在 Electron 中進行跨視窗的狀態管理是許多開發者面臨的難題。Electron 應用通常包含多個視窗,每個視窗是獨立的渲染進程,這使得狀態共享和同步變得複雜。傳統的 Redux 設置適用於單一窗口應用,當應用包含多個窗口時,無法輕鬆共享狀態。而且,每個視窗擁有自己的 Redux store 副本,使狀態無法在不同窗口之間進行同步。在這種情況下,跨視窗的狀態管理變得尤為重要。
這裡,我們引入 Reduxtron 作為解決方案。Reduxtron 通過將 Redux 狀態提升到 Electron 主進程中,使所有窗口能夠共享同一個狀態樹,並且可以通過 Redux 的 action 和 subscription 機制來同步狀態。這篇文章將深入探討 Reduxtron 如何解決跨視窗狀態管理的問題,以及其相對於其他工具的優勢。
Reduxtron 是專為 Electron 應用設計的狀態管理工具,它允許開發者跨越多個窗口,將 Redux 狀態集中到主進程中進行管理,從而解決傳統 Redux 僅能管理單一渲染進程狀態的局限性。以下是 Reduxtron 的主要特點:
Reduxtron 的最大優勢之一是它不依賴於特定的前端框架。無論是 React、Vue、Svelte 還是 Vanilla JS,都可以與 Reduxtron 完美整合。這意味著開發者可以選擇自己熟悉的框架來構建應用的界面層,而 Reduxtron 則負責底層的狀態管理,提供靈活的應用設計選擇。
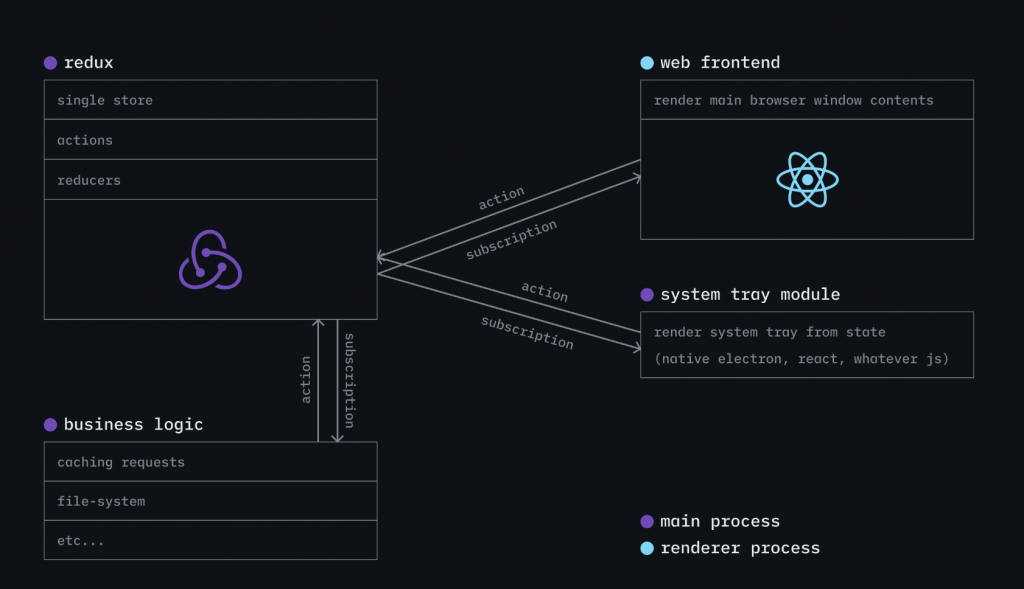
Reduxtron 允許應用的所有狀態集中在一個 Redux store 中,這個 store 位於 Electron 的主進程,作為所有窗口的單一數據源。無論是前端的渲染進程還是托盤、主進程,所有組件都可以共享同一個狀態。這意味著,應用中的每個窗口都可以無縫共享和同步狀態,無需手動傳遞數據或進行 IPC 通信。
Reduxtron 延續了 Redux 的單向數據流設計,保證了狀態變更的可預測性。所有狀態的變化都通過 actions 和 reducers 進行管理,開發者可以使用 Redux DevTools 來清晰追蹤狀態變化,這對於多窗口的應用尤為重要。此外,Reduxtron 提供了統一的 dispatch 和 subscribe 函數,無論在主進程還是渲染進程中,這些函數的使用方式保持一致,減少了開發的複雜性。
Electron 的主進程可以直接訪問 Node.js 的功能,如文件系統、HTTP 請求、資料庫等。Reduxtron 允許開發者將 Redux 的中間件放在主進程中編寫,直接調用這些 Node.js API,而無需透過渲染進程進行繁瑣的 IPC 通信。這樣的設計使應用邏輯和數據處理集中在一個地方,大幅提高了開發效率。
Reduxtron 支持將狀態持久化,允許開發者將應用狀態寫入到本地文件(如 JSON 文件或資料庫),並在應用重新啟動時恢復狀態。這對於需要保存用戶設置或應用配置的桌面應用尤為實用,確保應用重啟後的狀態能夠自動恢復。
Electron 中的進程間通信(IPC)往往需要開發者手動處理消息傳遞邏輯,這增加了代碼的複雜性。而 Reduxtron 通過 Redux 的訂閱機制,將狀態變更自動分發給所有視窗,無需開發者顯式編寫 IPC 邏輯,大大提高了 IPC 的性能和開發效率。
Reduxtron 可以幫助開發者在 Electron 應用中輕鬆實現跨視窗的狀態管理。以下是使用 Reduxtron 構建多窗口應用的一個簡單範例:
假設我們有一個待辦事項應用,每個窗口都可以添加新的事項,所有窗口的狀態會自動同步。通過 Reduxtron,我們可以將狀態集中在主進程中,所有窗口共享同一個狀態樹。

在這個架構中,所有窗口的狀態變更都通過 Reduxtron 的 dispatch 發送到主進程的 Redux store,並自動同步到其他窗口,保證狀態的一致性。
Reduxtron 還支持 微應用架構,允許開發者在同一個 Electron 應用中運行多個小型應用,這些應用可以共享相同的 Redux store。Reduxtron 的 demo 包含以下微應用:
這些微應用通過 Reduxtron 共享全局狀態,並且可以透過 Electron 的托盤界面進行操作,確保應用的每個部分始終保持狀態一致。
與其他狀態管理工具相比,Reduxtron 在 Electron 中具有顯著優勢。以下是 Reduxtron 相較於其他工具的特點:
Reduxtron vs Recoil/Pinia:相比這些框架依賴型工具,Reduxtron 是框架無關的,它可以在多種前端框架中使用,並且其設計與 Redux 完全兼容,讓 Redux 開發者感到熟悉和便捷。
Reduxtron vs MobX/XState:這些工具通常依賴於多個 store 來管理狀態,而 Reduxtron 使用單一 Redux store,保持了狀態管理的集中化,並且提供了簡單的 dispatch 和 subscribe 接口,讓狀態變更變得更加直觀。
Electron Redux:Klarna 開發的 Electron Redux 是 Reduxtron 的靈感來源之一,但它自 2020 年後停止維護,並且與 Electron >= 14 版本不兼容。此外,Electron Redux 採用的是前端和主進程之間的雙重 Redux store,同步狀態的過程較為複雜。相比之下,Reduxtron 將單一 Redux store 放置在主進程中,讓狀態管理更加簡單、有效。
electron-shared-state:這個工具是一個相對輕量的狀態共享方案,但它不使用 Redux,且不遵循 Electron 的安全建議,要求啟用 nodeIntegration: true 和 contextIsolation: false,這增加了應用的安全風險。相比之下,Reduxtron 完全遵循 Electron 的安全建議,並提供更強大的狀態管理功能。
Reduxtron 為 Electron 應用的跨視窗狀態管理提供了簡單而有效的解決方案。
