今天要分享的是CSS中的Flexbox、Flex 屬性介紹、變形 Transform、動畫 Animation、圖示 Font Awesome、響應式網頁 RWD、用Flex做簡易相簿以及用Flex切出版型!
一、Flexbox
與一般區塊不同,Flexbox多了水平起點、水平終點、垂直起點、垂直終點、水平線以及垂直線,使用Flexbox時必須創造一個主容器(container),並使用display=Flex屬性。Flexbox講求的是同一個父元素中其他子元素的自由排版,因此屬性的設定都是寫在父元素中。
1.Flex Direction 排序方向,分為下列四種值:
row(從左到右排序)/row-reverse(從右到左排序)/column(從上到下)/column-reverse(從下到上)
2.justify-content 水平對齊位置,分為下列五種值:
flex-start(元素對齊水平方向最左邊)/flex-end(元素對齊水平方向最右邊)/center(元素置中)/space-between(元素平均分配,左右兩邊的元素會對齊最左邊起點與最右邊終點)/space-around(元素平均分配,每個元素間距一致)
3.align-items 垂直對齊(針對所有單行元素),分為5種值:
flex-start(元素對齊垂直方向最上方起點)/flex-end(元素對齊垂直方向最下方終點)/center(元素垂直置中)/stretch(元素撐滿整個高度)/baseline(以元素所有內容為基線對齊)
4.align-self:針對單一元素,寫在子元素
5.align-content:針對多行元素:
flex-start(元素對齊垂直位置最上方起點)/flex-end(元素對齊垂直位置最下方終點)/center(元素垂直置中)/stretch(元素撐滿整個高度)/space-between(第一行元素對齊垂直位置最上方起點,最後一行元素對齊垂直位置最下方終點)/space-around(每行元素平均分布,間距一致)
6.order 排序:設定元素順序,此屬性寫在子元素中,由小到大排序
7.flex-wrap:設定Flexbox中的元素是否換行:
nowrap(不換行),wrap(換行),wrap-reverse(元素會反轉並換行)
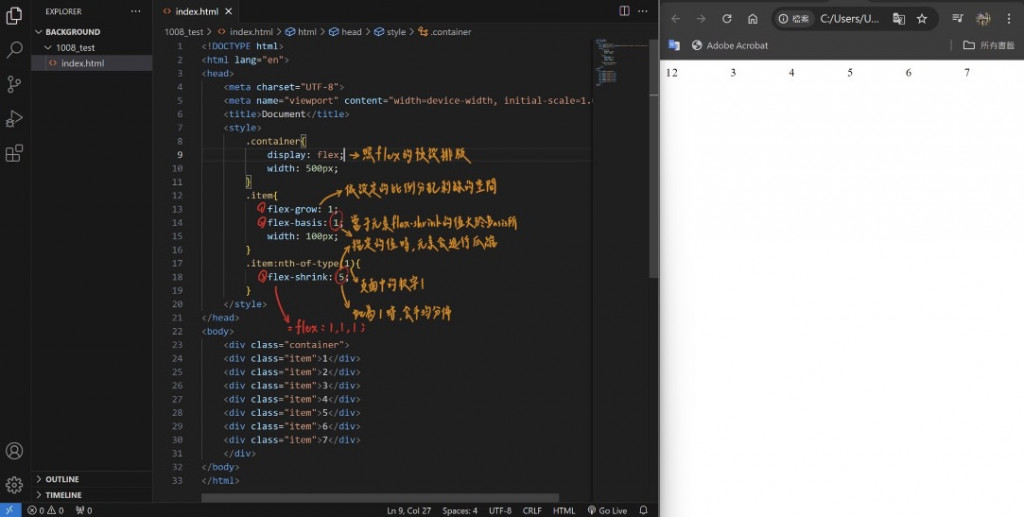
二、Flex 屬性介紹
#截圖中包含我的註解筆記
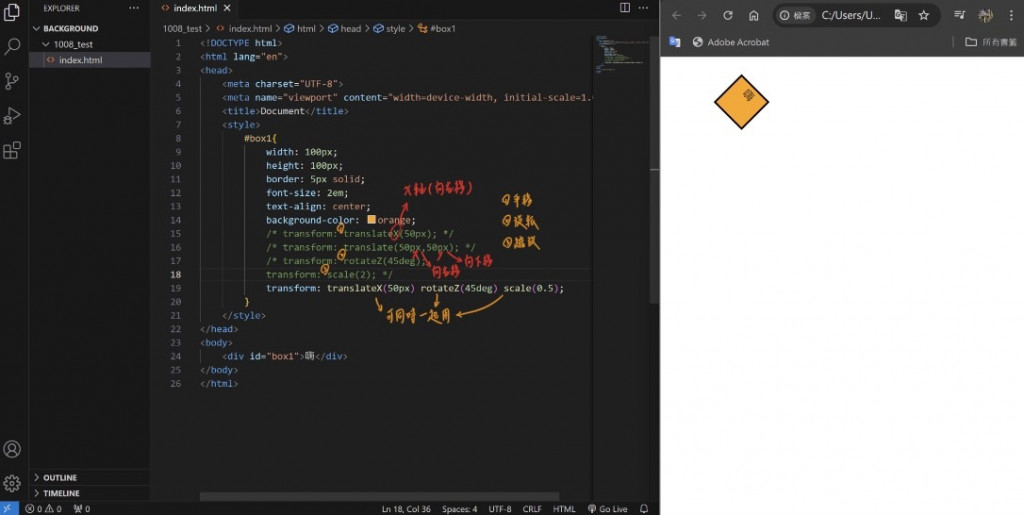
三、變形 Transform
#截圖中包含我的註解筆記
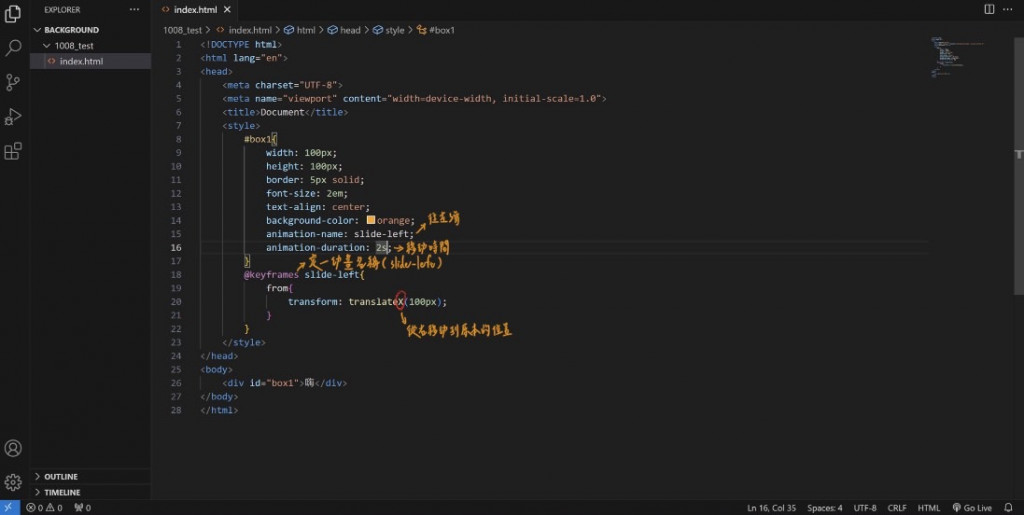
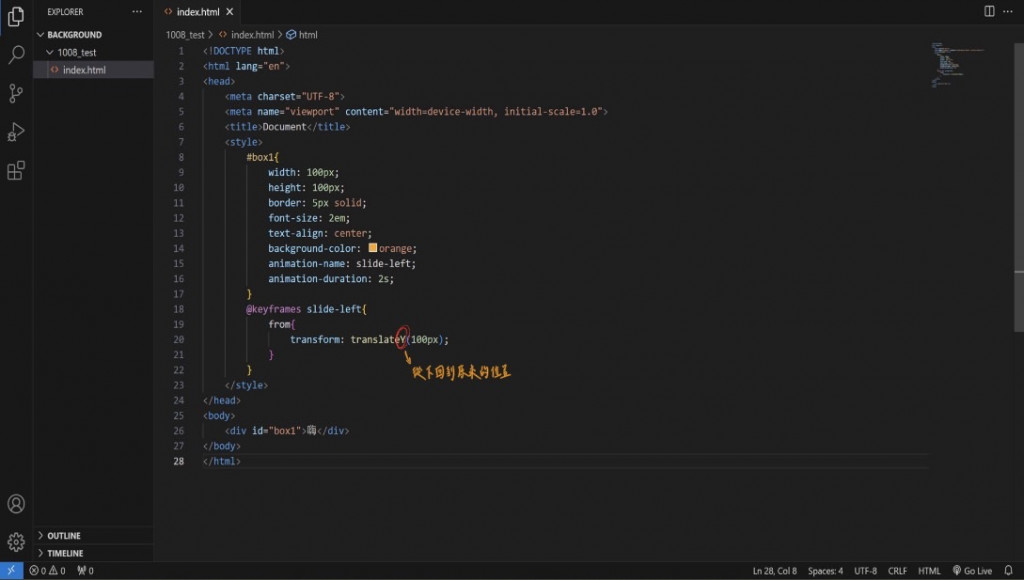
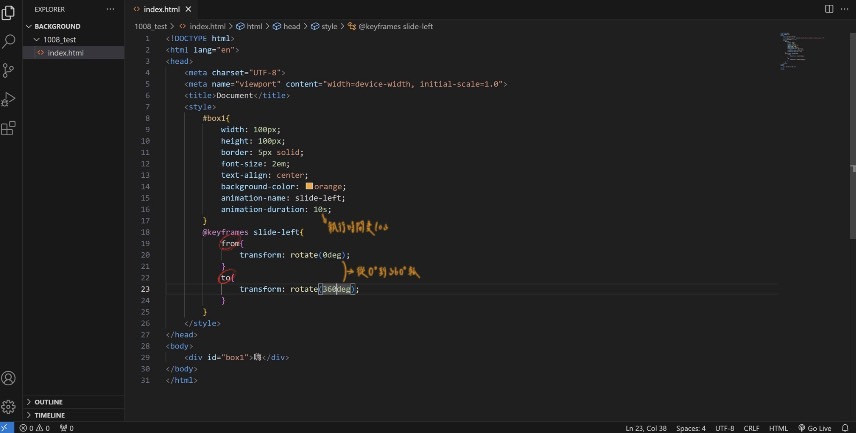
四、動畫 Animation
1.頁面中的文字框會從右往左移動
2.頁面中的文字框會從下往上移動
3.頁面中的文字框會360度轉一圈
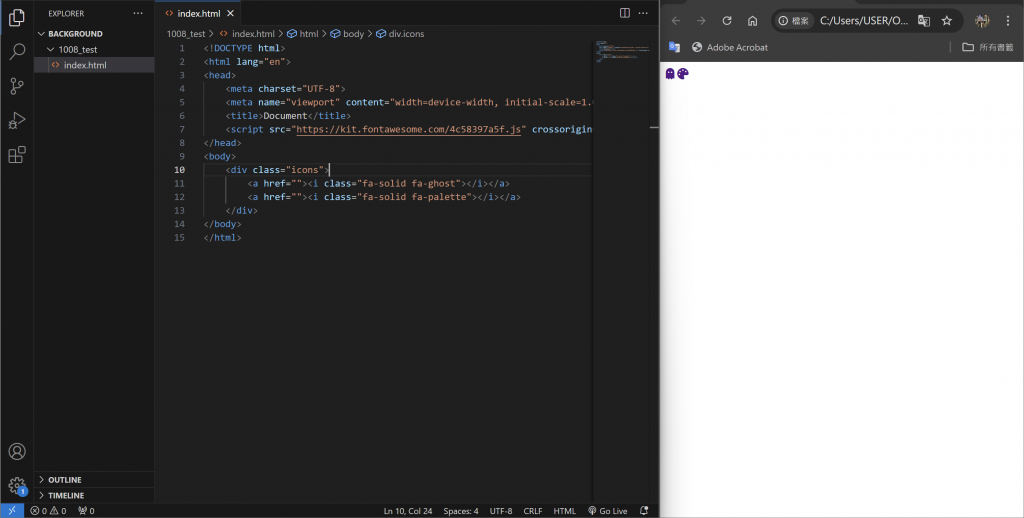
五、圖示 Font Awesome
在font awesome中有許多免費的icons可以使用(也會附上html),非常方便
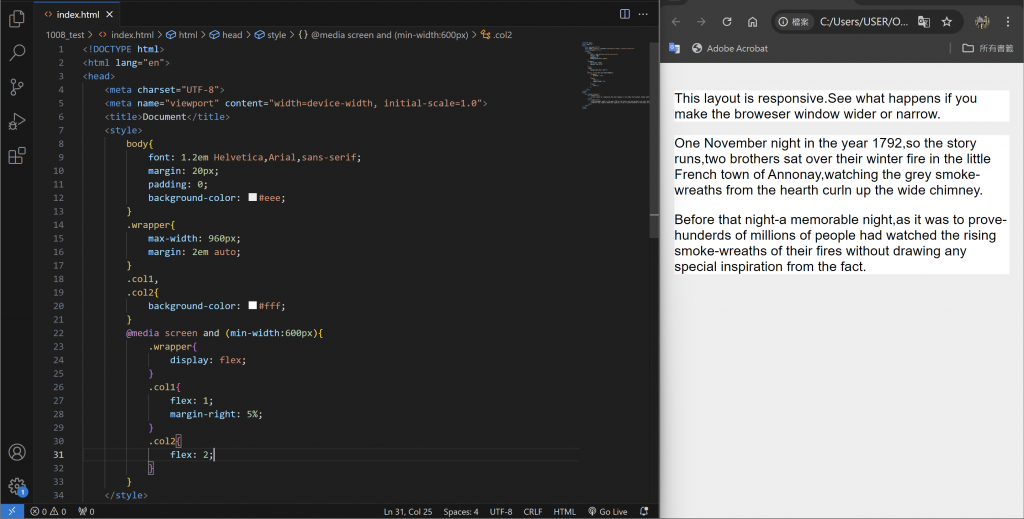
六、響應式網頁 RWD
#隨著頁面的縮放,內文也會跟著變動(使用media方法)
#media方法:@media screen and(min-width:XXpx){

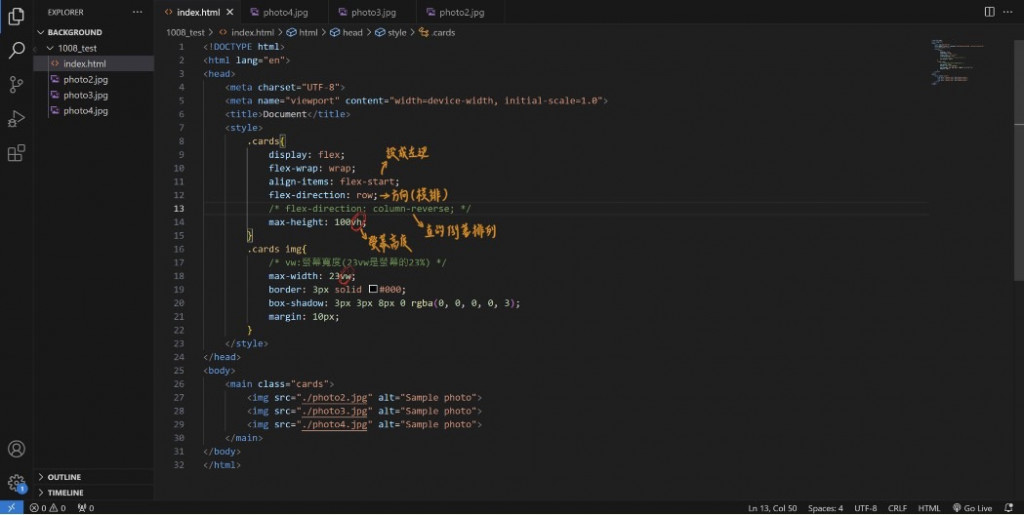
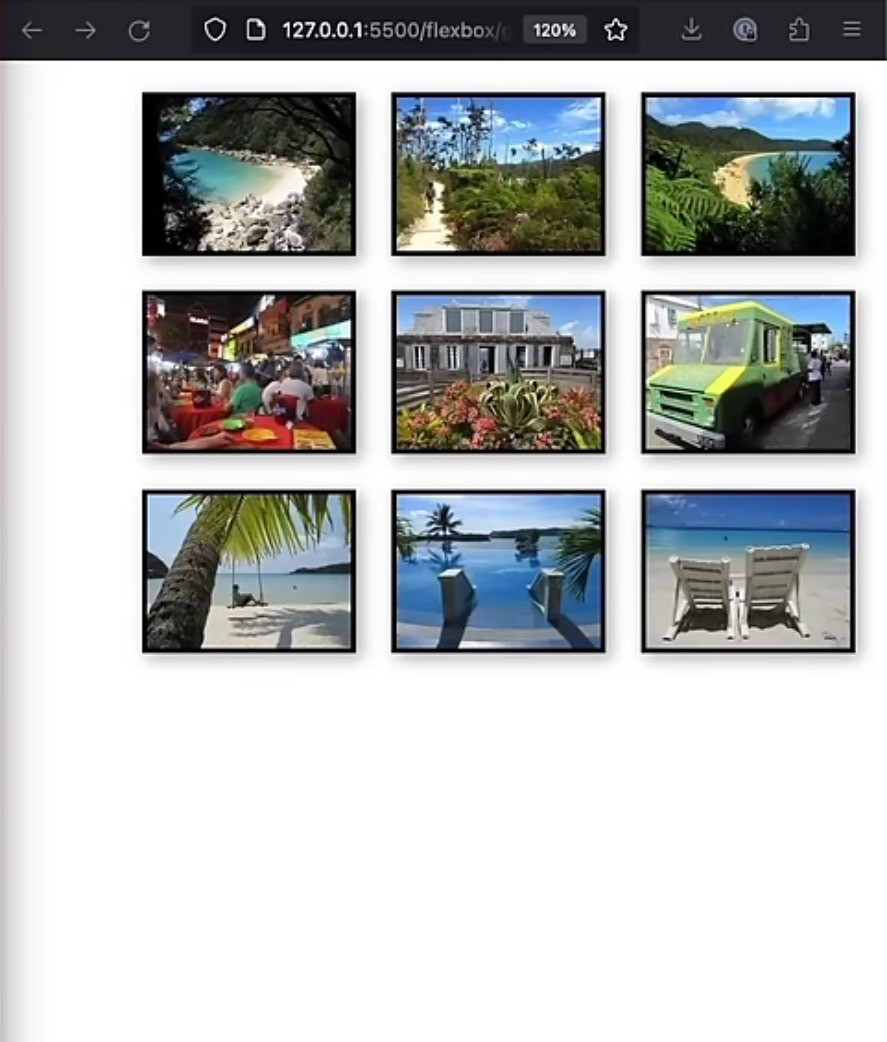
七、用Flex做簡易相簿
輸出結果為:
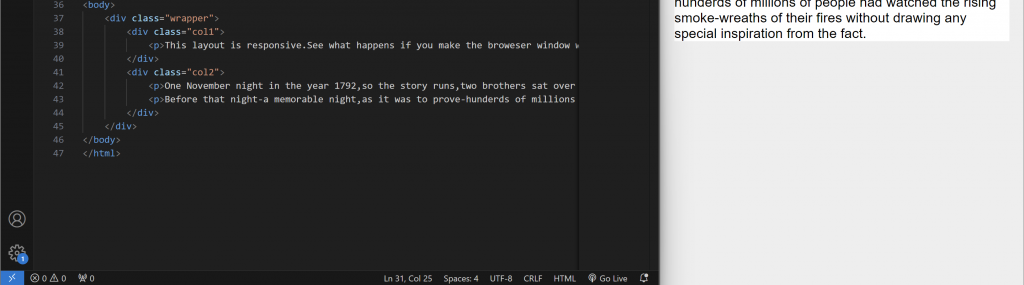
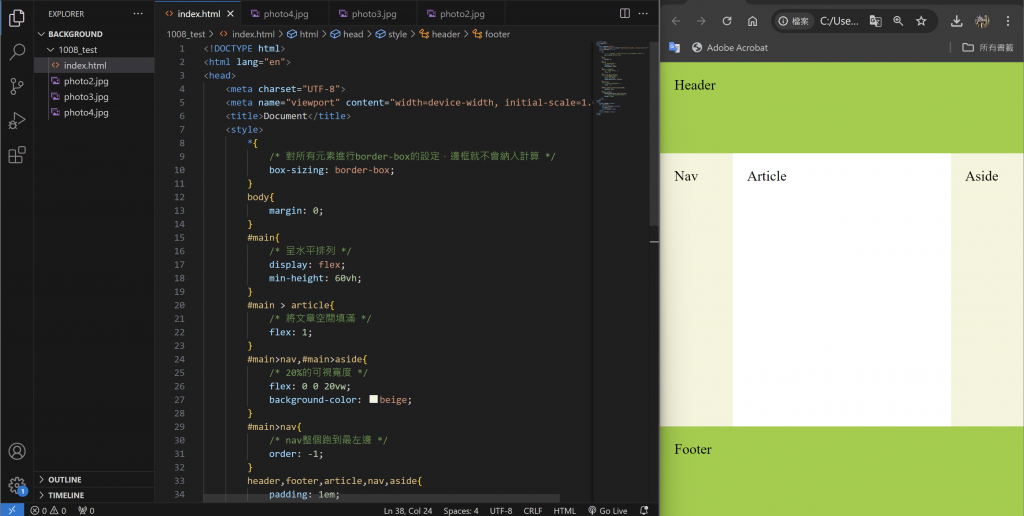
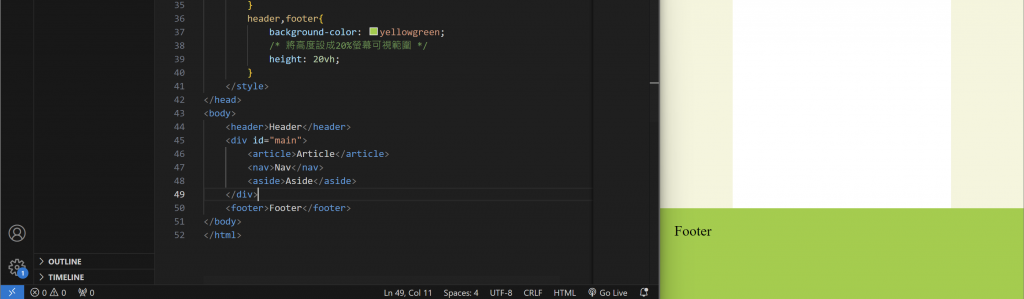
八、用Flex切出版型
#輸出的完整結果(頁面)在第一張截圖,已包含註解

以上是我今天的分享,接下來會切入主題,學習Python爬蟲!謝謝大家的觀看~
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
