在前面幾天的學習中,我們已經掌握了 UIKit 的基礎知識,包括 Label、ImageView、Button 等視覺元件,以及 Auto Layout、各種 ViewController、Core Data 的使用等內容。從今天開始,我們將進入一系列的 App 實戰,每天專注於開發一個小型的應用程式,來整合並實踐之前學到的各種知識。
今天的實戰目標是學習如何用程式動態生成和操作屬性文字(Attributed Text),並應用到一個簡單的顏文字遊戲中。我們會使用 NSAttributedString 和 NSMutableAttributedString 來建立有趣的兔子顏文字,並進一步將一張圖片(如珍珠奶茶)插入到文字中,完成一個動態的富文本顯示。
組合圖片與文字
圖片分享
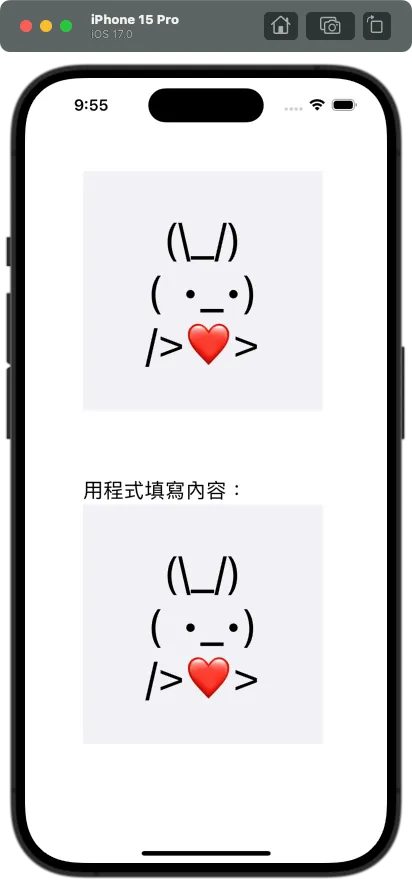
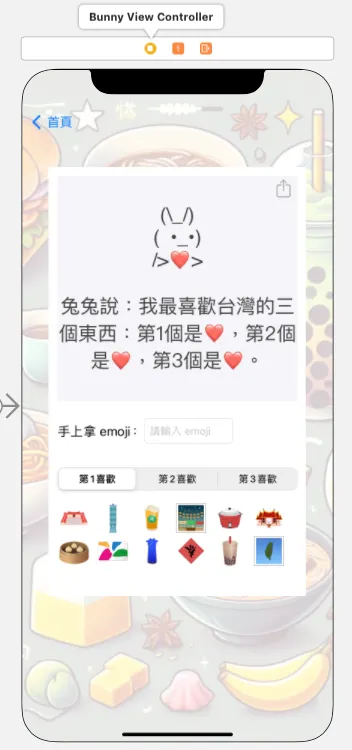
在介面上,首先建立兩個 UILabel,一個顯示固定的顏文字,另一個用來透過程式動態生成顏文字。
我們透過程式建立兔子的顏文字,使用 NSAttributedString 來控制字體及樣式,並在 viewDidLoad 中設定 UILabel 的 attributedText 屬性。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var bunnyLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
var bunnyText = AttributedString()
bunnyText += "(\\_/)\n"
bunnyText += "( •_•)\n"
bunnyText += "/>❤️>"
bunnyLabel.attributedText = NSAttributedString(bunnyText)
bunnyLabel.font = UIFont.systemFont(ofSize: 48)
bunnyLabel.textAlignment = .center
}
}
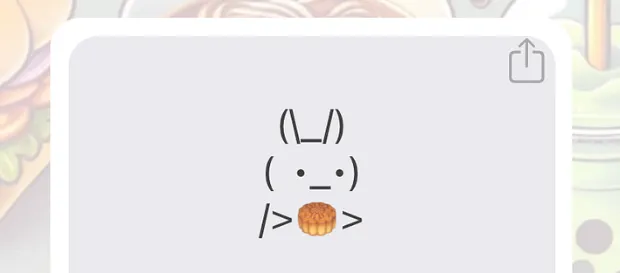
成功顯示兔子的顏文字,並且可以控制字體大小和排版。接下來,我們將進一步插入圖片,讓兔子的手上拿著珍珠奶茶圖片。

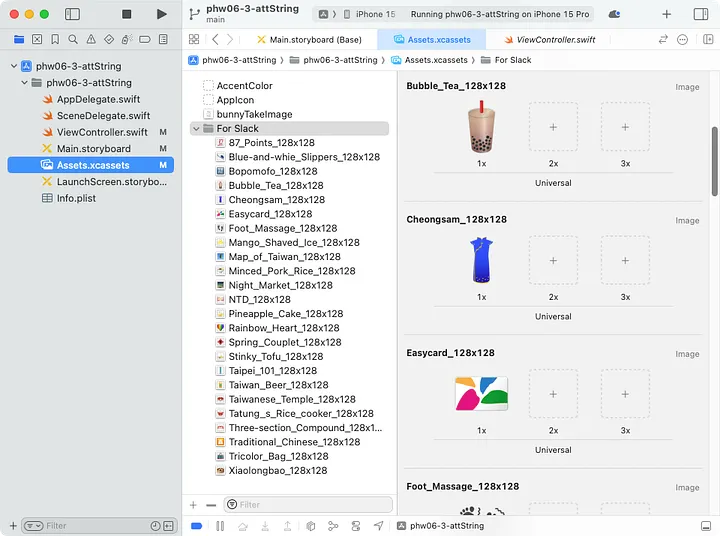
下載可愛的台灣 emoji 圖片,將圖片加入 Xcode 專案中。

使用 NSTextAttachment 來加入圖片,並設定圖片的大小與位置,讓他符合字串的高度,將它放入兔子的手中。
使用 NSMutableAttributedString 來將文字和圖片組合在一起,並將結果設定給 UILabel。
import UIKit
class ViewController2: UIViewController {
@IBOutlet weak var bunnyLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
let imageContent = NSTextAttachment()
imageContent.image = UIImage(named: "Bubble_Tea_128x128")
imageContent.bounds = CGRect(x: 0, y: -8, width: 48, height: 48)
let bunnyText = NSMutableAttributedString()
bunnyText.append(NSMutableAttributedString(string: "(\\_/)\n"))
bunnyText.append(NSMutableAttributedString(string: "( •_•)\n"))
bunnyText.append(NSMutableAttributedString(string: "/>"))
bunnyText.append(NSMutableAttributedString(attachment: imageContent))
bunnyText.append(NSMutableAttributedString(string: ">"))
bunnyLabel.attributedText = NSAttributedString(attributedString: bunnyText)
bunnyLabel.font = UIFont.systemFont(ofSize: 48)
bunnyLabel.textAlignment = .center
}
}
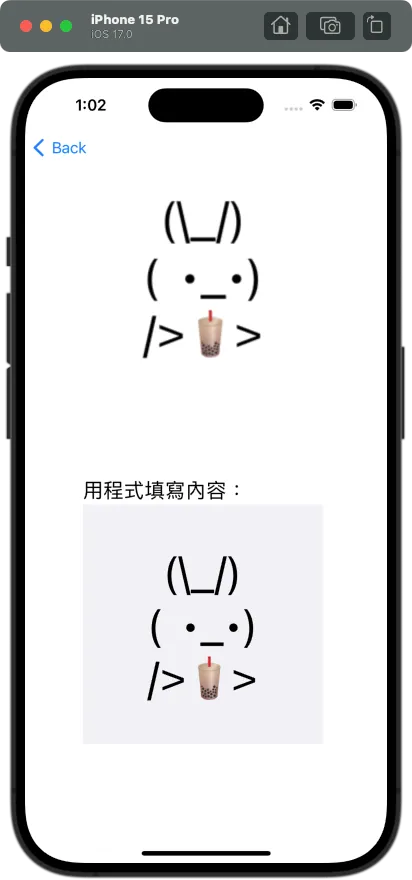
我們成功用程式更換兔子手上的圖片。
為了讓 App 更加互動,我們將使用 Segmented Control 和 Scroll View 來允許用戶選擇兔子手中要拿的物品。並且透過按鈕分享顏文字圖片到其他應用程序。

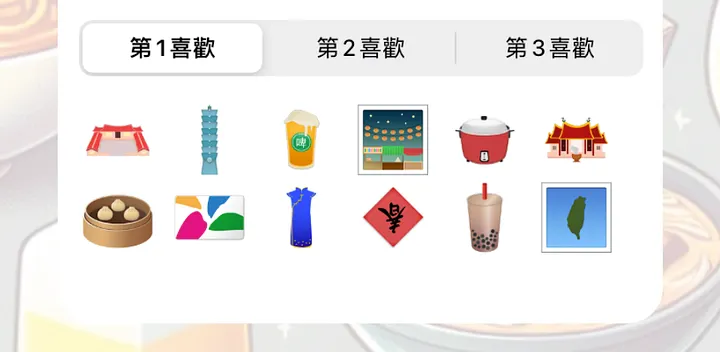
可以更換上面免子手上的東西

在 UI 上方放置一個 Segmented Control,用來選擇圖片的位置,並在底部加入 Scroll View,讓用戶能夠選擇要插入的圖片。

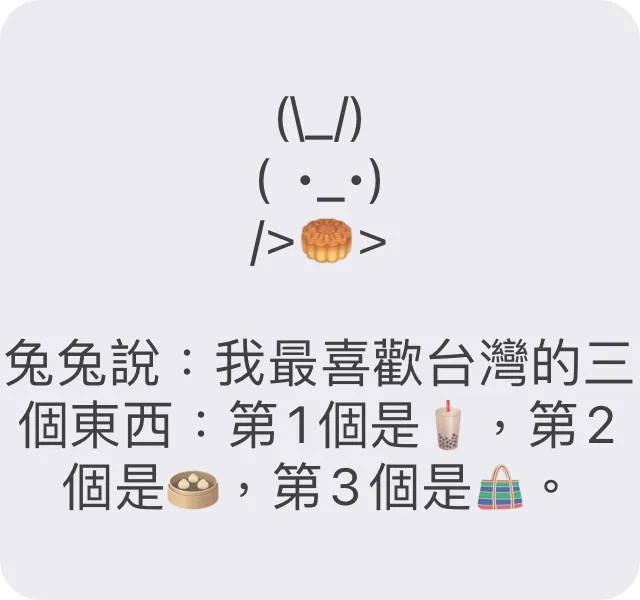
右上角放置一個分享按鈕,將 UILabel 的內容轉換為圖片,並分享給其他應用程式。

分享的圖片會像這樣。
這次實作我們深入探索了 NSAttributedString 與 NSMutableAttributedString 的功能,並結合 NSTextAttachment 將圖片嵌入到文字中,打造出一個簡單的顏文字遊戲。這些技巧不僅能提升我們的 App 設計,也能應用在多種場景中,例如:
這些應用展示了富文本技術在各個領域的潛力,熟悉這項技術將使我們的 App 擁有更高的互動性和吸引力。
