在第二天的內容中提到,宣告式 UI 需要將狀態與對應的 UI 元件綁定,當狀態變化時 UI 會自動更新。在 Jetpack Compose 中,這可以透過 remember 和 mutableStateOf 來實現。remember 用來在重組時保持狀態,而 mutableStateOf 用來創建一個可觀察的狀態對象。當狀態發生變化時,UI 會自動重新組合並反映最新的狀態,這使得 UI 與狀態的管理更加簡潔高效。
remember 允許我們保存某個狀態值,避免在每次重組時重置。這樣可以確保狀態在重組過程中得以保留,例如用來保存用戶輸入、動畫進度等。
mutableStateOf 包裝一個值時,這個值會變成一個可觀察的狀態,當它改變時,系統會自動重新組合 UI 並更新顯示。它通常用來管理 UI 的狀態,讓 UI 在數據變化時自動更新。
@Composable
fun Greeting(modifier: Modifier = Modifier) {
var name by remember { mutableStateOf("") }
var text by remember { mutableStateOf("") }
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxWidth()
.padding(16.dp)
) {
Text(
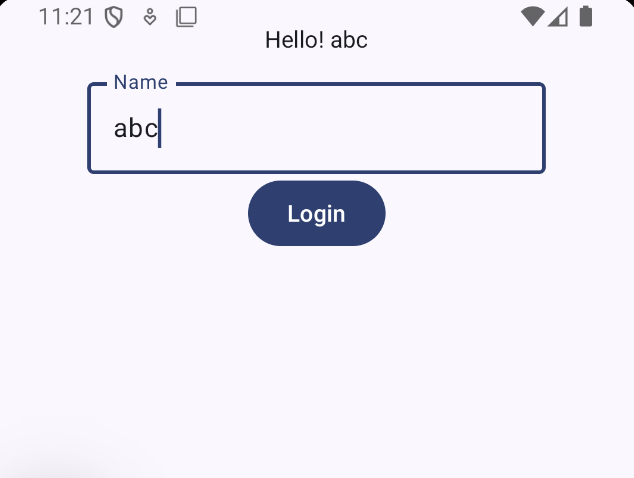
text = "Hello! ${name}",
modifier = Modifier.padding(bottom = 8.dp),
style = MaterialTheme.typography.bodyMedium
)
OutlinedTextField(
value = text,
onValueChange = {
text = it
},
label = { Text("Name") }
)
Button(
onClick = {
name = text
}
) {
Text("Login")
}
}
}

點擊登入後