前兩天分別介紹了Math.ceil()跟Math.floor,所以今天決定介紹一個跟他們兩個「有點關係」的Math.trunc(),那他們究竟有什麼關係呢?讓我們唸一下咒語就開始吧!
「寐偲,創給!!」
Math.trunc的trunc似乎不是一個單字,上網搜尋後發現是truncate,「截短」的意思,就如同這個函式的行為一般,他會將數字的小數部分捨去,只保留整數部分。
Math.trunc(x)
傳入一個數字。
它會回傳x的整數部分。

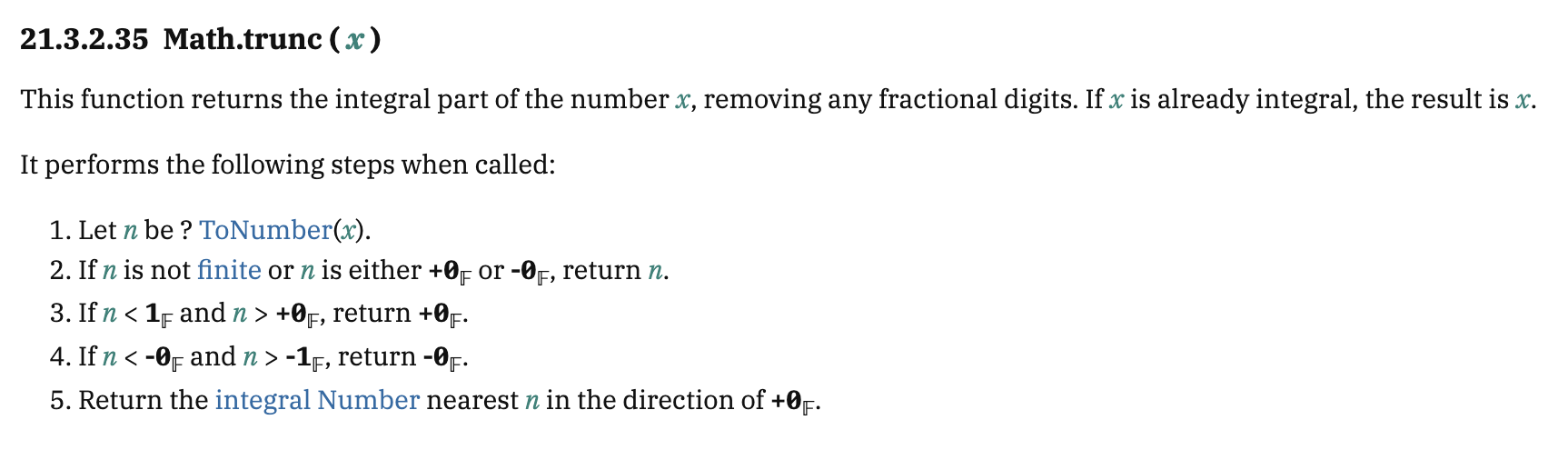
這個函式會回傳x的整數部分,刪除任何小數部分。
如果x已經是整數就回傳x。
最後一句描述是「回傳一個方向指向+0之最接近n的整數。」
也就是說正數的時候會往左(負無限大方向)找整數;負數時往右(正無限大方向)找整數。
那為什麼我會在今天介紹Math.trunc()呢?介紹完後不知道各位有沒有察覺到什麼,沒錯!聰明的你肯定覺得大部分狀況好像都能用前幾天介紹的Math.ceil()跟Math.floor()實現,跟大家說一下我的觀察好了!
Math.trunc()在「正數」情況捨去小數部分後行為跟Math.floor()一樣。Math.trunc()在「負數」情況捨去小數部分行為跟Math.ceil()一樣。
講到捨棄小數部分,肯定有些人會提到另一個屬於Number的method:toFixed()吧!雖然功能類似,但他們的行為不太一樣,讓我們稍微提一下toFixed()吧!
toFixed()可以在參數中放入你想要保留小數點後幾位數,不填就是預設0,也就是捨棄所有小數部分,但捨棄的機制會順便做四捨五入的處理,且最後回傳的結果會是字串,所以使用時機還是會與Math.trunc()有所區別。
最後來詠唱一下Math.trunc()就結束輕鬆的一天吧:
console.log(Math.trunc(0.00234234)); //0
console.log(Math.trunc(3)); //3
console.log(Math.trunc(-0.32351)); //-0
console.log(Math.trunc(-Infinity)); //-Infinity
「寐偲,創給!!」
各位明天見~
參考資料:
MDN-Math.trunc()
ECMAScript-Math.trunc()
MDN-Number.prototype.toFixed()

別再用 parseInt 做 Math.trunc 做的事了 (嗎?)