首先,您需要啟用 Wagtail 的 API 應用程序,以便 Django 可以識別它。在您的 Django 項目設置中將 wagtail.api.v2 添加到 INSTALLED_APPS 中:
# settings.py
INSTALLED_APPS = [
...
"wagtail.api.v2",
...
]
您還可以選擇性地將 rest_framework 添加到 INSTALLED_APPS。這將使 API 在網絡瀏覽器中查看時可瀏覽,但對於基本的 JSON 格式輸出並非必需。
接下來,是時候配置哪些內容將在 API 上公開了。每種內容類型(如頁面、圖像和文檔)都有自己的端點。端點由路由器組合,它提供了您可以掛鉤到項目其餘部分的 url 配置。
Wagtail 提供了多個端點類,您可以使用:
Pages wagtail.api.v2.views.PagesAPIViewSet
Images wagtail.images.api.v2.views.ImagesAPIViewSet
Documents wagtail.documents.api.v2.views.DocumentsAPIViewSet
Redirects wagtail.contrib.redirects.api.RedirectsAPIViewSet 查看 API
在此示例中,我們將創建一個包括所有三個內置內容類型的 API,並使用其默認配置:
# api.py
from wagtail.api.v2.views import PagesAPIViewSet
from wagtail.api.v2.router import WagtailAPIRouter
from wagtail.images.api.v2.views import ImagesAPIViewSet
from wagtail.documents.api.v2.views import DocumentsAPIViewSet
# Create the router. "wagtailapi" is the URL namespace
api_router = WagtailAPIRouter("wagtailapi")
# Add the three endpoints using the "register_endpoint" method.
# The first parameter is the name of the endpoint (such as pages, images). This
# is used in the URL of the endpoint
# The second parameter is the endpoint class that handles the requests
api_router.register_endpoint("pages", PagesAPIViewSet)
api_router.register_endpoint("images", ImagesAPIViewSet)
api_router.register_endpoint("documents", DocumentsAPIViewSet)
接下來,註冊 URL 以便 Django 能夠路由請求進入 API:
# urls.py
from .api import api_router
urlpatterns = [
...
path("api/v2/", api_router.urls),
...
# Ensure that the api_router line appears above the default Wagtail page serving route
re_path(r"^", include(wagtail_urls)),
]
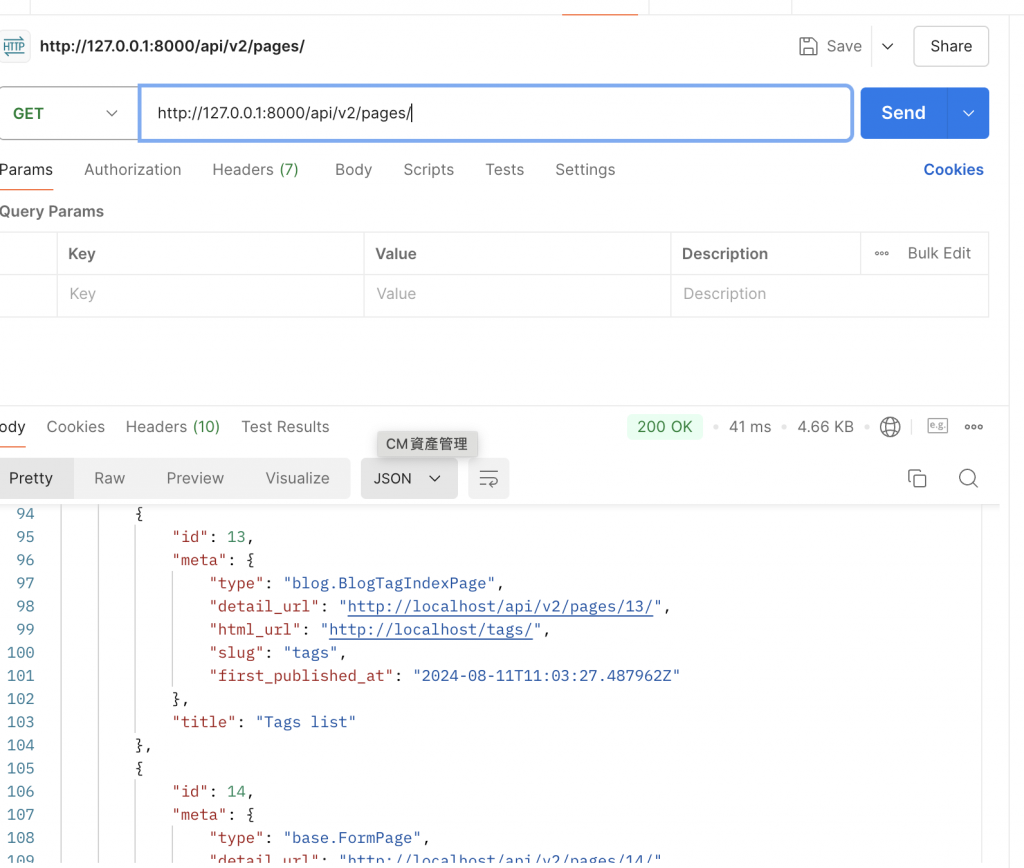
拉取所有頁面的 api 為在 /api/v2/pages/
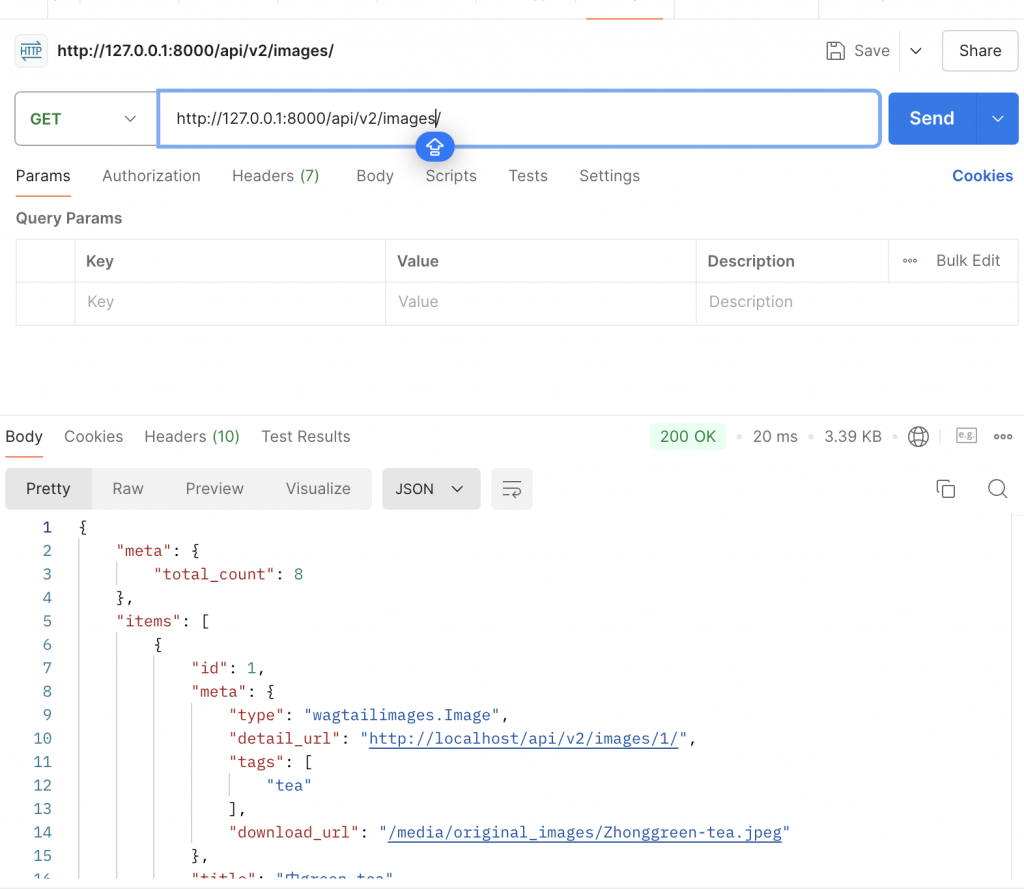
拉取所有圖像在 /api/v2/images/
拉取所有文檔在 /api/v2/documents/
python manage.py runserver
這時候如果在 browser 輸入
http://localhost:8000/api/v2/pages/
你會得到這個狀況

你的 terminal 會看到 log
Internal Server Error: /api/v2/pages/
Traceback (most recent call last):
File "/Users/my/5python/IT_Ironman/ITIronman_2024/myenv/lib/python3.11/site-packages/django/core/handlers/exception.py", line 55, in inner
response = get_response(request)
^^^^^^^^^^^^^^^^^^^^^
File "/Users/my/5python/IT_Ironman/ITIronman_2024/myenv/lib/python3.11/site-packages/django/core/handlers/base.py", line 220, in _get_response
response = response.render()
^^^^^^^^^^^^^^^^^
File "/Users/my/5python/IT_Ironman/ITIronman_2024/myenv/lib/python3.11/site-packages/django/template/response.py", line 114, in render
self.content = self.rendered_content
^^^^^^^^^^^^^^^^^^^^^
File "/Users/my/5python/IT_Ironman/ITIronman_2024/myenv/lib/python3.11/site-packages/rest_framework/response.py", line 74, in rendered_content
ret = renderer.render(self.data, accepted_media_type, context)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/Users/my/5python/IT_Ironman/ITIronman_2024/myenv/lib/python3.11/site-packages/rest_framework/renderers.py", line 726, in render
template = loader.get_template(self.template)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/Users/my/5python/IT_Ironman/ITIronman_2024/myenv/lib/python3.11/site-packages/django/template/loader.py", line 19, in get_template
raise TemplateDoesNotExist(template_name, chain=chain)
django.template.exceptions.TemplateDoesNotExist: rest_framework/api.html
[26/Sep/2024 08:09:10] "GET /api/v2/pages/ HTTP/1.1" 500 95148
原因是我們沒有 template view,所以會有 error。
為了去測 api,我蠻建議使用 postman 來測
從 postman 的這兩道 api 可以得到網站的 images, pages 了,恭喜,我們可以從 api 得到網站的內容了。