昨天的步驟沒有到非常完整,今天再把剩下沒有做出來的步驟完成,並加上如何更新網頁內容的方式。
確認Node.js、Git、Hexo下載完成,還有GitHub註冊完成。
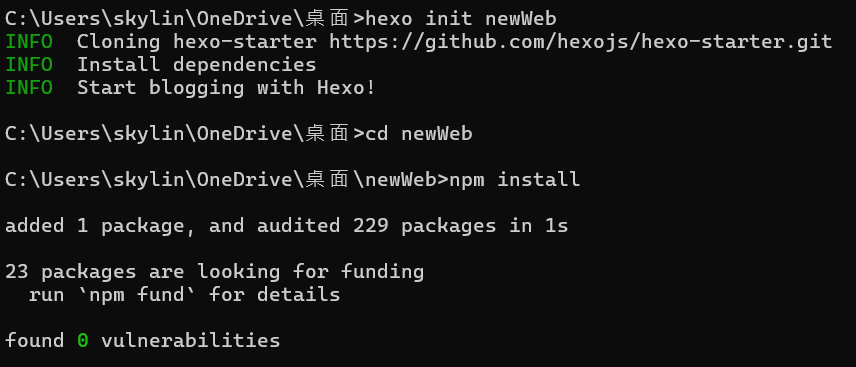
hexo init <新專案資料夾的名稱>
cd <新專案資料夾的名稱> //cd是進入資料夾的意思
npm install


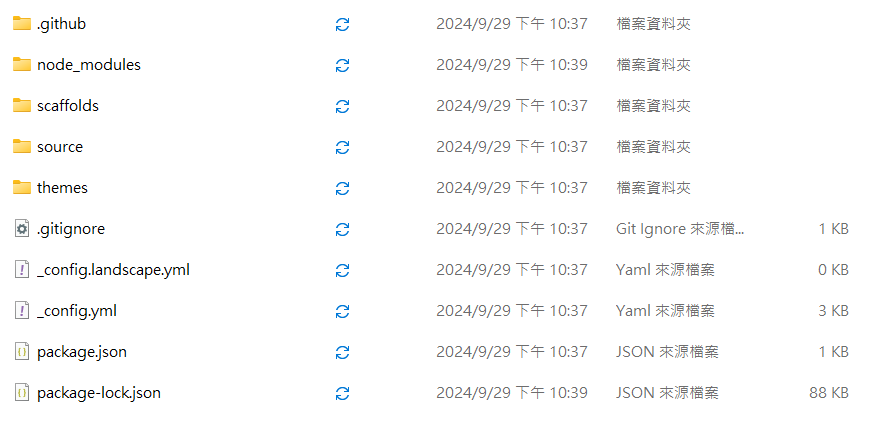
1..github:這是一個專用資料夾,通常包含 GitHub 相關的配置文件。
2.node_modules:這個資料夾存放專案所需的所有 npm 依賴包。當你運行 npm install 後,Hexo 和其他需要的庫就會下載到這裡。這是自動生成的,所以不需要手動修改。
3.scaffolds:這是 Hexo 的模板資料夾,當你生成新的文章或頁面時,它會從這裡的模板生成內容。默認情況下有三個模板:post, page, draft,分別對應:要發布的文章、頁面、草稿。
4.source:這是 Hexo 項目的源碼資料夾。裡面存放著你寫的所有內容,包含文章、圖片和靜態資源。這是最重要的資料夾之一,當你運行 hexo generate 時,Hexo 會將 source 中的內容轉換成靜態網站文件。
- source/_posts:這裡是你的文章檔案存放的地方,每篇文章都是一個 .md(Markdown)或 .html 文件。
- source/:除了文章外,你可以在這裡存放靜態資源(如圖片、CSS、JS 文件等)。
5.themes:這裡存放 Hexo 使用的主題。每個主題都有自己的一套模板和靜態資源。你可以在這裡修改主題的外觀,或下載並安裝其他主題來改變網站的風格。
6..gitignore:這個文件用來告訴 Git 哪些檔案或資料夾不應該被提交到版本控制中。通常會忽略 node_modules、編譯產物、暫存文件等。例如,Hexo 項目中會忽略生成的靜態文件(public資料夾)以及 Hexo 的緩存文件。
7._config.landscape.yml:這可能是你為某個特定佈局或主題(landscape主題)配置的 YML 文件,專門用來設定該主題的一些自定義設置。具體細節會根據主題而定。
8._config.yml:Hexo 的主配置文件,這是你整個 Hexo 項目最重要的設定檔。在這裡你可以設定網站的標題、描述、作者信息、部署設置、站點路徑、語言設置、標籤設置等。修改這個文件會影響網站的全局行為。
9.package.json:這個文件是專案的描述文件,記錄了專案的名稱、版本、描述、作者信息、依賴的 npm 包以及自定義的 npm script。在 Hexo 項目中,這個文件會列出 Hexo 的核心和擴展功能依賴,比如 Hexo 的本地服務器、生成器等。
10.package-lock.json:這個文件是package.json的補充,用來鎖定每個依賴包的具體版本。這能確保當其他人下載並安裝這個專案的時候,所安裝的依賴包版本與你的一致,避免因為依賴版本不一致而引發的問題。
*補充:.yml(或.yaml)是一種YAML 格式的文件,YAML 是一種簡潔的資料序列化格式,通常用於配置文件或數據交換。它的主要目的是讓配置文件更具可讀性,並且方便人類編輯和理解。
範例:
# 這是一個 YAML 配置文件範例
site_name: My Awesome Website # 變量名和值使用冒號分隔
author:
name: John Doe # 這裡是嵌套的字典
email: john@example.com
menu:
- Home # 列表項
- About
- Contact
database:
host: localhost
port: 3306
username: root
password: password123
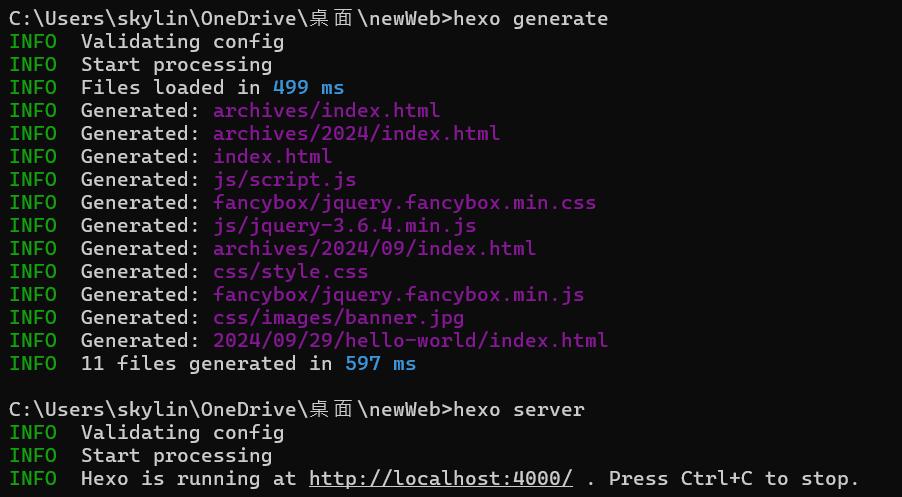
生成靜態檔案(有兩種寫法,選一個寫就好):
hexo ganerate
//或
hexo g
啟動本地伺服器(只能在自己的電腦預覽網頁):
hexo server

按ctrl+點http://localhost:4000/(預設路徑) 就能打開網頁
按ctrl+c 結束預覽
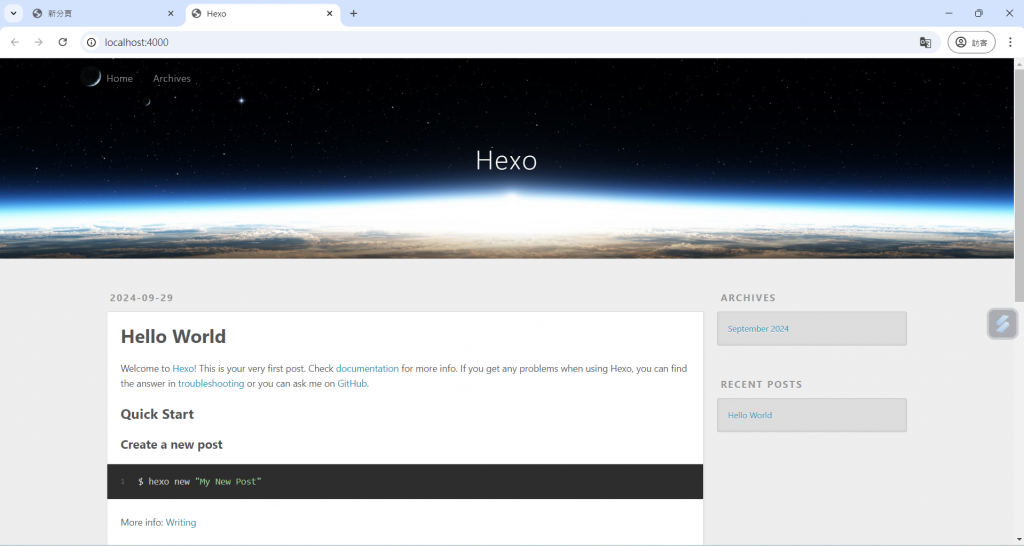
初始網頁:
打開_config.yml檔案,可以做以下修改:
title: "你的部落格標題"
description: "網站描述"
author: "作者名稱"
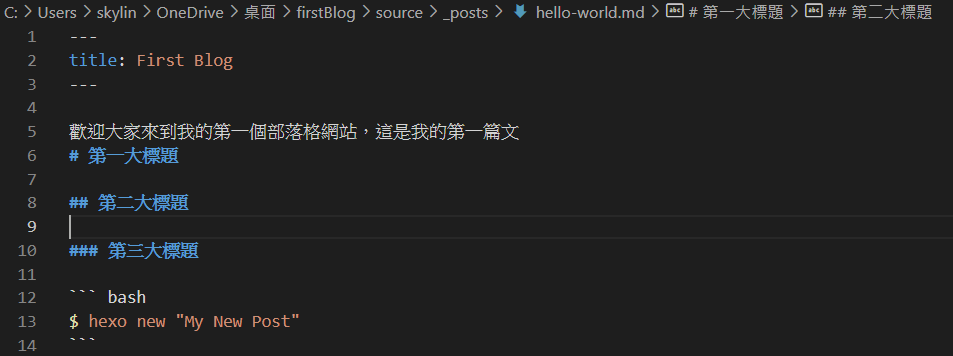
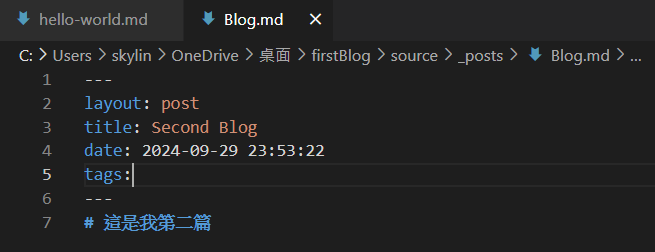
我編輯了初始的第一篇:
hexo new [layout] <title>
[layout]:表示要創建的內容類型(如post、page、draft等)。這是可選項,如果不填,默認為 post,也就是文章的佈局。<title>:表示你要給新內容的標題,這是必填項。標題會成為文件的名稱,也會在生成的 Markdown 文件中作為文章的標題出現。
*更多寫作方式都在Hexo官網裡面
*Markdown基本語法
hexo clean
用來清理快取與已生成的靜態文件的命令。這個命令的主要功能是刪除 Hexo 在本地生成的暫存檔案,讓你重新生成網站文件時不會受到舊數據的影響。
hexo clean 是一個清理命令,用來刪除 Hexo 的緩存和生成的靜態文件,確保網站內容能夠乾淨地重新生成。每當你遇到生成網站時出現問題、佈局或配置未正常更新的情況時,使用 hexo clean 是解決問題的一個有效步驟。
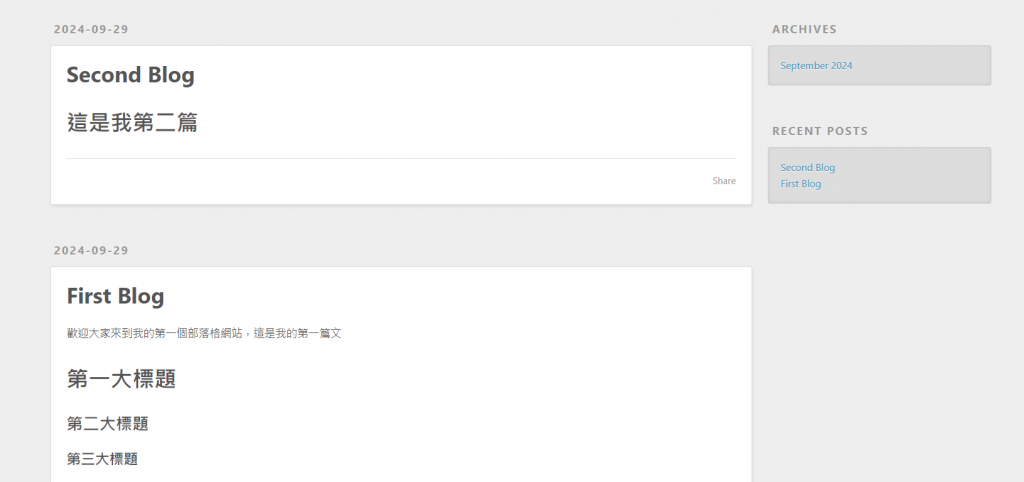
最後預覽畫面:
清理完就可以重新生成靜態檔案,並部署到GitHub。
登入 GitHub 並創建一個新的repository,建議命名為 .github.io。這樣 GitHub 會自動將其設定為 GitHub Pages 網站。(上一篇有放教學照片)
新增後,複製網址
npm install hexo-deployer-git --save
deploy:
type: git
repo: https://github.com/<your-username>/<your-repo>.git
branch: main
把從GitHub複製的網址貼在repo那邊
最後,運行以下命令來清理、生成並部署網站:
hexo clean
hexo generate
hexo deploy
經過這些步驟,你已經成功完成了部落格的安裝、配置、預覽以及將網站部署到 GitHub 的過程。透過 Hexo,你能夠快速建立一個靜態網站,並享受輕鬆撰寫文章的樂趣。此外,無論是修改佈局、配置,還是新增內容,Hexo 都提供了簡單而靈活的工具讓你自由發揮。
