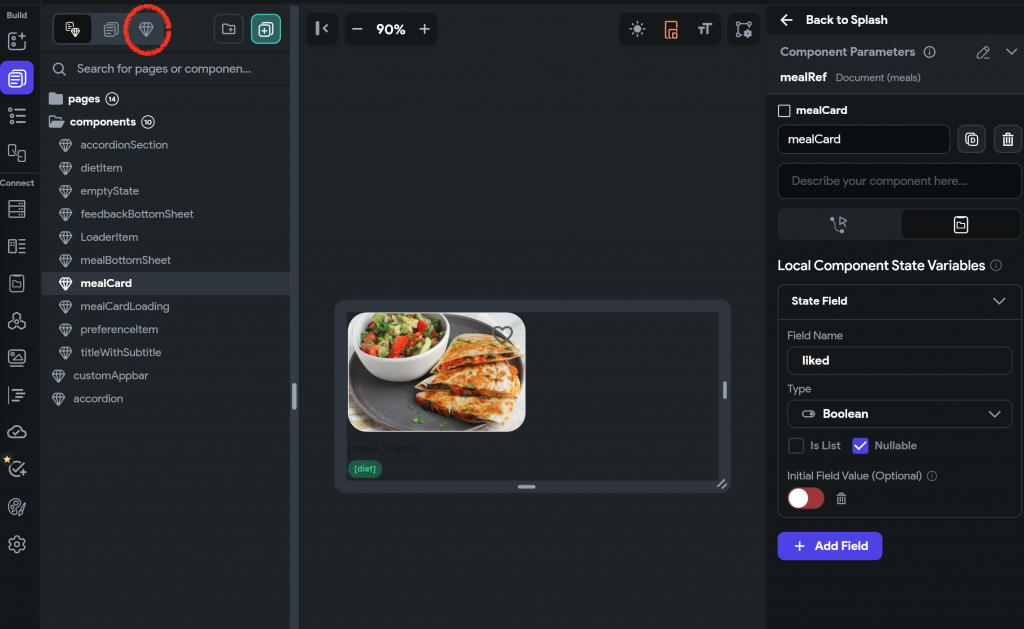
連續好幾天在處理後端,終於把基本的資料庫、儲存空間等功能設定好,今天要來回到前端來學習component,我自己翻譯為「組件」,怎麼使用。只要在Flutterflow看到如下圖的鑽石標誌,就代表是component

根據官方文件(https://docs.flutterflow.io/resources/ui/components/)的說明,
Components可以加速開發過程,確保設計一致性,並簡化應用程式的維護和更新,它們特別適用於需要在多個地方重複使用的複雜UI結構或功能模組。
我個人認為component好像是自己設計的小工具,特別為某個app開發,經常會在app的頁面中使用到的。
在FlutterFlow中,Component(組件)和Widget(小部件)雖然都用於構建使用者介面,但還是有些區別
整體而言,component比widget需要更高的開發技術,接下來幾天要來好好學習。
今天先到這裡,待續⋯⋯
