昨天創建好新的Firebase專案,並且Flutterflow也連上這個指定的後端專案資料庫,如下圖,但是在Flutterflow的設定頁面還有兩個選項要我授權enable, 分別是Auth (Authentication) 和 Storage. 今天來處理這兩個。
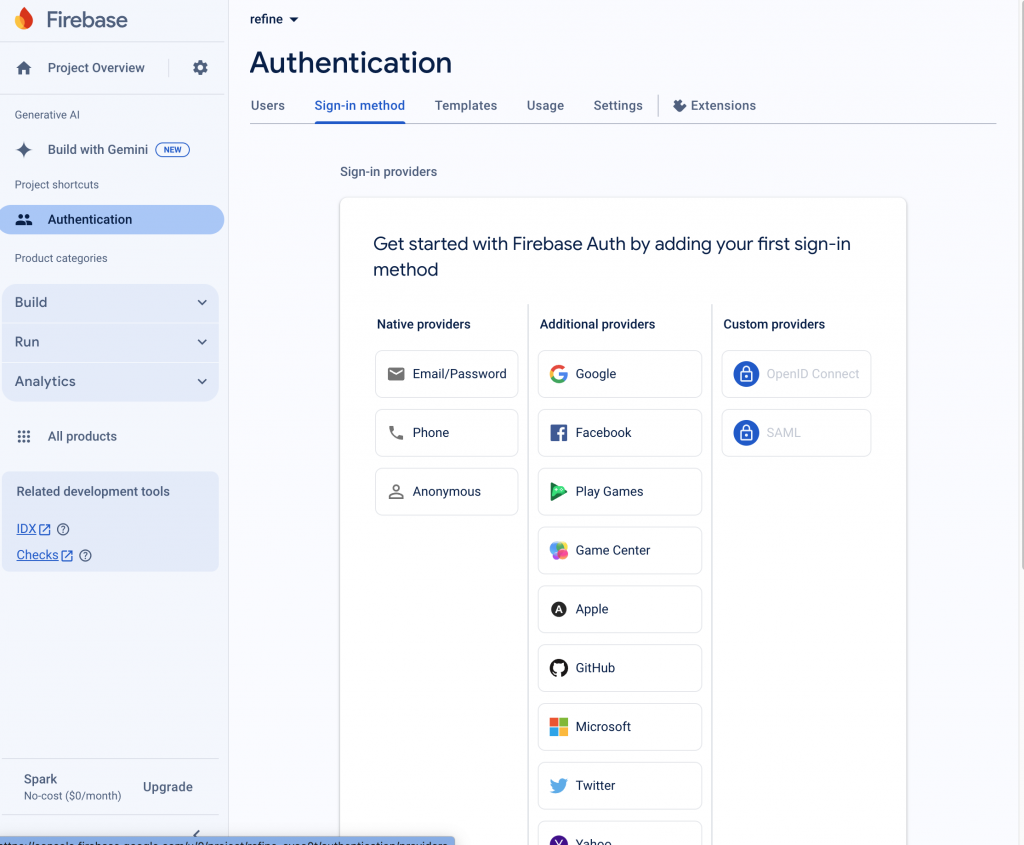
Firebase 提供使用者登入時的身份驗證功能,會出現這個選項表示尚未在 Firebase 控制台中啟用這個服務。直接點選「Enable Auth On Firebase」,就會導到Firebase控制台
在 "Sign-in method"(登入方式)標籤中,您會看到支持的身份驗證方法列表,常用的登入方式例如email, 電話號碼,社群帳號,google, FB 等都是免費的,如果app設置簡訊多重驗證登入,就需要是Firebase的付費會員才能使用這項服務。
我選擇email登入的驗證服務。

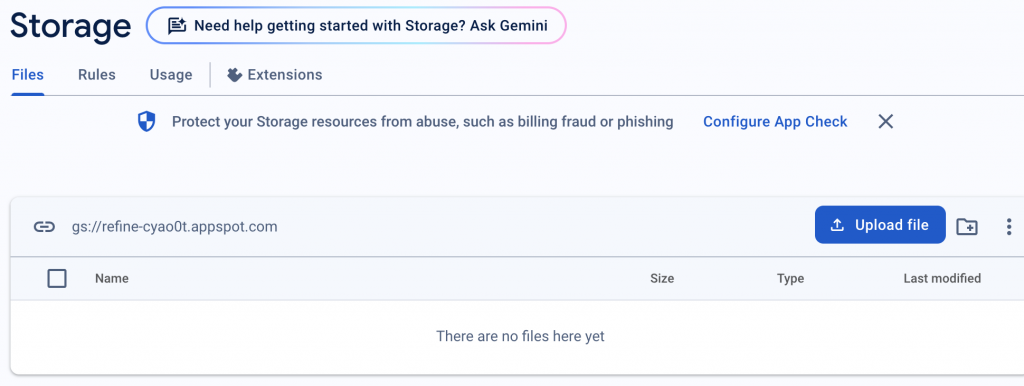
Storage 是一個用於存儲和提供用戶生成的內容(如圖片、影片、文件等)的服務,可以在Flutterflow點選「Enable Storage On Firebase」,也可以在Firebase專案的控制台找到「Storage」
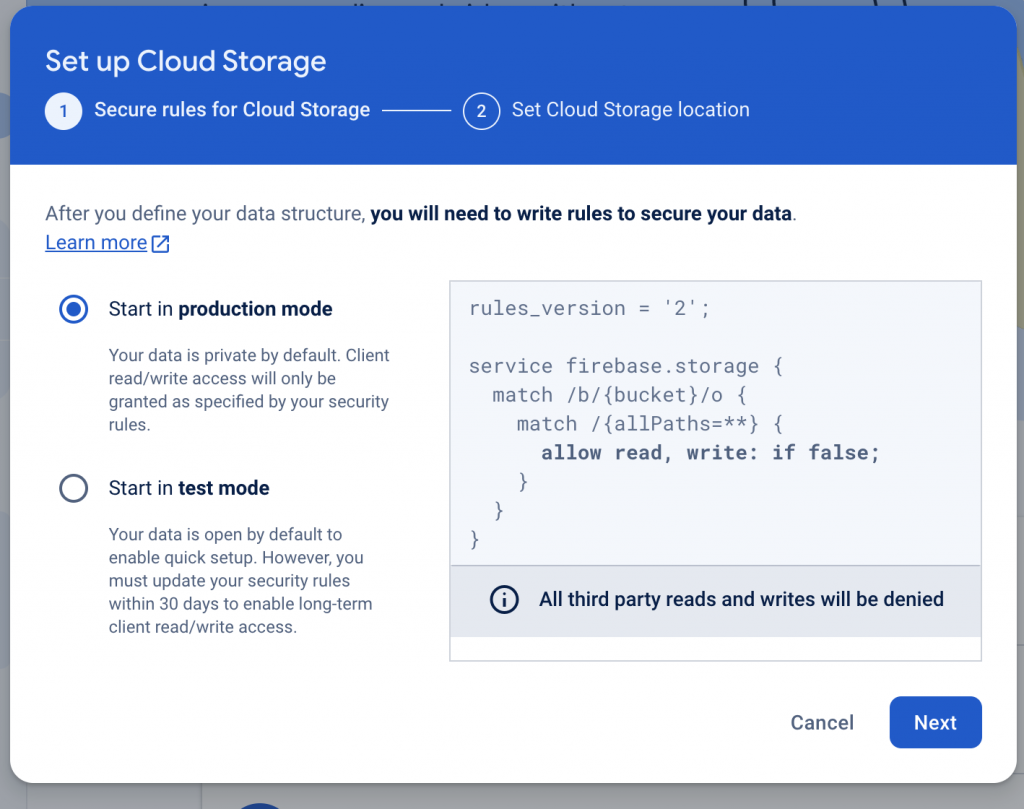
進入Storage點選開始之後,第一步需要設定資料存取的安全規則,分為測試模式和產品模式。這裡選擇test mode測試模式。
測試模式test mode:允許任何人存取storage,適合開發階段使用。
產品模式production mode:只有符合規則的用戶才能訪問storage。


今天先到這裡,待續…
