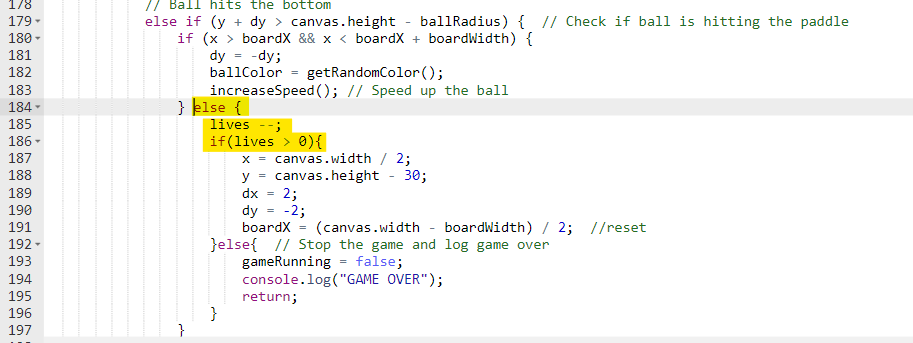
今天我在磚塊遊戲中新增了生命系統。這個系統可以讓玩家在球碰到畫布底部而沒有碰到下方的板子時,失去一條生命。在程式碼中,我定義了一個 lives 變數來追蹤剩餘生命數,初始值設為 3。當球跌落到畫布底部且未碰到板子時, lives 變數減 1,並檢查是否仍然有生命可用。如果有生命,則將球和板子重置到起始位置;如果生命數用完,則結束遊戲並顯示 「GAME OVER」 的訊息。
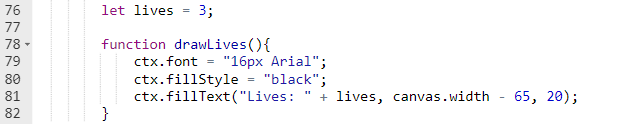
我繪製畫面時新增了一個 drawLives 函數,用於顯示目前的生命數。這樣玩家就能清楚了解自己還剩多少次機會進行遊戲。此外,我在遊戲過程中加入了更新生命數的邏輯,讓整個遊戲變得更具挑戰性和互動性。這些新增功能使得遊戲更具吸引力,並提高了玩家的遊戲體驗,讓玩家需要更加專注以保護自己的生命。
新增程式碼:

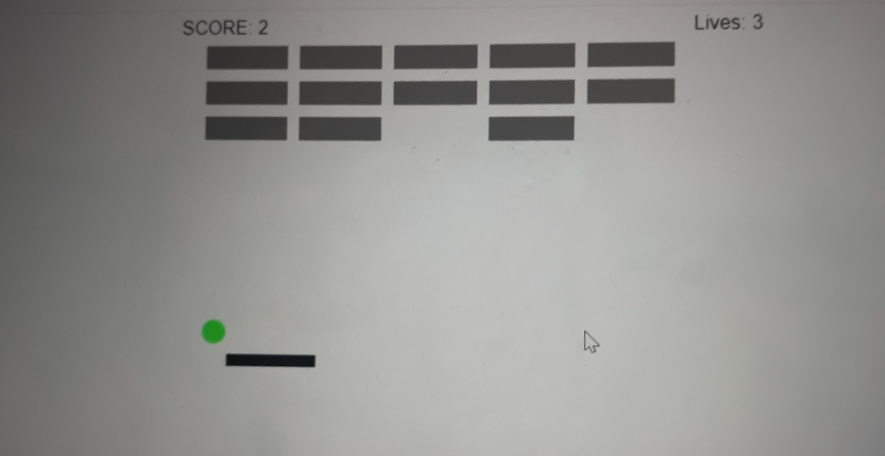
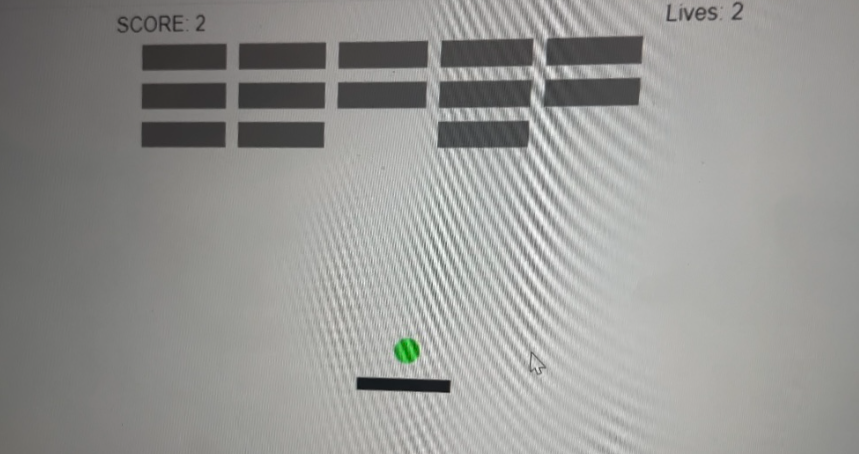
執行結果:
(生命值為三,但板子並沒有接到球)
(生命值-1,板子、球歸中)
可以點開下列網址自己玩玩看~~:
https://github.com/HUIYUK/day-18/blob/main/cjc116%20(2).html
