這篇文章要介紹如何利用 CSS 創建一個「漫畫風格」的圖片濾鏡效果
創建一個容器 comic-effect,包含一張圖片和一個疊加效果的 div
<div class="comic-effect">
<img src="picture3.jpg" alt="Comic Style" class="image">
<div class="overlay"></div>
</div>
使用 Flexbox 將頁面內容居中顯示,確保圖片位於畫面正中間
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
comic-effect 的容器是相對定位,用來控制疊加層的位置,與圖片精確對齊
.comic-effect {
position: relative;
}
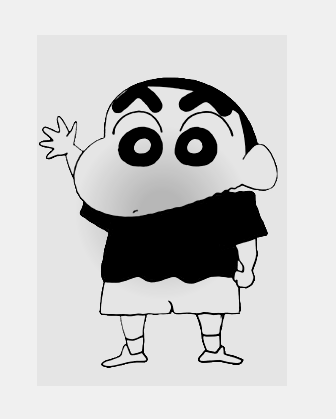
對圖片進行漫畫風格的濾鏡處理,通過灰階、對比度和亮度的調整呈現圖片風格化
.image {
width: 400px;
height: auto;
filter: grayscale(100%) contrast(200%) brightness(90%);
}
使用徑向漸變來實現漫畫風的陰影效果
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: radial-gradient(circle, rgba(0, 0, 0, 0.2) 10%, transparent 40%);
mix-blend-mode: multiply;
}