好的UI就好比我們對初次見面的人留下好印象,進而有興趣多認識了解,因此UI設計就是一項產品的門面,這邊我整理了幾點關於UI設計的重點跟大家分享
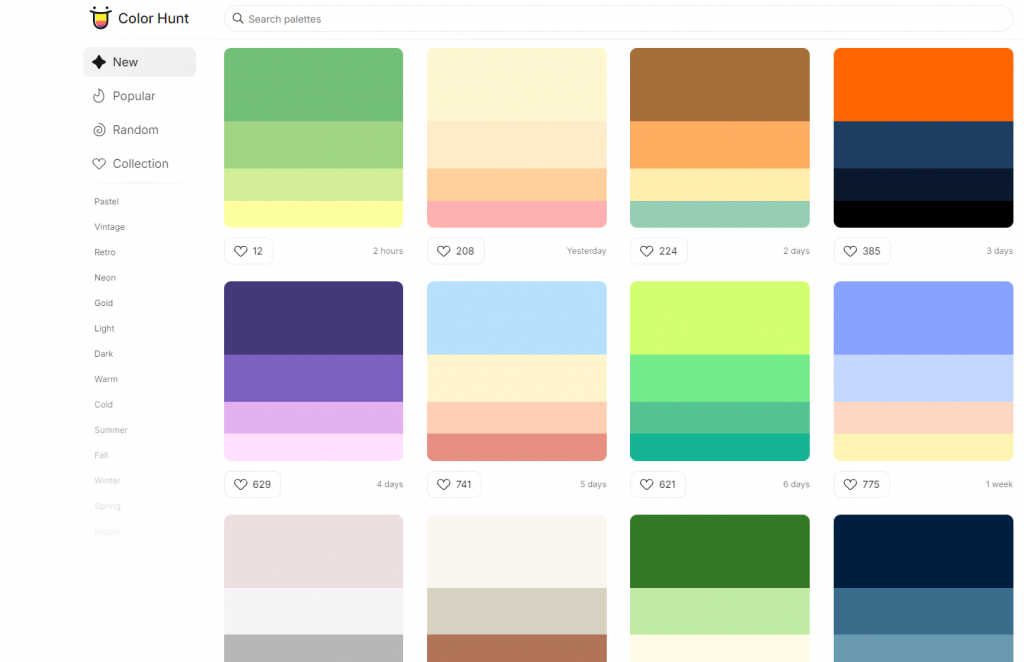
人類對不同顏色會有不同的既定印象,比如說紅色、橘色代表了活力、熱情,藍色則是陰鬱、寧靜,因此色彩上的選用基本上定調了網站的風格。現在網路上有許多配色靈感的網站可以做參考
意即畫面上所有元素間的尺寸比例,思考如何搭配才能達到良好視覺效果,並且物件間的大小對比可以凸顯出想凸顯的重點,並藉此強調物件的地位次序
在一個以白色為底的畫面上所有重要的元素自然就凸顯出來了,並且可以中和複雜的介面,有種簡約又吸引人的魅力
這裡的一致不僅僅是畫面上物件排版設計要統一,操作體系也是要有一致性的,例如分頁的切換、按鈕的形式等,這些會讓用戶使用起來更順暢同時也達到視覺的舒適度
避免過多不必要的功能,操作的流程盡量直觀。對於熟悉操作介面的使用者來說感受尤其明顯,明明可以快速完成的任務卻多了繁瑣的步驟,這也會造成不好的使用體驗
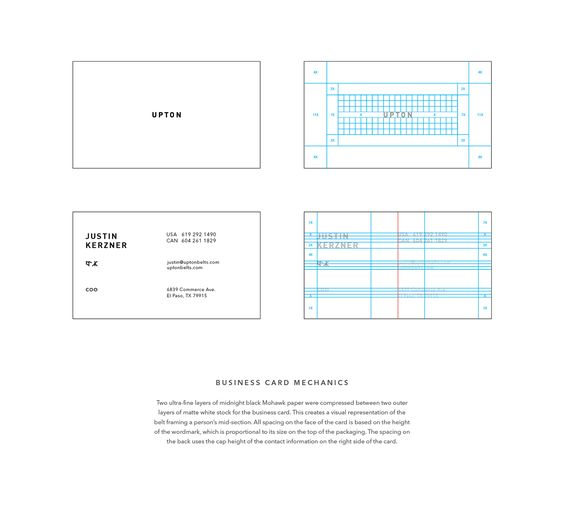
避免在一頁塞太多資訊,這可能導致重點混淆,並且視覺方面也會過於混亂,應有系統地呈現並善用網格系統
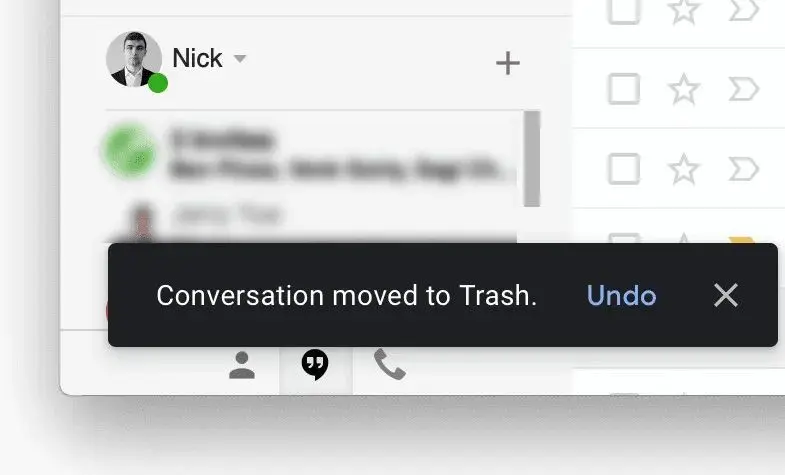
在進行重要操作時,添加「可回復」的設計,讓用戶不用擔心無法撤回上一步,例如不小心刪除某項資料時,系統跳出的「撤回」選項
例如購物、瀏覽紀錄等,或是閱讀文章時系統保存進度,以便下次打開時可以從此節點開始,使用戶可輕易控制、掌握
