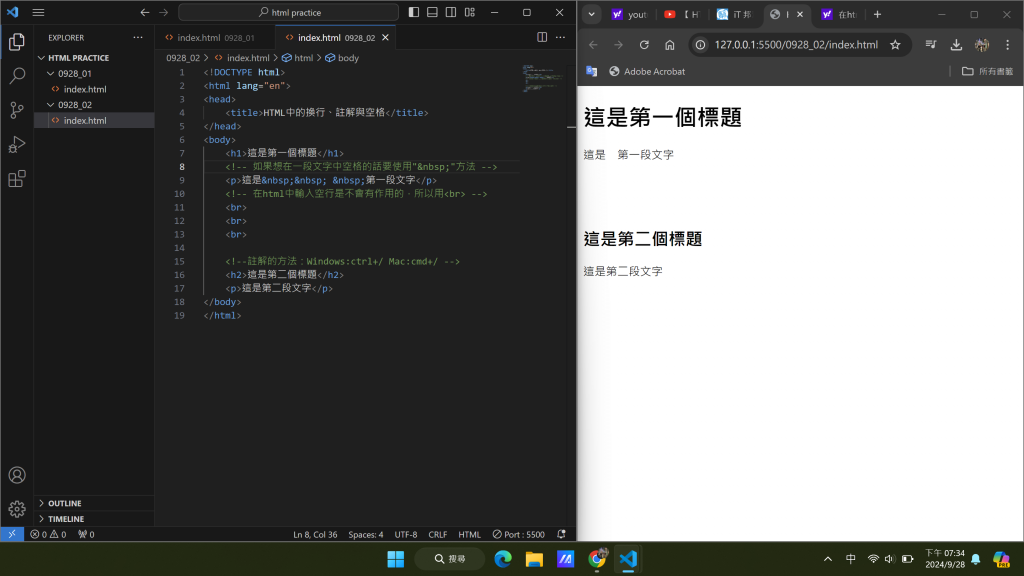
二、換行、註解與空格
#換行:
#註解:Windows->Ctrl+/ Mac->cmd+/
#空格: 
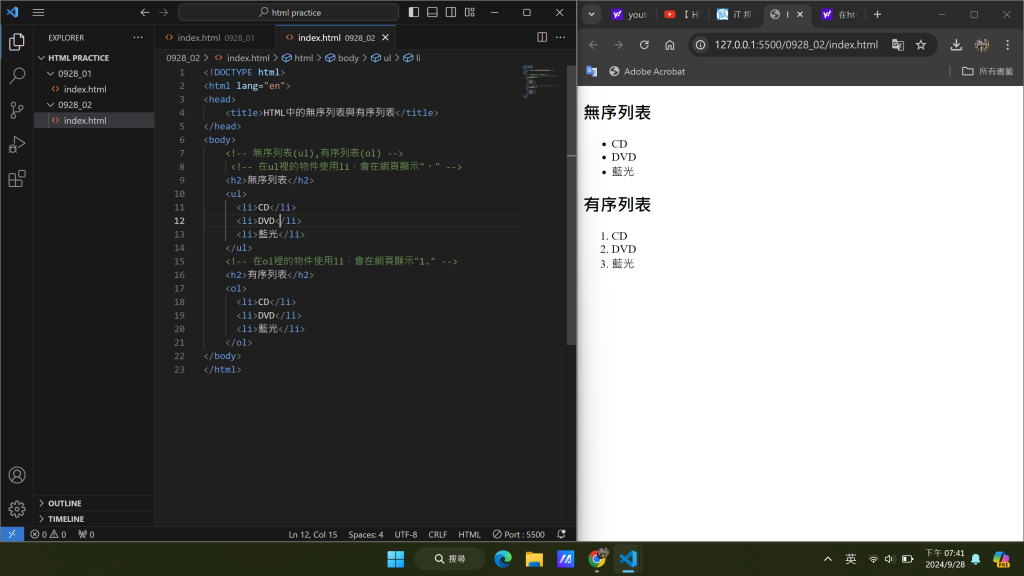
三、有序列表與無序列表
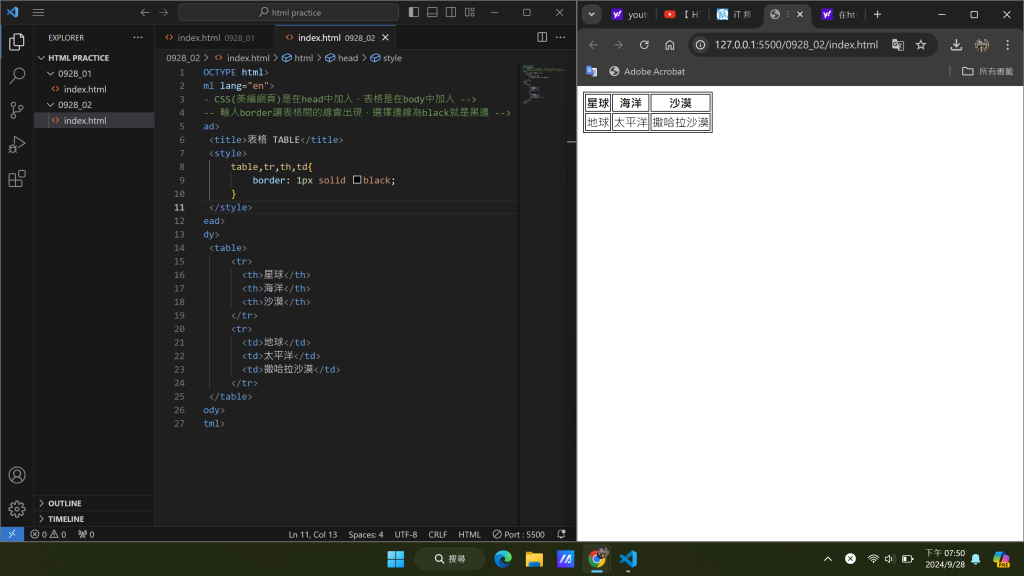
四、表格 Table
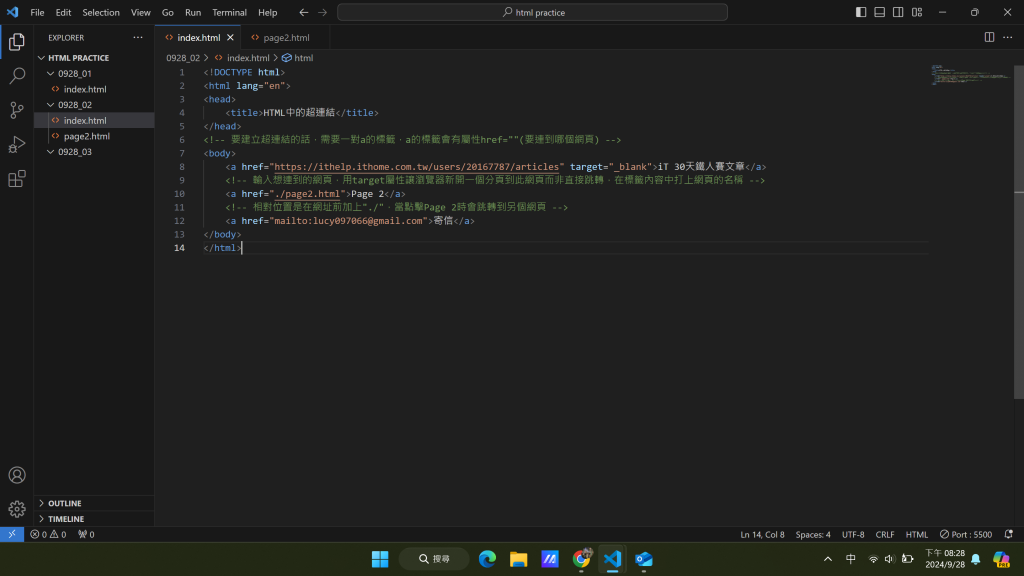
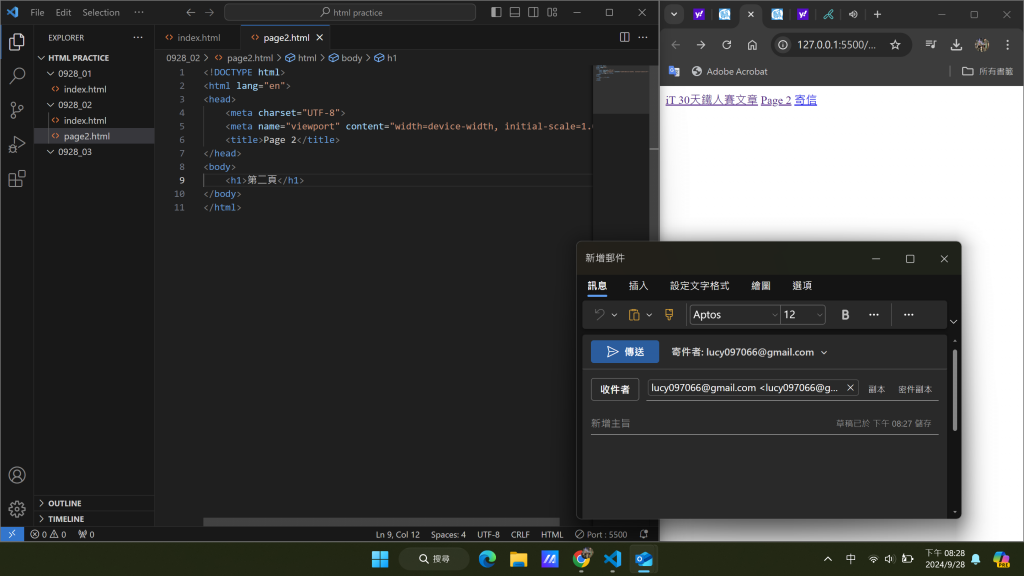
五、超連結 a
#開兩個檔案為index.html跟page2.html
index.html
page2.html
以上是我今天的分享,謝謝大家!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
