在上一篇文章中,我們了解了如何使用 Hexo 生成靜態網站,並撰寫了第一篇文章。今天,我們將進一步介紹如何將這個靜態網站部署到 GitHub Pages,讓全球的使用者都可以訪問你的網站。
如果你想要快速建立一個靜態網站來展示你的個人作品、部落格文章或是簡單的個人簡歷,那麼 GitHub Pages 搭配 Hexo 是一個絕佳的選擇。這篇文章將帶你一步步了解如何使用這兩個工具,在短時間內打造出屬於你自己的網站。
GitHub Pages 是 GitHub 提供的一項免費服務,它允許你將靜態網站托管在 GitHub 上。簡單來說,GitHub Pages 就像是一個網站伺服器,它可以自動將你放在特定 GitHub Repository 中的 HTML、CSS 和 JavaScript 檔案轉變成一個網站。無需額外設置伺服器或購買主機,只要有一個 GitHub 帳號,你就能輕鬆架設網站。
GitHub Pages 非常適合個人作品集、部落格、小型專案展示等用途。它支援自訂域名,並且完全免費,這對於初學者和開發者來說都是一個絕佳的選擇。
Hexo 是一個快速、簡單的靜態網站生成器,它以 Node.js 為基礎,提供了極高的擴展性和豐富的插件系統。使用 Hexo,從撰寫 Markdown 格式的文章到自動生成 HTML 檔案都變得非常簡單。
在開始之前,請確保你的電腦上已安裝以下工具:
Node.js和npm:Hexo是基於 Node.js 的靜態網站生成器,所以需要安裝 Node.js 和 npm。


Git:Git 是用來將你的網站部署到 GitHub Pages 的工具。

一旦環境準備好,你可以安裝 Hexo 來生成靜態網站。具體步驟如下:
(1) 安裝 Hexo CLI
在命令提示符(cmd)或 PowerShell 中運行以下命令來全域安裝 Hexo CLI:
npm install -g hexo-cli

(2) 初始化 Hexo 專案
安裝完成後,在你希望創建網站的目錄中,使用以下命令初始化一個新的 Hexo 專案:
hexo init my-website
cd my-website
npm install
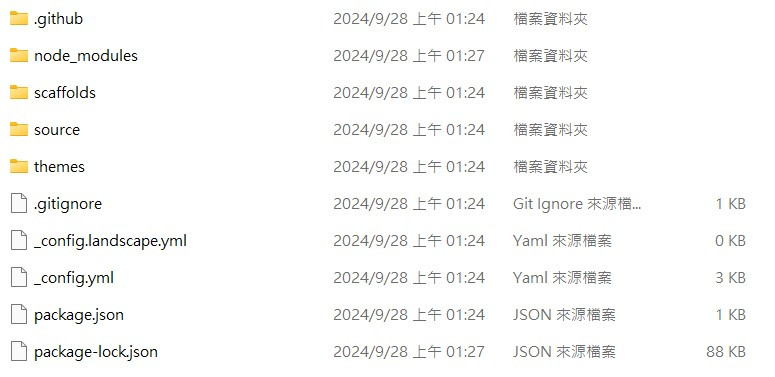
這會創建一個名為 my-website 的文件夾,並下載所有必需的文件和依賴。


初始檔案長這樣
(3) 本地預覽網站
初始化完成後,你可以使用以下命令生成網站並啟動本地伺服器來預覽你的網站:
hexo generate

使用以下指令啟動本地伺服器預覽網站:
hexo server
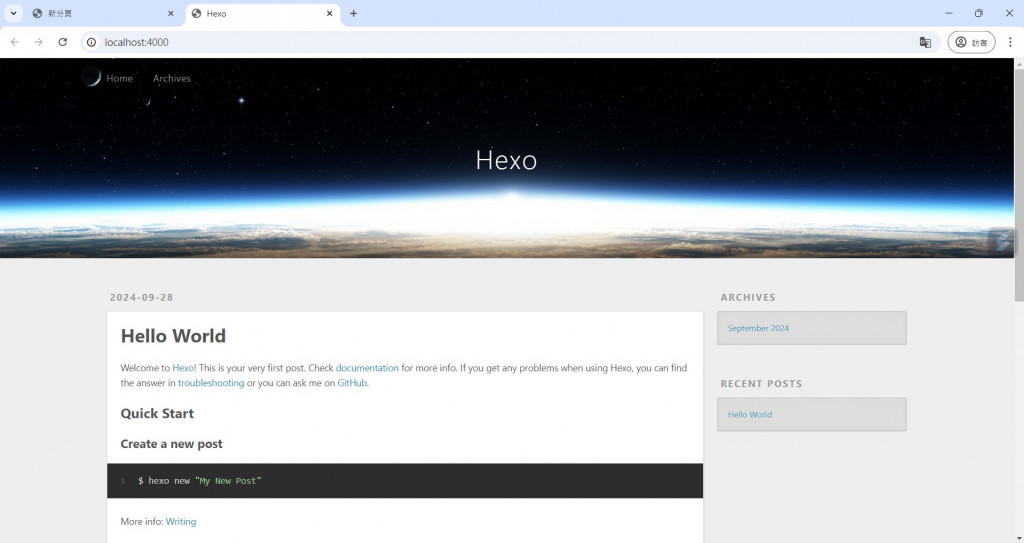
然後在瀏覽器中打開 http://localhost:4000,你將看到預設的 Hexo 網站。此時你已經成功在本地運行了 Hexo 靜態網站。
現在你已經有了一個本地的靜態網站,接下來的步驟是將其部署到 GitHub Pages。
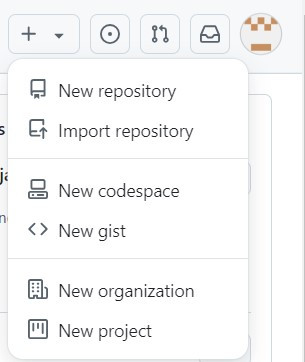
(1) 創建 GitHub Repository
登入 GitHub 並創建一個新的 repository,建議命名為 <your-username>.github.io。這樣 GitHub 會自動將其設定為 GitHub Pages 網站。
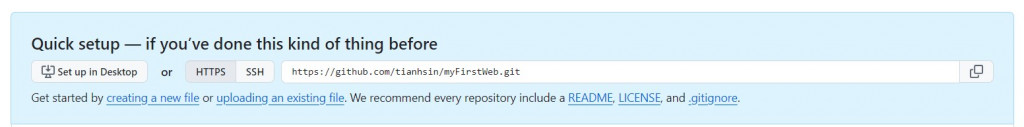
記下這個 repository 的 URL,如https://github.com/<your-username>/<your-repo>.git。
(2) 安裝 Hexo 部署插件
Hexo 提供了一個內建的 Git 部署功能,你需要安裝hexo-deployer-git插件:
npm install hexo-deployer-git --save
(3) 配置 Hexo 部署設置
打開專案根目錄下的 _config.yml 文件,找到 deploy 部分,並修改為以下內容:
deploy:
type: git
repo: https://github.com/<your-username>/<your-repo>.git
branch: main
把從GitHub複製的網址貼在repo那邊
(4) 部署網站到 GitHub Pages
最後,運行以下命令來清理、生成並部署網站:
hexo clean
hexo generate
hexo deploy
這些命令會自動將生成的靜態網站推送到 GitHub 的main分支,並使其通過 GitHub Pages 上線。
如果你想使用自訂域名而不是<your-username>.github.io,可以通過以下步驟來配置:
CNAME的文件,內容是你自訂的域名(如 www.yourdomain.com)。A 記錄指向 GitHub Pages 的 IP 地址。到這裡,你應該已經學會如何使用 Hexo 生成靜態網站並將其部署到 GitHub Pages 上。這個過程非常適合初學者,因為它結合了簡單的操作和強大的網站功能。如果你有興趣深入了解更多進階功能,不妨繼續探索 Hexo 的各種主題和插件,打造出屬於自己的個性化網站。
讓我們一起看一下完成的網站效果!如果你有任何問題,歡迎留言,我會盡力解答。
