報表時常會搭配圖表來顯示想表達的資訊,JasperReports也提供了Chart元素,讓我們可以快速建立與配置圖表。
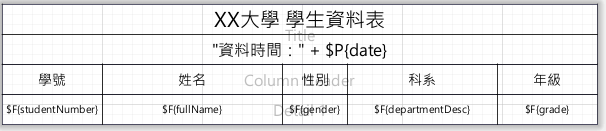
我以學生資料表為範例,想以Chart元素繪製出科系人數比例的圓餅圖。
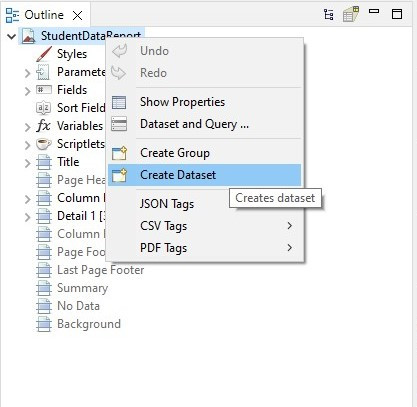
圖表的資料有時不會跟報表資料一樣,可能是經過計算或是有其他資料來源,因此可以在左下區域報表名稱的地方點右鍵新增Dataset,來放入圖表的DataSource(以下稱Dataset)。
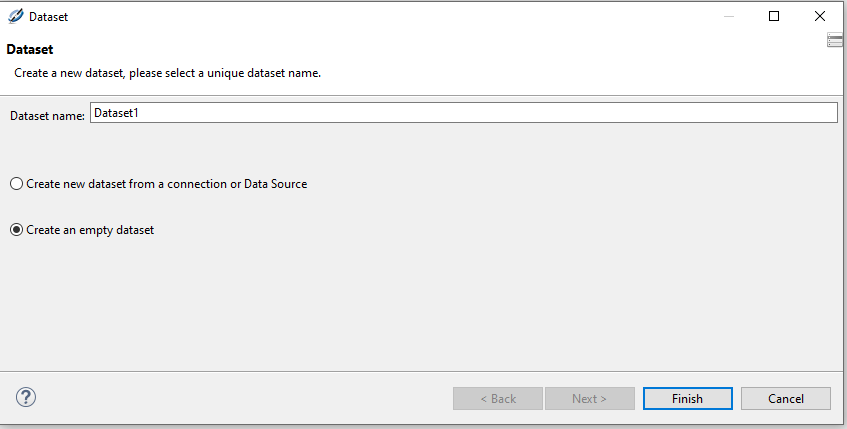
接著會跳出視窗,在這個範例中,圖表Dataset我想從後端傳過來,所以在設定好名稱後,這裡我選擇「Create an empty dataset」。
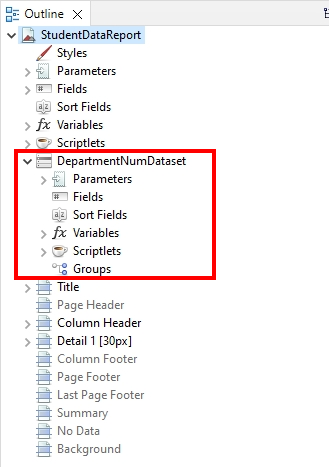
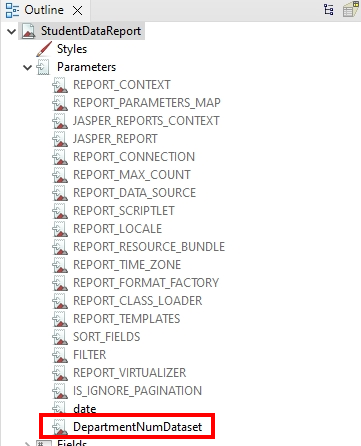
接著可以在左下區域找到剛剛所新增的Dataset,我們可以發現Dataset也有自己的Parameters、Fields、Variables,甚至Groups。
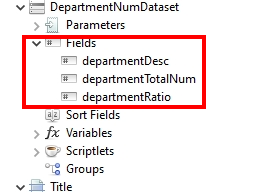
科系人數比例的圓餅圖中,我需要用到科系名稱(departmentDesc)、科系總人數(departmentTotalNum)、科系人數比例(departmentRatio),因此我在Dataset中新增這三個Fields。
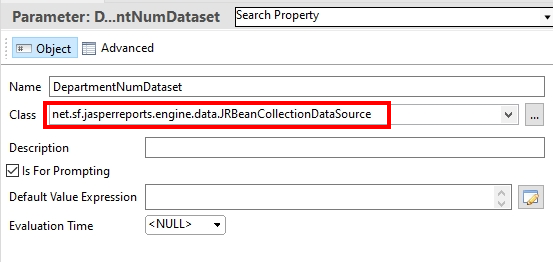
圖表Dataset是從後端傳過來的話,需要對應到報表的Chart元素中,因為是要傳遞到學生資料表這張報表(主資料),我在報表主資料的REPORT_PARAMETERS_MAP新增一個參數,用來傳遞圖表的Dataset。
▲注意傳遞的是Dataset,參數型別要用 net.sf.jasperreports.engine.data.JRBeanCollectionDataSource 這個Class。
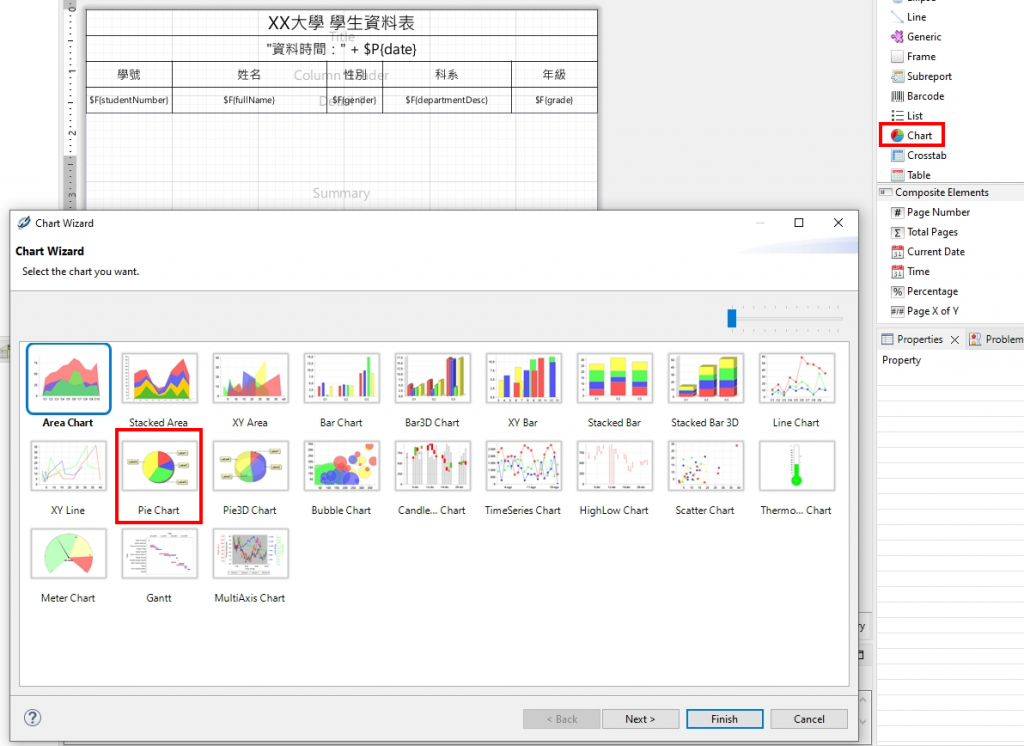
圖表是這個報表彙整的資訊,因此常放在Summary。我新增一個Summary Band,將「Chart」元素直接拖曳到Band的區域,並在跳出的設定視窗中選擇 「Pie Chart」 ,點選Next。
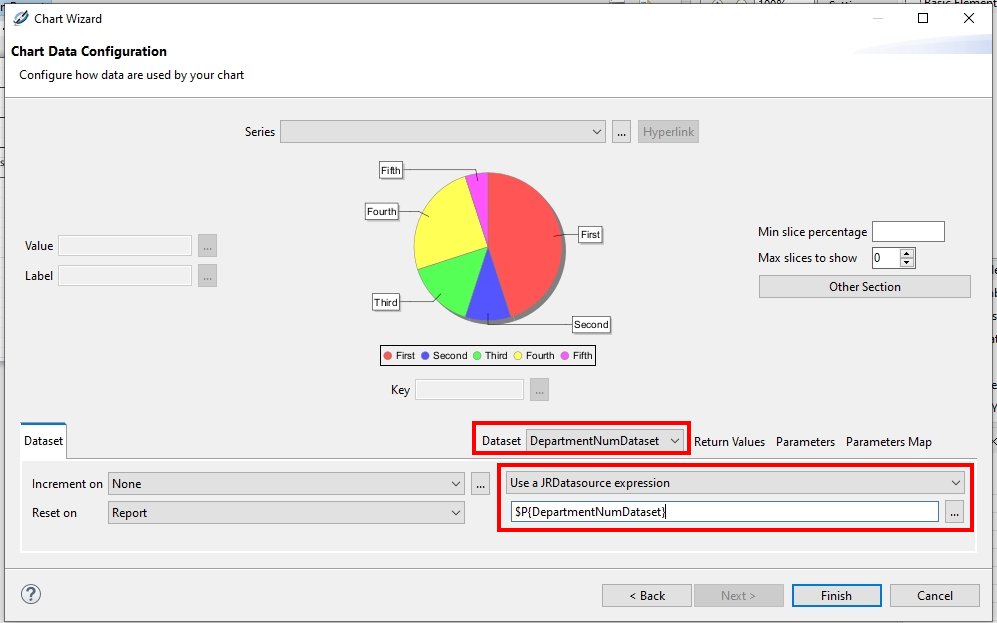
接著要設定圓餅圖的Dataset, 如果是要用原先報表的資料來作圖是選擇「Main Report」,這個範例中是選擇自己建立的DepartmentNumDataset 。
下方表達式的設定要 選擇「Use a JRDatasource expression」 ,表達式為參數$P{DepartmentNumDataset}的值,就能夠取得由後端傳遞過來的Dataset。
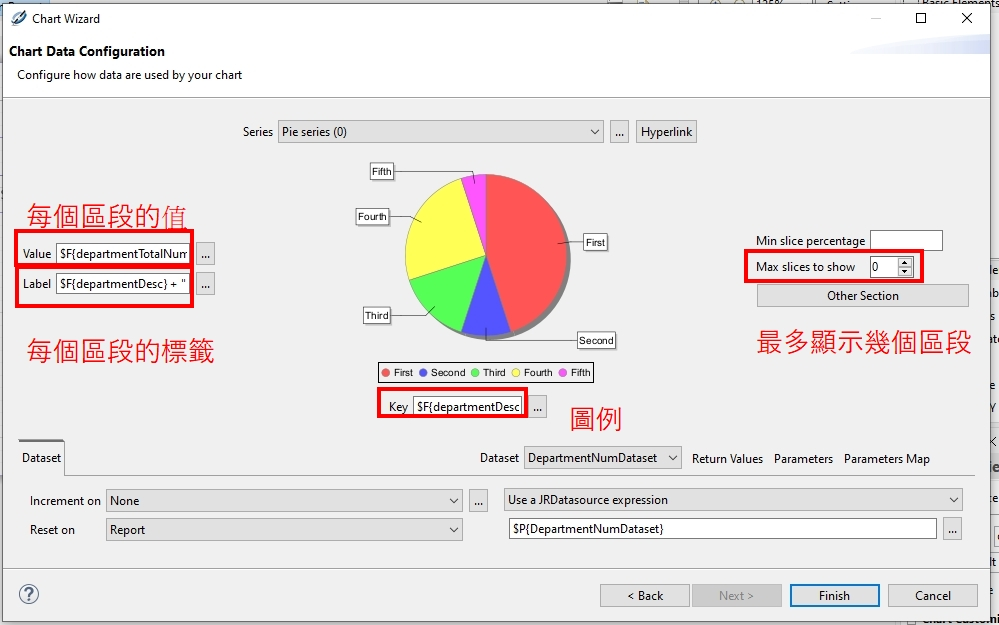
$F{departmentTotalNum}來作為區段的表達式$F{departmentDesc} + " " + $F{departmentRatio} + "%"
$F{departmentDesc}


後端一樣先查詢報表的資料,將學生基本資料計算後(計算過程先省略)可以得到圖表所需的Dataset,最後將圖表資料放到parametersMap就好囉,注意型別是JRBeanCollectionDataSource。
@Data
@NoArgsConstructor
@AllArgsConstructor
// 圖表Dataset
public class DepartmentDataSourceModel {
private String departmentDesc;
private Integer departmentTotalNum;
private BigDecimal departmentRatio;
}
// 1. 查詢學生基本資料(報表資料)
List<StudentDataReportModel> studentDataReportModelList = reportDemoService.getStudentAndDepartmentData();
// 2. 計算科系人數(計算圖表資料) 計算過程省略
List<DepartmentDataSourceModel> departmentDataSourceModelList = this.calDepartmentDataSource(studentDataReportModelList);
// 3. 設定報表參數
Map<String, Object> parametersMap = new HashMap<>();
parametersMap.put("DepartmentNumDataset", new JRBeanCollectionDataSource(departmentDataSourceModelList));
後面的步驟與一般的報表匯出相同。
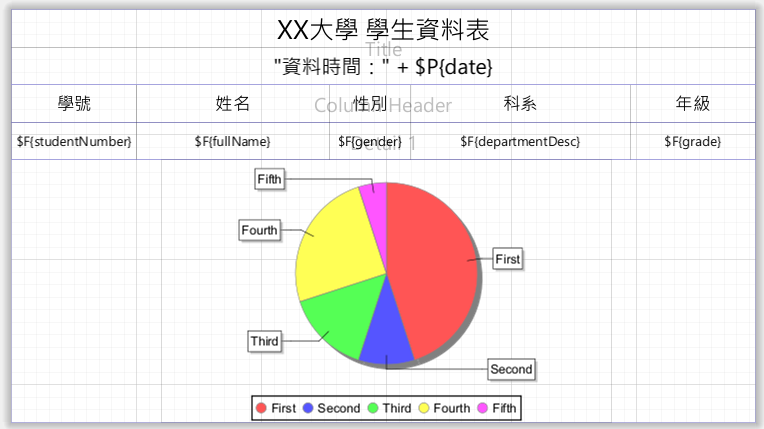
可以在匯出報表的最後Summary的位置看到圖表(我的MockData有點太平均了)。
不過JasperReports本身沒有匯出圖表的功能,其實是整合了JFreeChart API,使用JFreeChart來作圖。圖表是一般圖片格式(JPEG、PNG等),不是SVG,所以解析度沒有很好。
JasperReports的Chart元素使用起來是簡單方便,但缺點也很明顯,相較於Microsoft Office軟體的圖表,JasperReports的圖表是圖片格式,缺乏與資料的互動性與彈性,要修改的話必須重新繪出報表,而且圖片的畫面比較陽春。網路上的經驗文也比較少,多數是官方的資訊,也許是他的缺點導致較少人使用。
