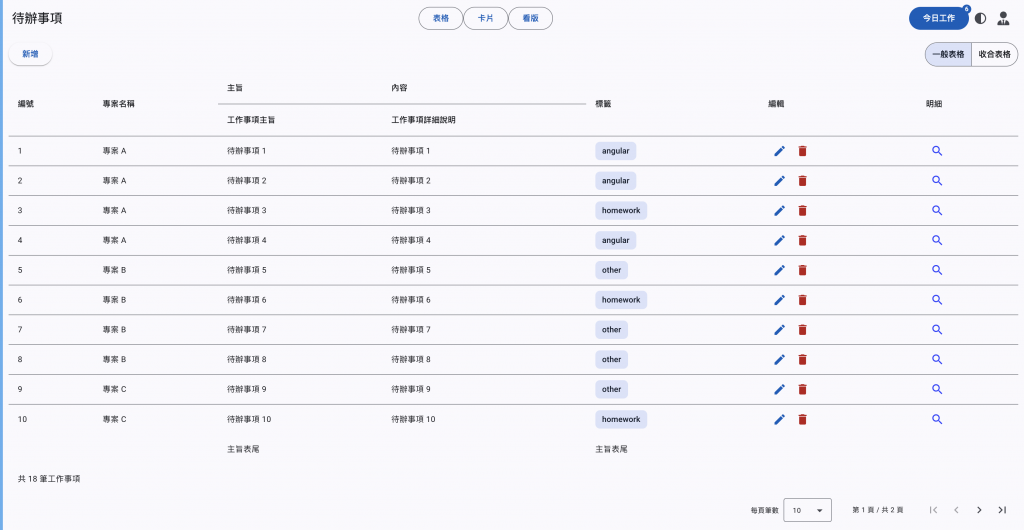
今天我們來使用下面設計圖來讓 Copilot 與 Cursor 生成程式碼。


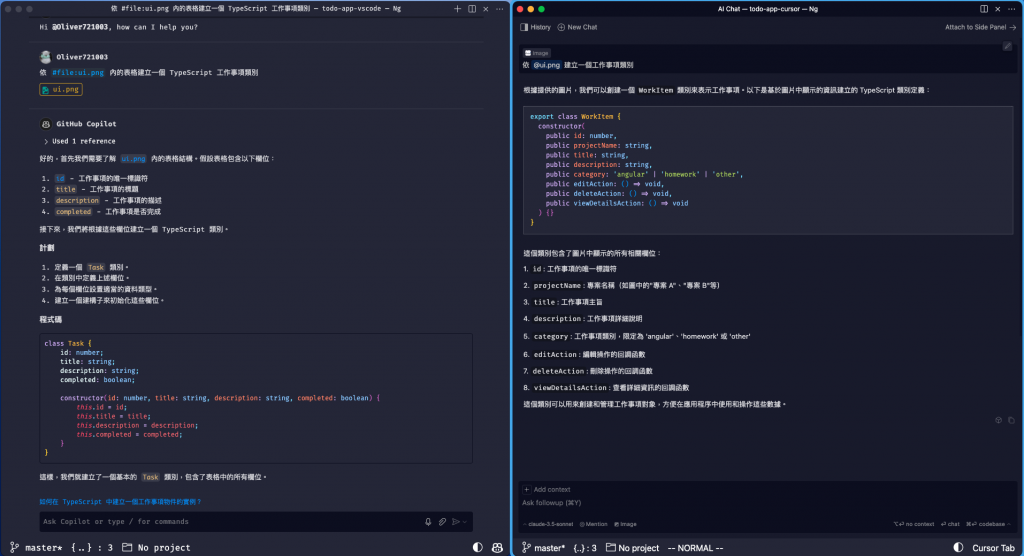
一開始,在 Copilot 這邊未明確指定語言時會生成 Python 檔案。另外,以我目前的設定來說,是需要自行建立檔案才能貼上程式碼。

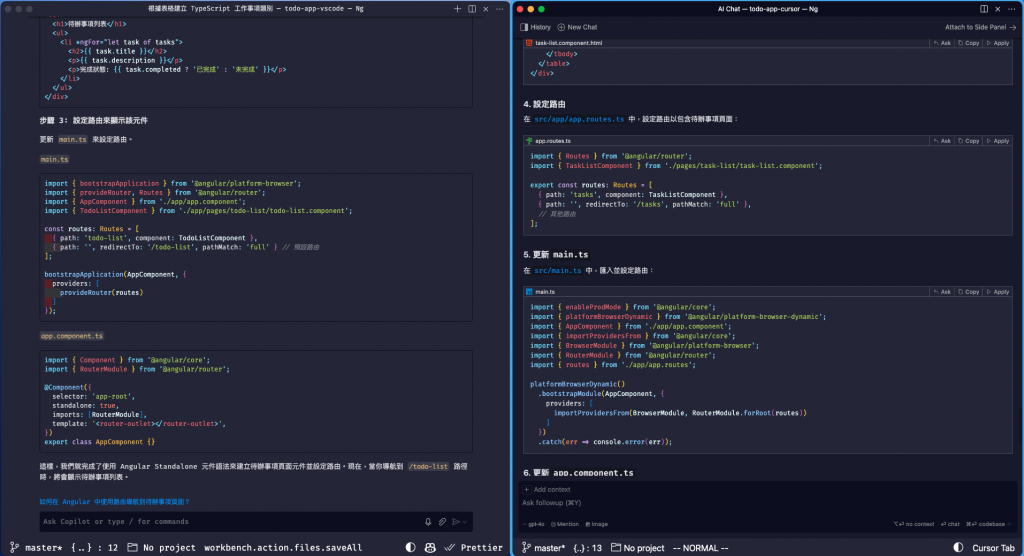
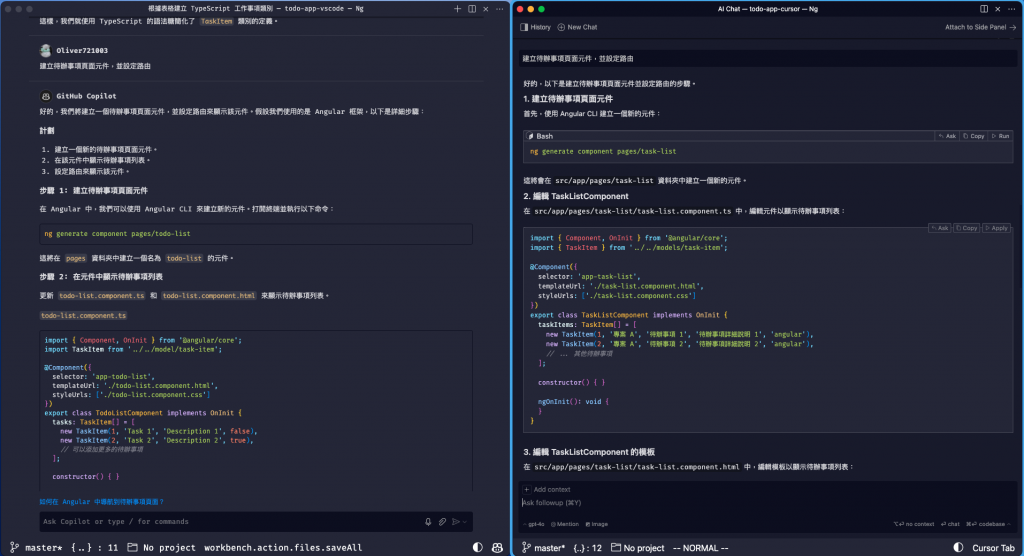
接下來,來建立待辦事項頁面元件並設定對應路由。兩邊都使用 CLI 建立一個清單頁面元件,只是在路由設定上,在沒有明確要求時,兩者都沒有使用 Angular Standalone 來生成建議。

今天用圖片來建立工作事項模型,不過在路由與頁面的建立就有點卡住。從過去使用 Copilot 的經驗中,是不太會給予較新的語法,曾經請它把 ngFor 改成 @for 會被回應說 Angular 只能寫成前者。不過,也有可能因為我目前都是以工程開發的思維而導致這樣的結果。
