這次實作我將選用Figma,原先就有聽聞此軟體也看過一些操作影片覺得很有趣,但一直沒有深入了解,因此想嘗試用Figma來做我本次的實作
首先登入後的介面如下,我選用的是免費版本
點下「開啟新的Figma檔案」
下圖是左上角的工具列,圖中選定的框框是可以用來繪製介面的選項
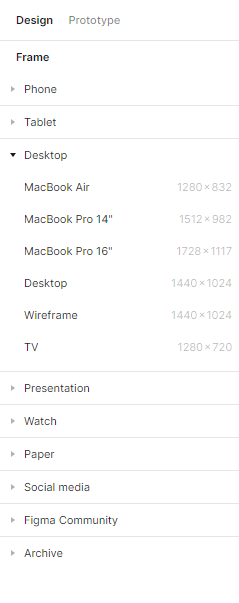
點下去後,最右側便會出現可以選擇想要的界面大小尺寸,如下圖
可以看到有手機、筆電、桌機等不同裝置的尺寸選擇,而Prototype則是可以創建互動流程的地方

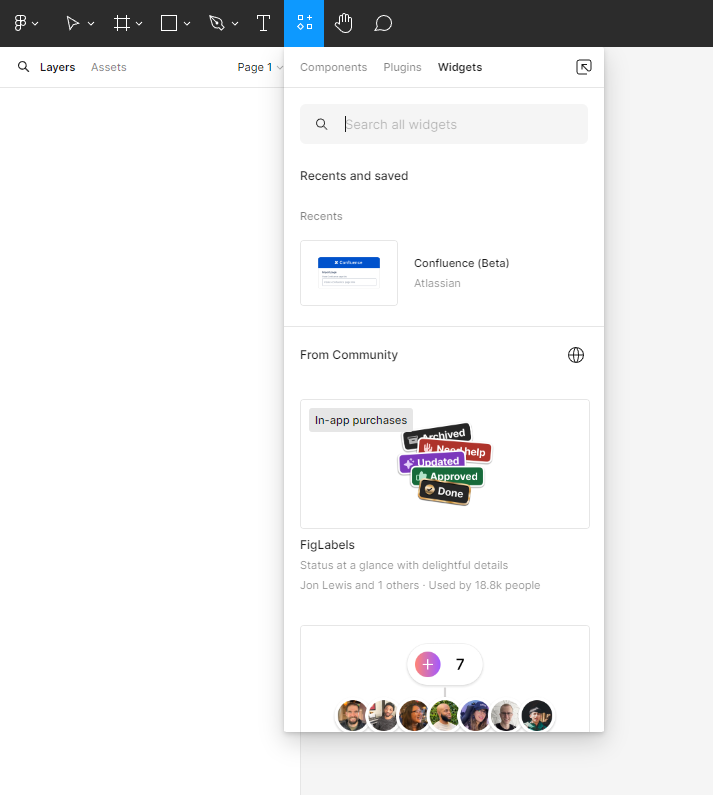
此處則是插入物件、外掛的地方
總的來說我覺得Figma的介面很清晰易懂,基本的操作甚至沒看什麼教學就可以摸索出來,並且使用起來非常流暢,期待後續的製作
