最近幾天的函式都在取得附近的值,今天要介紹的是Math.round()也是很類似!大家應該都很熟了,他就是四捨五入!!
「寐偲,繞!!!」
讓我們直接開始吧!
在英文中四捨五入叫rounding,所以Math.round(x)就是將x取四捨五入。
Math.round(x)
放入一個數字。
他會將x四捨五入到最接近的整數後回傳。

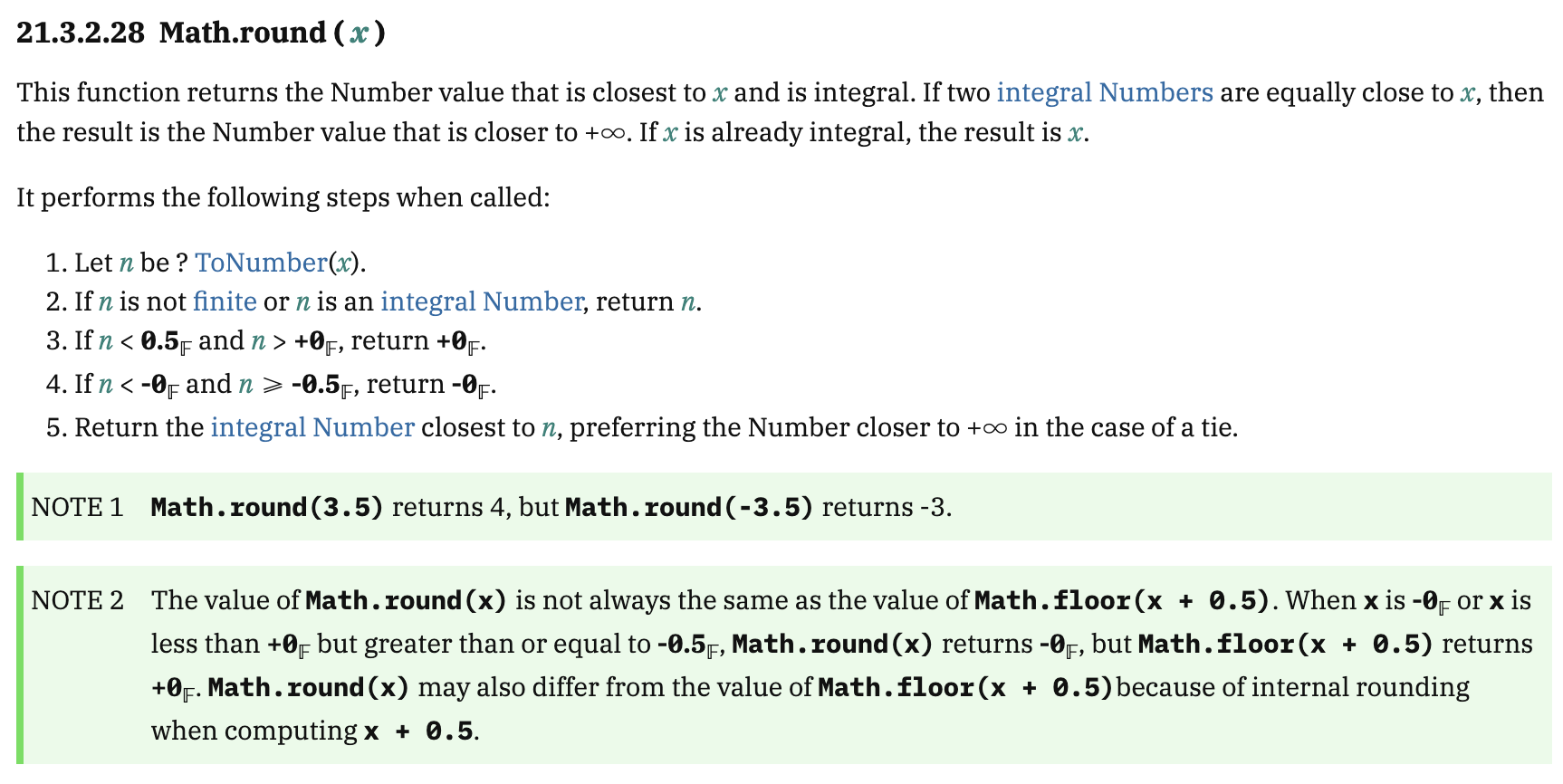
這個函式會回傳最接近x的整數,如果有兩個數一樣接近x,將會回傳較靠近+∞的值。如果x已經是整數就回傳x。
下面的註記看一下:
「Math.round(3.5)回傳4,但是Math.round(-3.5)回傳-3。」
其實上面的規範很清楚,他寫道「如果有兩個數一樣接近x,就回傳比較靠近+∞的值。」,因為-3跟-4一樣靠近-3.5,所以回傳了比較靠近+∞的-3,話雖如此,但這跟我們平常認知的四捨五入似乎有些出入。
在數學中,負數的四捨五入會先取絕對值轉正之後四捨五入,最後再加上負號就是結果,這點在使用上要特別注意。
下一句在說什麼呢:
「Math.round(x)的值不完全等於Math.floor(x + 0.5)的值。當x是-0或x小於+0但大於等於-0.5,Math.round(x)會回傳-0,但Math.floor(x + 0.5)會回傳+0。Math.round(x)的值也可能跟Math.floor(x + 0.5)的值不同,因為x + 0.5是在內部計算。」
我模擬了他會這麼寫的狀況:假設是Math.round(3.7),他會回傳4,等同於Math.floor(3.7 + 0.5),因為我只要在任何數加上0.5,如果沒有進位到整數部分,就表示他原本小數部分就會被四捨五入法捨去;但如果進位到整數,就表示他原本小數部分大於等於0.5,就會被四捨五入法進位;但是假設是Math.round(-0.3),會回傳-0,Math.floor(-0.3 + 0.5)的結果會是+0;再來就是因為雙精度浮點數的小數計算會有誤差,所以也可能導致Math.floor(x + 0.5)裡面的值出現誤差,就不能如預期的丟入真實x + 0.5的值了。
總而言之,正數使用的時候不太需要注意,但負數要使用的時候就要小心他的行為可能不如我們預期!
來使用看看吧!
console.log(Math.round(3.5)); //4
console.log(Math.round(-3.5)); //-3
console.log(Math.round(3.7)); //4
console.log(Math.round(-3.7)); //-4
console.log(Math.round(Infinity)); //Infinity
「寐偲,繞!!!」
明天見~
參考資料:
MDN-Math.round()
ECMAScript-Math.round()
