今天要來學的是佈局元件(layout)的部分

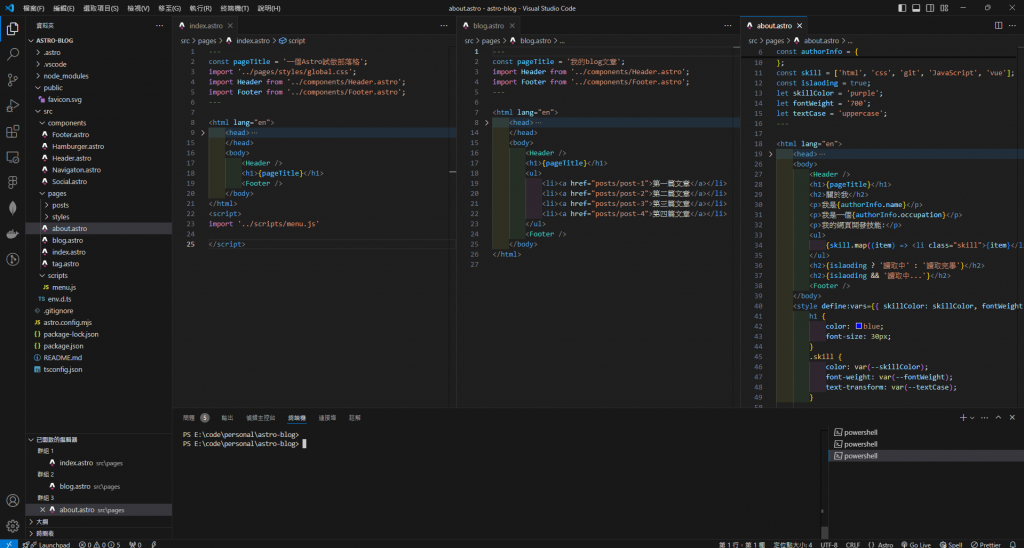
從圖中我們可以看到index、blog和about三個astro檔中,我們都各自導入了header和footer組件,等於重複的程式碼我們寫了三次,這時候我們就可以建立一個layout組件來處理這樣的情況,也就是說寫一個模板給其他的astro檔進行套用就好:
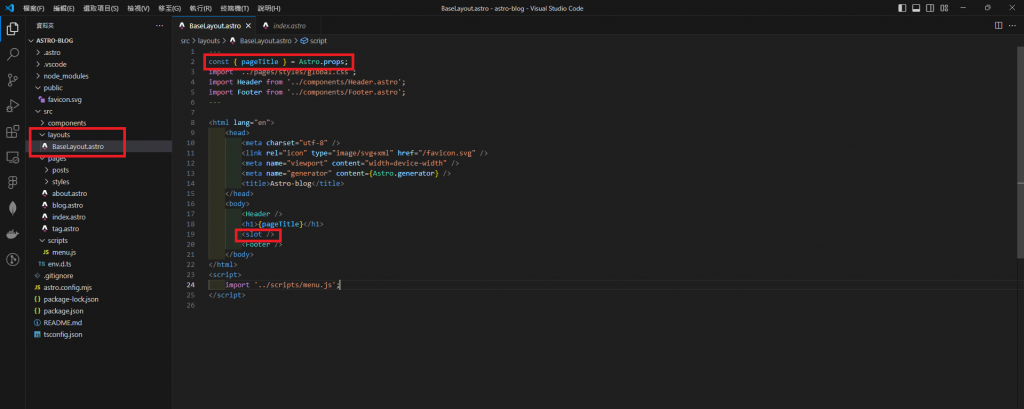
圖中的程式碼是我們從index.astro上面copy過來的,我們在src資料夾中建立了一個layouts的資料夾,並且創立了一個叫做BaseLayout.astro的檔案,然後我們在h1標籤的下方寫一個solt插槽,用於嵌合我們其他的page的.astro檔,而我們h1裡面的title會隨著不同的page會有不同的內容,所以我們不能在BaseLayout.astro中去寫死我們的標題,而是改用astro.props傳值的方式去取得外部檔案給我們的title

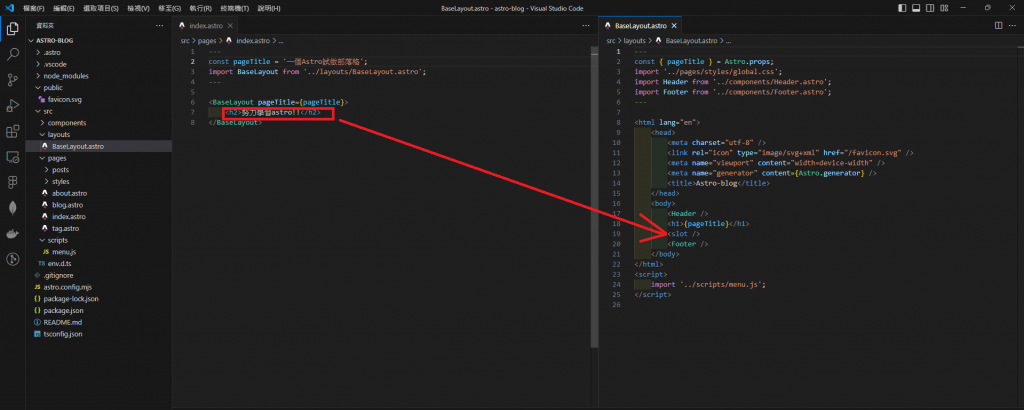
可以看到我們的index.astro被清的非常的乾淨,因為我們已經將大部分共用的程式碼都寫在BaseLayout裡面,可以注意到的是我在index.astro中寫了一個h2標籤,這個h2的內容就相當於BaseLayout.astro中solt插槽的位置

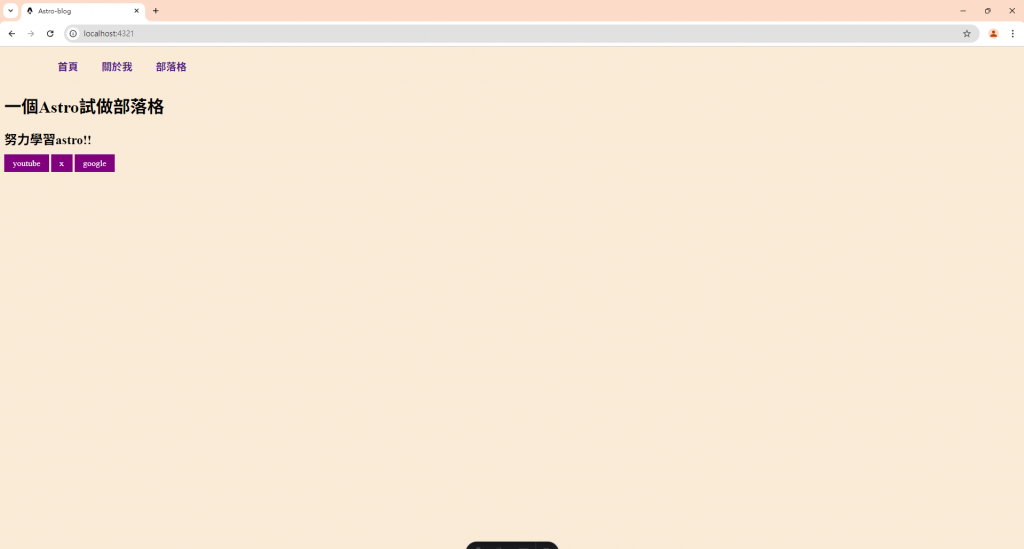
run dev起來確認我們的畫面沒有問題之後就代表成功了,接下來我們就可以逐步地來將其他的.astro檔套用同樣的layout摟!
