Compose 是 Android UI 工具包,而 Retrofit 則是一個型別安全的 HTTP 客户端,用於 Android 和 Java。將這兩者結合,我們可以輕鬆地從網際網路擷取 JSON 格式的資料,並將其顯示在 Compose UI 上。
build.gradle.kts (Module :app)
// Retrofit
implementation("com.squareup.retrofit2:retrofit:2.9.0")
// Retrofit with Scalar Converter
implementation("com.squareup.retrofit2:converter-scalars:2.9.0")
interface MarsApiService {
@GET("photos")
fun getPhotos(): String
}
private val retrofit = Retrofit.Builder()
.addConverterFactory(ScalarsConverterFactory.create())
.baseUrl(BASE_URL)
.build()
private fun getMarsPhotos() {
viewModelScope.launch {
marsUiState = try {
val listResult = MarsApi.retrofitService.getPhotos()
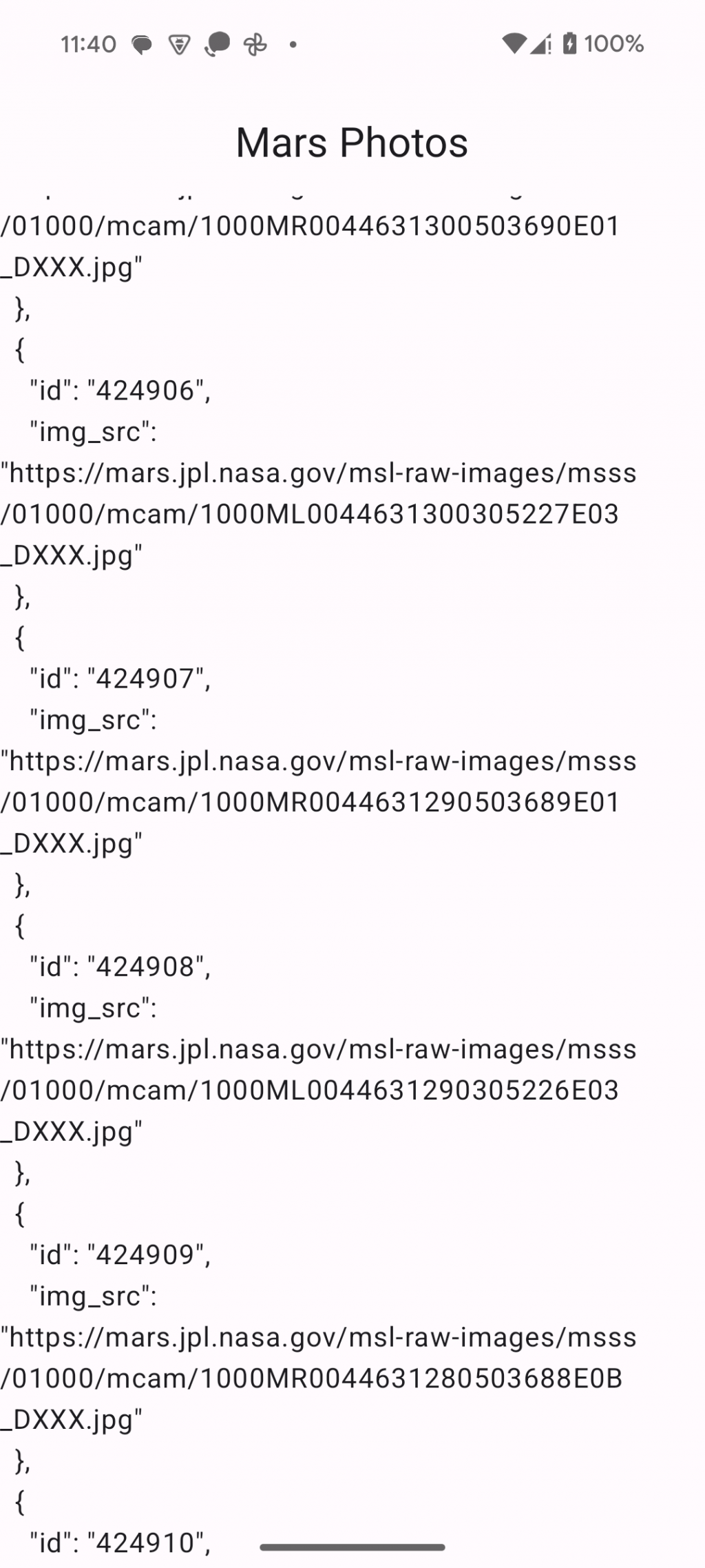
MarsUiState.Success(listResult)
} catch (e: IOException) {
MarsUiState.Error
}
}
}
fun HomeScreen(
marsUiState: MarsUiState,
modifier: Modifier = Modifier
) {
when (marsUiState) {
is MarsUiState.Loading -> LoadingScreen(modifier = modifier.fillMaxSize())
is MarsUiState.Success -> ResultScreen(
marsUiState.photos, modifier = modifier.fillMaxWidth()
)
is MarsUiState.Error -> ErrorScreen( modifier = modifier.fillMaxSize())
}
}