嗨一大家,記得之前我們在屬性綁定章節,有講到 CSS 樣式可以使用 v-bind 屬性綁定樣式嗎~
但官方文件後來卻提到了:
但是,在處理比較複雜的綁定時,通過拼接生成字符串是麻煩且易出錯的。因此,Vue 專門為 class 和 style 的 v-bind 用法提供了特殊的功能增強。除了字符串外,表達式的值也可以是對象或數組。
看起來是因為字串容易凸槌,所以專門為 CSS 樣式提供了「陣列」及「物件」的綁定方式。![]()
今天來看看 style 的綁定方式!
v-bind:style=""
簡寫
:style=""
屬性綁定的特點就是「響應性」,當綁定的數據 "" 中的值改變時,Vue 就會負責處理所有的 UI 更新。
"" 中定義一個物件 {}。
其 key 為:要綁定的 class 名稱;value 為:值。
:style="{ style 屬性: 值 }"
<script setup>
import { ref } from "vue";
const fontSize = ref(99);
</script>
<template>
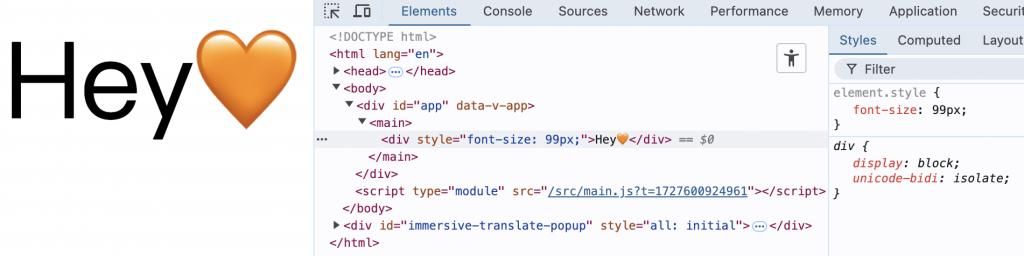
<div :style="{ fontSize: fontSize + 'px' }">Hey🧡</div>
</template>
瀏覽器上會渲染為:
將 style 綁定為「物件」後,可以更靈活的實現控制多個 style 的需求。
我們可以透過以下方式操作物件值:
computed
我們寫一個看起來很花俏的例子:
<script setup>
import { ref, reactive, computed } from "vue";
const width = ref("400");
const backgroundColor = ref("lightgray");
const fontFamily = ref("serif");
const color = ref("cornflowerblue");
const halfWidth = computed(() => {
return width.value / 2;
});
const content = reactive({
width: halfWidth.value + "px",
color: color,
backgroundColor: backgroundColor,
});
</script>
<template>
<h1
:style="{
width: width + 'px',
backgroundColor: backgroundColor,
'font-family': fontFamily,
}"
>
鐵人賽今天是第 18 天哦!
</h1>
<h3 :style="content">你真的好棒喔✨✨✨</h3>
</template>
裡面做了些什麼呢:
width、backgroundColor、fontFamily、color 皆分別被定義為響應式狀態的值。halfWidth 為一個 computed 物件:依賴於 width 響應式狀態的值,會 return 一半的該值。content 為一個 reactive 物件:是 <h3> :style 綁定的物件,其中定義了要綁定的屬性。我們細看一下 :style 中的寫法:
<h1 :style="{
width: width + 'px',
backgroundColor: backgroundColor,
'font-family': fontFamily,
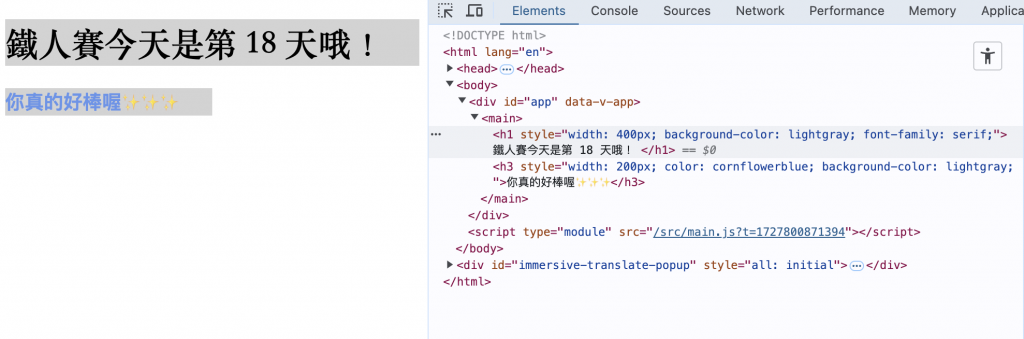
}">鐵人賽今天是第 18 天哦!</h1>
<h1> 用物件綁定了 :style 屬性,其內定義了:
width: width + 'px':綁定 width 為 width 響應式狀態 ref("400"),因此 width 會是 400px。backgroundColor: backgroundColor:backgroundColor 會被解析為 : background-color。backgroundColor 響應是狀態 ref("lightgray")。'font-family': fontFamily:'font-family' 是基本的烤肉串字串可以作用,綁定 fontFamily 為響應式狀態 ref("serif")。<script setup>
const content = reactive({
width: halfWidth.value + "px",
color: color,
backgroundColor: backgroundColor,
});
</script>
<h3 :style="content">你真的好棒喔✨✨✨</h3>
<h3> 綁定了 reactive 響應式物件 content,其內定義了:
width: halfWidth.value + "px":是 computed 的物件中的值。color: color:綁定了 ref("cornflowerblue") 響應式狀態。backgroundColor 會被解析為 : background-color。backgroundColor 響應是狀態 ref("lightgray")。我們看看瀏覽器上的結果:
"" 中定義一個陣列 []。
:style="[ 陣列元素, 陣列元素 ]"
這邊的陣列元素可以用「響應式狀態」綁定。
因此我們又可以魔改範例:
<script setup>
import { ref, reactive, computed } from "vue";
const backgroundColor = reactive({
backgroundColor: ref("lightgray"),
});
const color = reactive({
color: ref("cornflowerblue"),
});
const titleFont = reactive({
fontFamily: ref("serif"),
});
const baseWidth = ref("400");
const halfWidth = computed(() => {
return baseWidth.value / 2;
});
const contentWidth = reactive({
width: halfWidth.value + "px",
});
</script>
<template>
<h1 :style="[{ width: baseWidth + 'px' }, backgroundColor, titleFont]">
鐵人賽今天是第 18 天哦!
</h1>
<h3 :style="[color, backgroundColor, contentWidth]">你真的好棒喔✨✨✨</h3>
</template>
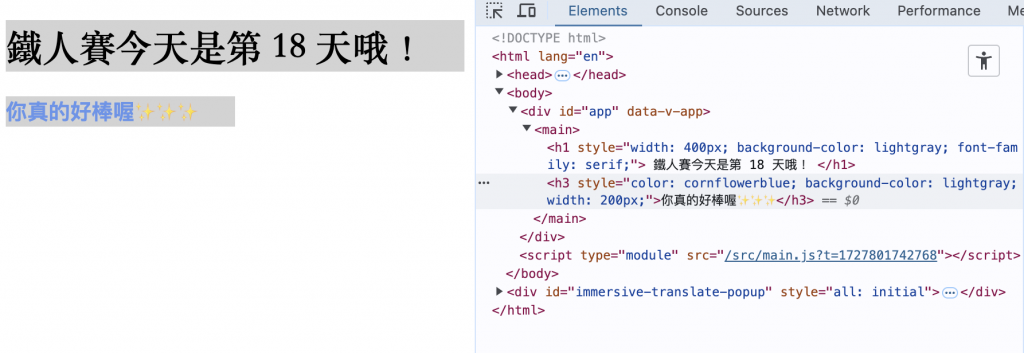
其中 <template> 直接將 :style "" 中的值改為陣列,陣列元素則是各個 inline style 的響應式狀態值。
(這邊 { width: baseWidth + 'px' } 由於要 baseWidth 要給 halfWidth 計算,因此用物件包著,就不是用陣列方式給值)
結果與剛剛是相同的:
官方文件:當你在 :style 中使用了需要瀏覽器特殊前綴的 CSS 屬性時,Vue 會自動為他們加上相應的前綴。Vue 是在運行時檢查該屬性是否支持在當前瀏覽器中使用。如果瀏覽器不支持某個屬性,那麼將嘗試加上各個瀏覽器特殊前綴,以找到哪一個是被支持的。
例如:transform 屬性在某些舊版本的瀏覽器可能需要加上前綴,Vue 會幫我們檢查使用者瀏覽器是否可支持,如果不支持,會自動添加相應的前綴,例如 -webkit-transform、-moz-transform 等等。
可以把 style 的屬性用陣列包成多個值。
官方文件舉例:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
這樣的寫法,Vue 會幫我們注意瀏覽器是否需要前綴,不需要的情況下就使用 'flex',如果需要,就會套用對應的樣式上去。

語言模型應該不會被逼瘋八
沖鴨!!!!
https://github.com/Jamixcs/2024iThome-jamixcs/tree/main/src/components/day18
