Figma是個很酷的設計工具,它是一個線上平台支援許多功能,是許多UI設計工作者的首選工具,其擁有方便的編輯介面、快速分享、團隊協作,甚至你要拿來做簡報都是可以的ww。
Figma 官網連結: https://www.figma.com/

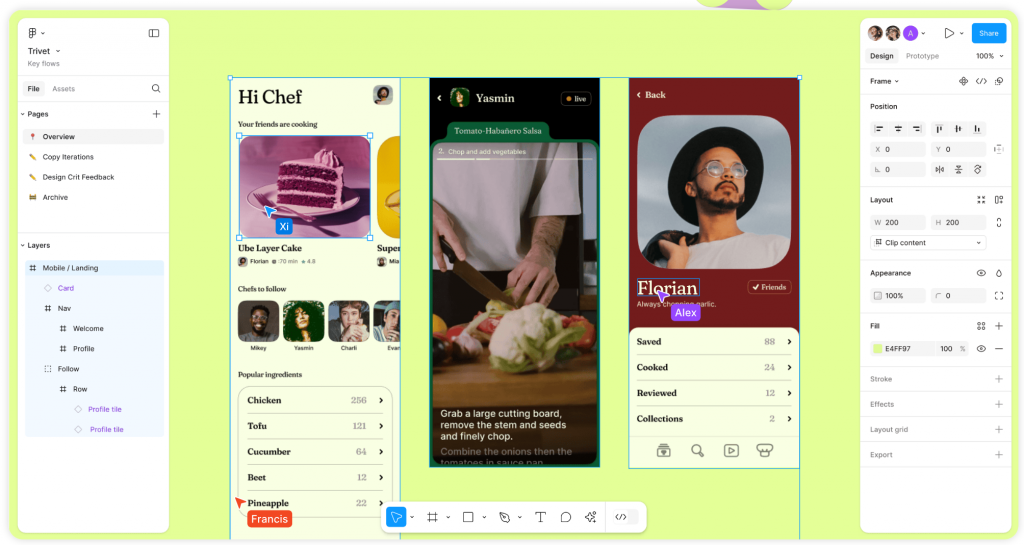
進入Figma官方網站後,就可以很直接地看到他們的使用介面
簡單來說分為三大區域
最下面是工具列,如示意圖中展示的,他們最近有推出一些AI輔助功能,有時間的話可以玩看看
支援許多圖片格式,我以前甚至時常使用 Adobe Illustrator 搭配 Figma 來使用絕對不是因為我不太會用Illustrator
原生支援許多不同裝置的尺寸,擁有排版系統可以很愉快的做設計,甚至如果你如果有付費還可以直接取得 CSS
我個人最喜歡這幾個特點
互動是我覺得現代網頁很重要的元素之一,我以前還會畫分解步驟結果發現是搞到自己,有夠難做成前端
Figma 是一個功能全面且專為促進團隊合作而設計的線上設計工具,擁有強大的功能,如果哪天有設計的需求不妨來試試看。
別問為甚麼文章都沒有細講XD,因為麻糬最近都在忙。
