今天要學得是如何給astro增加js的腳本,說直白一點也就是我們要來做一些簡單的互動事件,其實astro的js腳本事件很簡單,就只是單純原生js的querryselector加上addEventListener去實現,這是他相比vue及react這樣的應用式框架較為弱勢的地方:

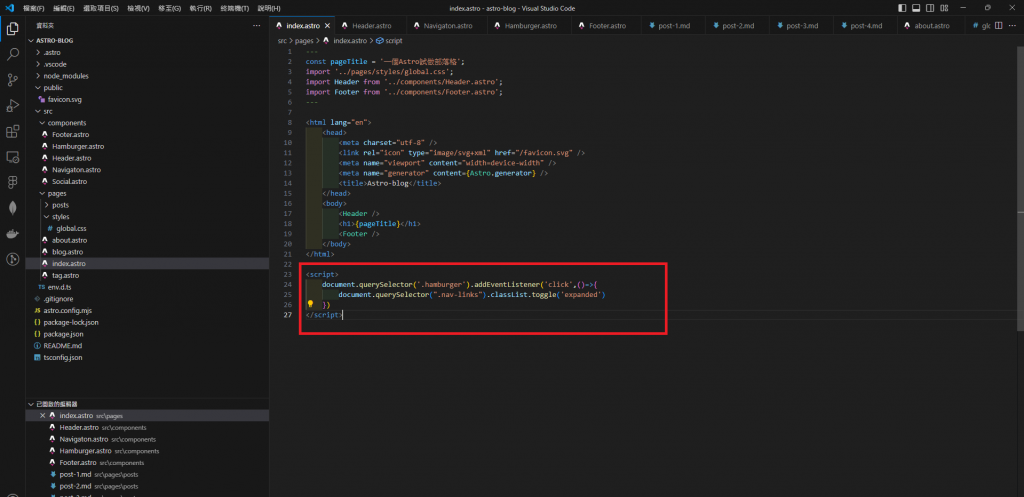
可以看到我們在index.astro去撰寫關於hamburger元件的點擊腳本事件,當點擊的.hamburger時候的,會讓.nav-links去添加或是移除expanded這個class

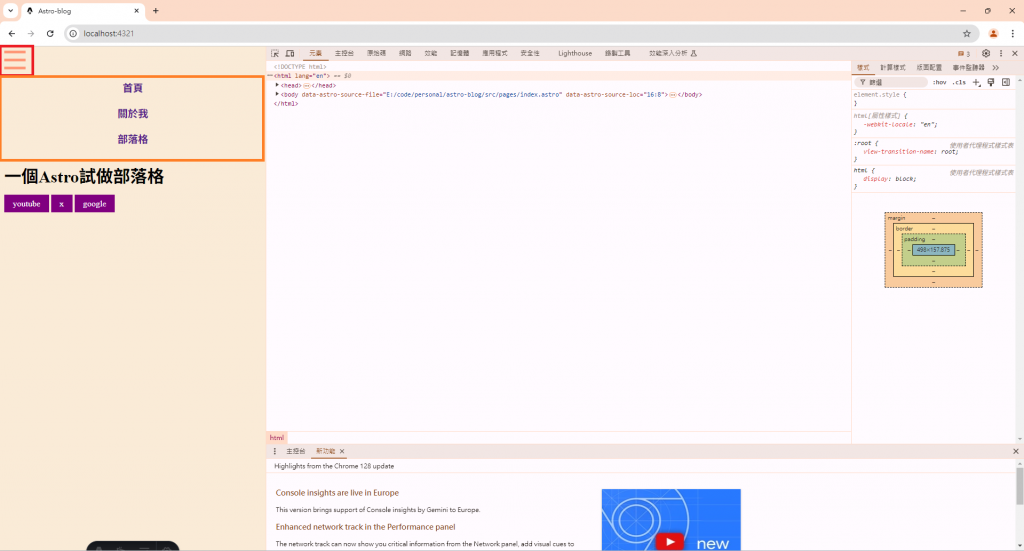
也就是說當我們點擊紅框的hamburger元件的時候就會跑出橘框的內容!
但我們只寫在index.astro裡面,astro的index.astro並不同於vue的app.vue一樣可以覆蓋到全域,這時候我們可用導入模組的方式在各個頁面去導入該js就可以解決該腳本只能在單一頁面應用的問題!

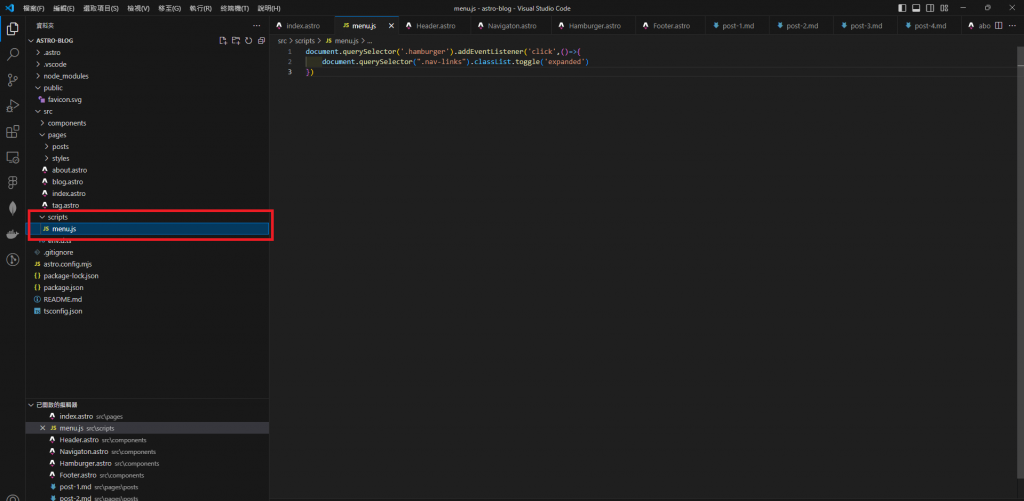
可以看到我們創立了一個叫做scripts的資料夾,裡面有menu.js的檔案,檔案裏面就是我們剛剛的js內容

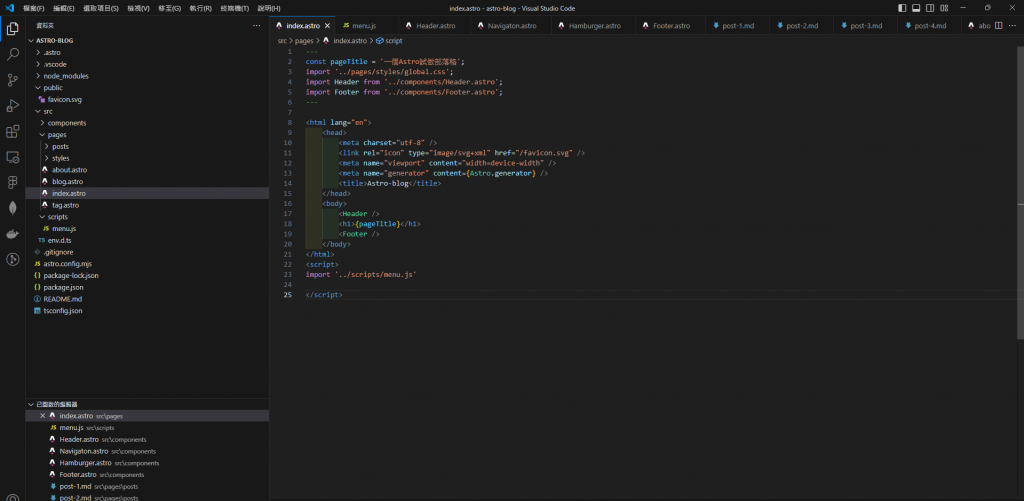
接下來到各個astro檔裡面去import該menu.js檔案就可以瞜~
