今天要分享的是HTML中的日期與數字、文字區塊 Text Area、單選(Radio Button)與多選(Checkbox)、下拉式選單、meta標籤以及跳脫字元的練習!
一、日期與數字
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML表單-日期與數字</title>
</head>
<body>
<h1>日本旅遊</h1>
<form action="">
<label for="">出發的日期</label>
<input type="date" name="date" id="date">
<br>
<label for="">停留的天數</label>
<input type="number" name="" id="" min="1" max="10">
<!--如果輸入的不是數字,網頁會提醒"要輸入數字" -->
<!-- 如想設定天數的範圍,可用min跟max來寫,如不在範圍內,網頁會提醒錯誤 -->
<br>
<input type="submit" value="提交">
</body>
</html>
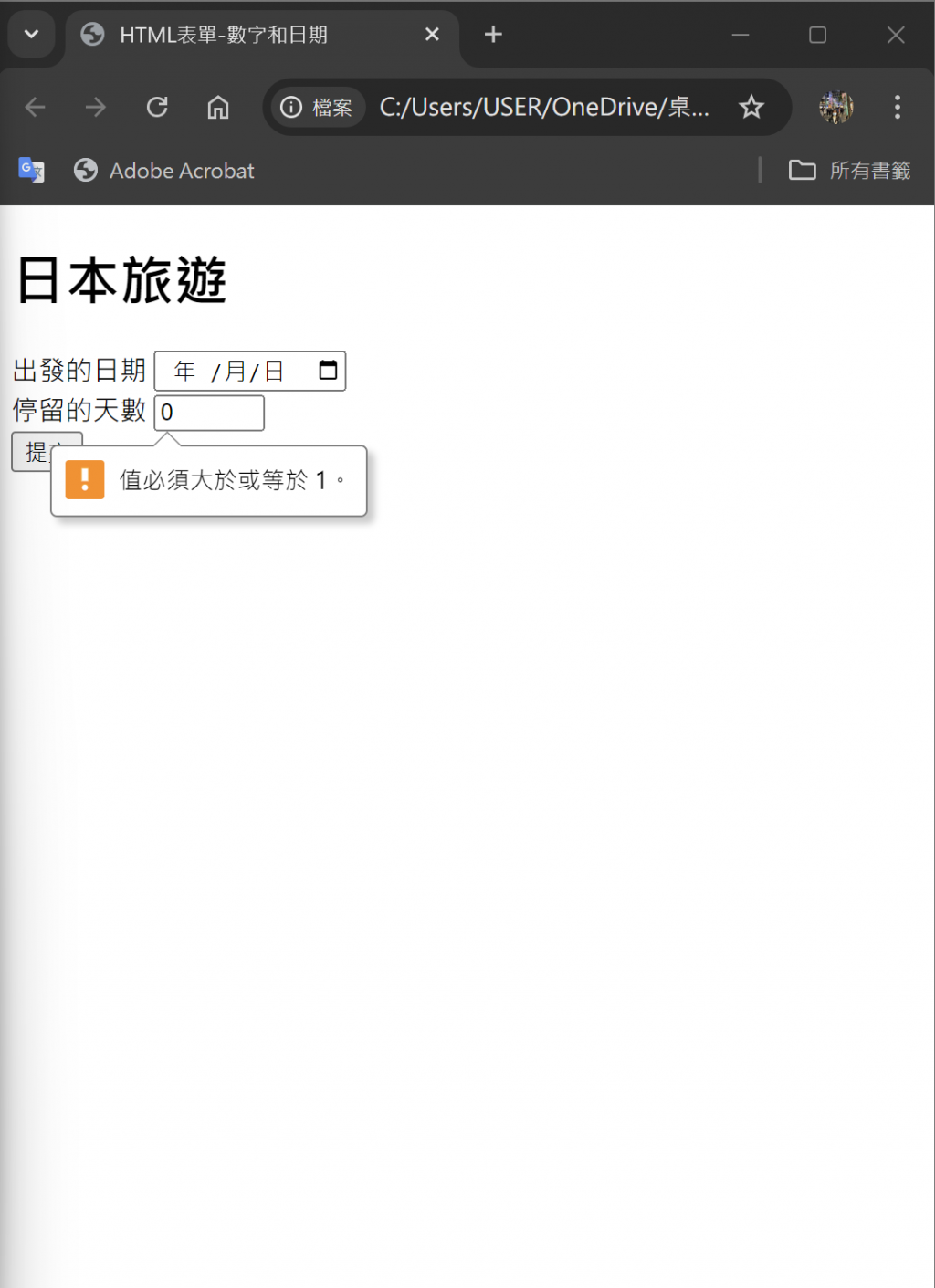
輸出結果為(index.html中):
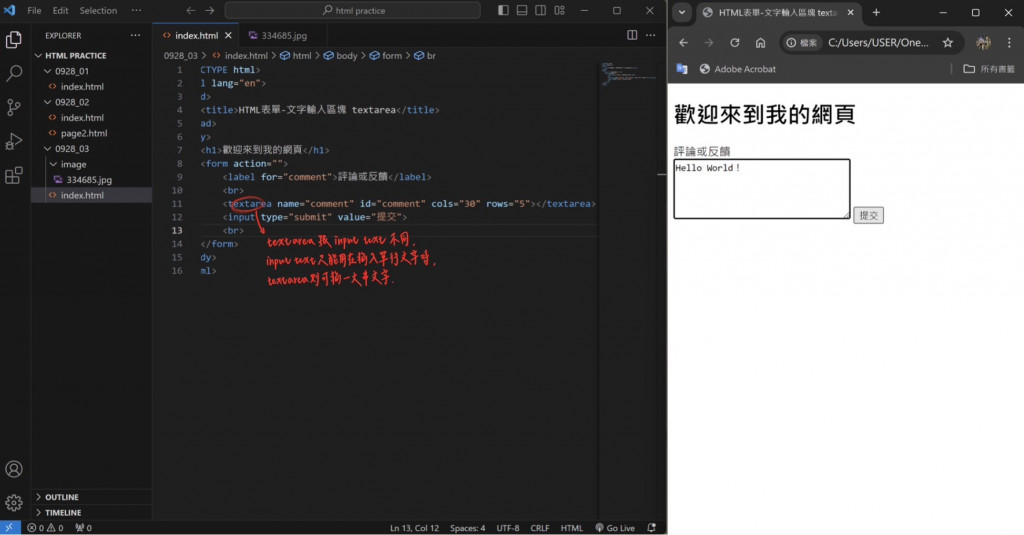
二、文字區塊 Text Area
#截圖內容包含註解筆記
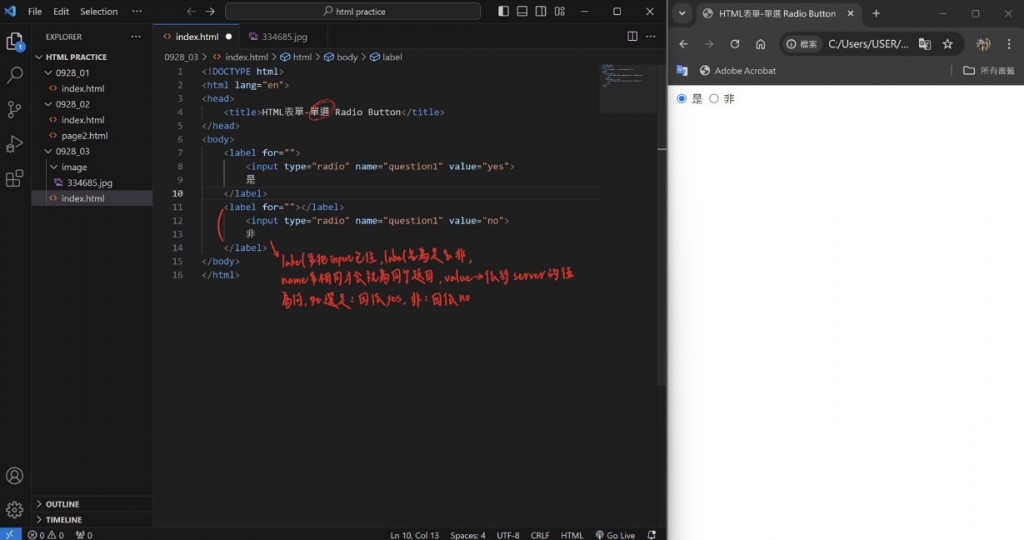
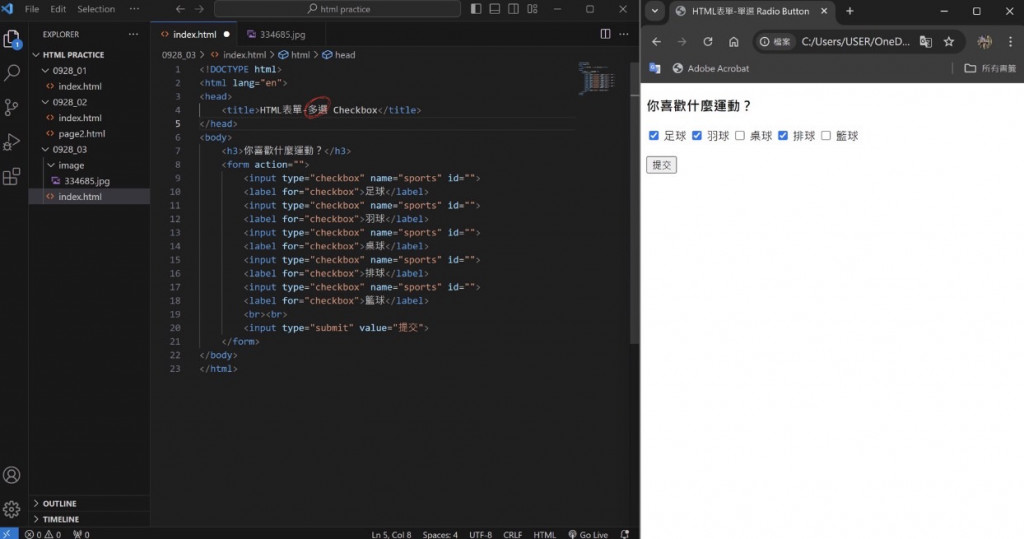
三、單選(Radio Button)與多選(Checkbox)
#截圖內容包含註解筆記與輸出結果(網頁)
(1)單選 Radio Button
(2)多選 Checkbox
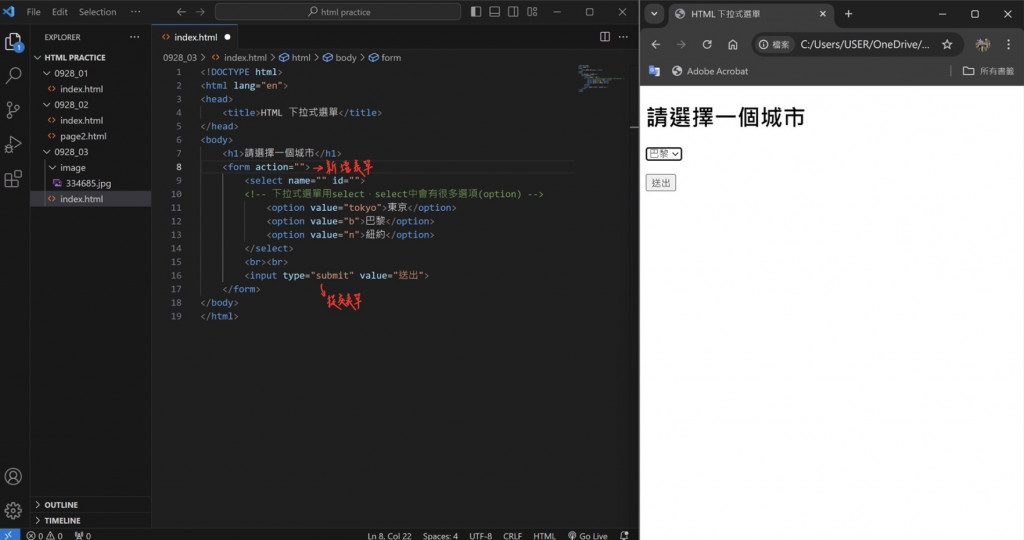
四、下拉式選單
#截圖內容包含註解筆記與輸出結果(網頁)
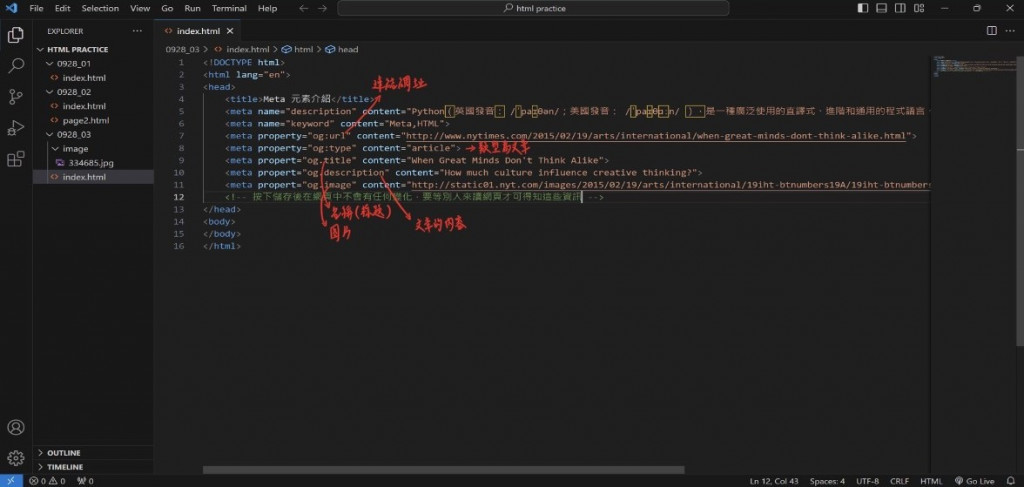
五、meta標籤
#截圖內容包含註解筆記與輸出結果(網頁)
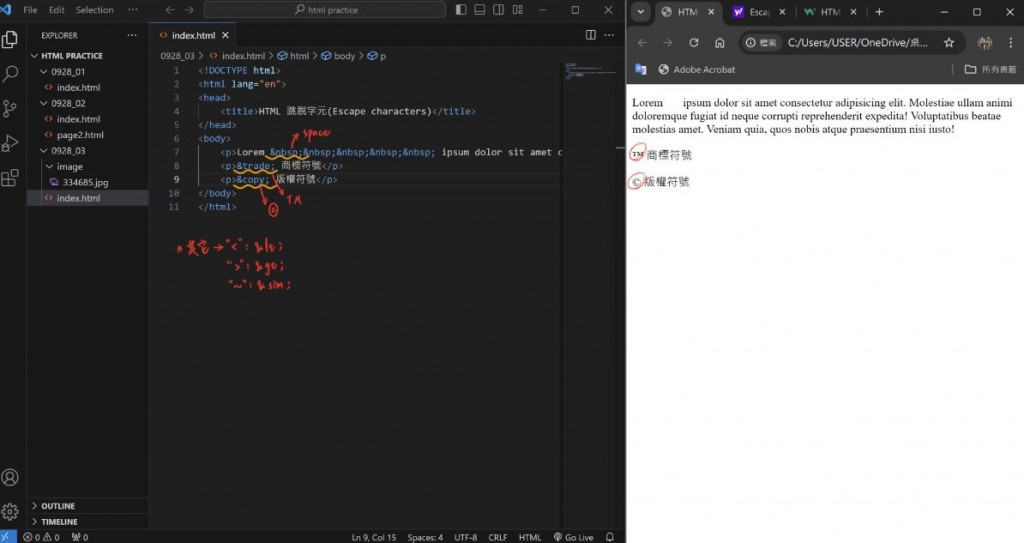
六、跳脫字元
#截圖內容包含註解筆記與輸出結果(網頁)
以上為我今天的分享,謝謝大家!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
