今天要分享的是CSS中的盒模型 Box Model、padding、元素選擇器、ID與Class選擇器、一次使用多個選擇器、後代選擇器、子選擇器、鄰居選擇器以及屬性選擇器!
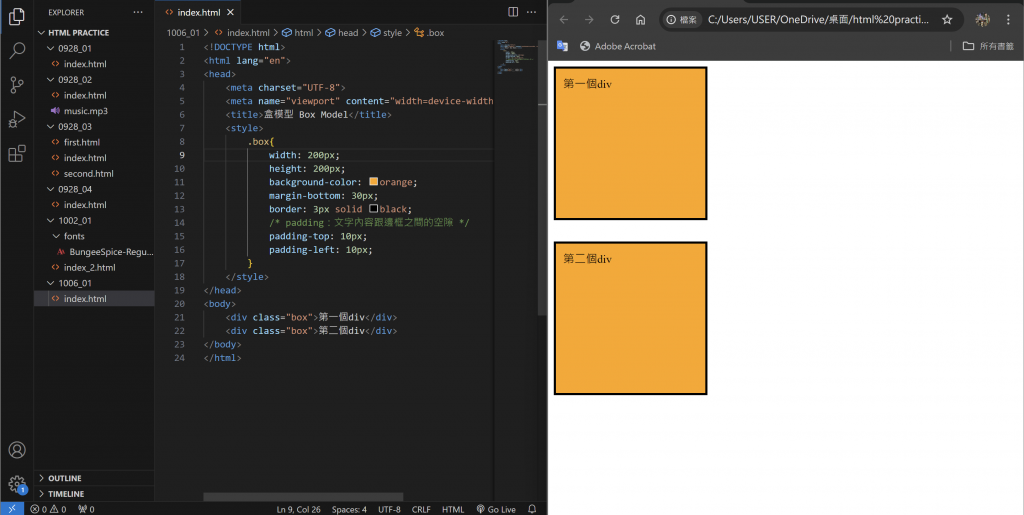
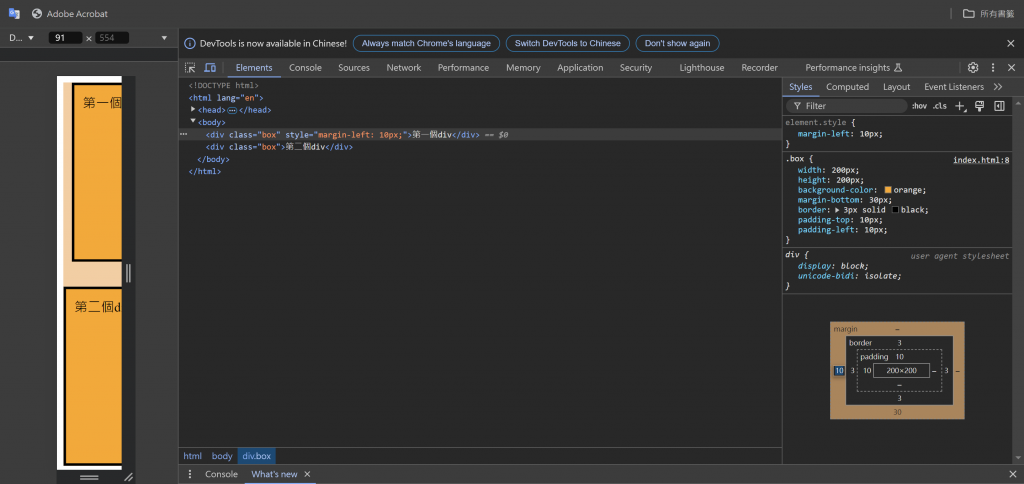
一、盒模型 Box Model
可以點選區塊按右鍵選擇檢查,可以在版面上調整邊框位置,如下圖
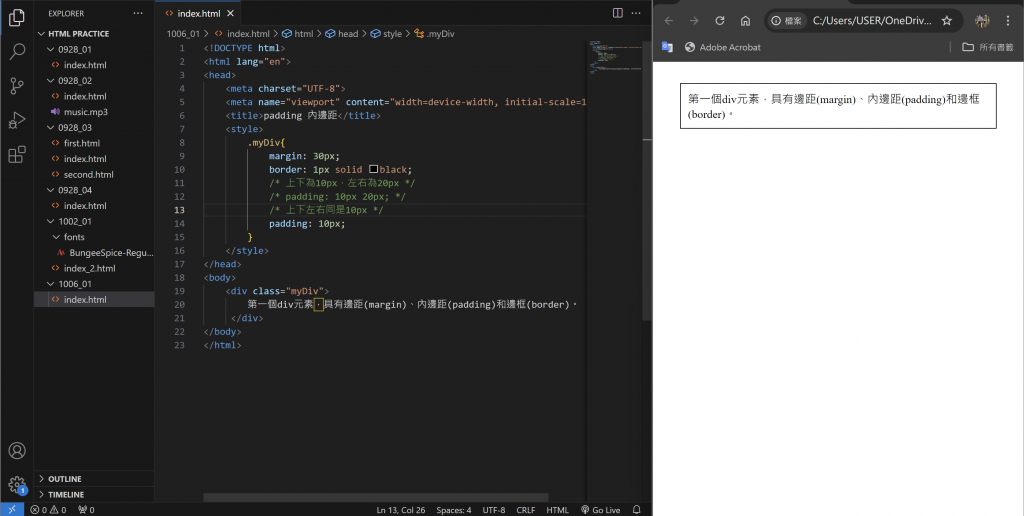
二、padding
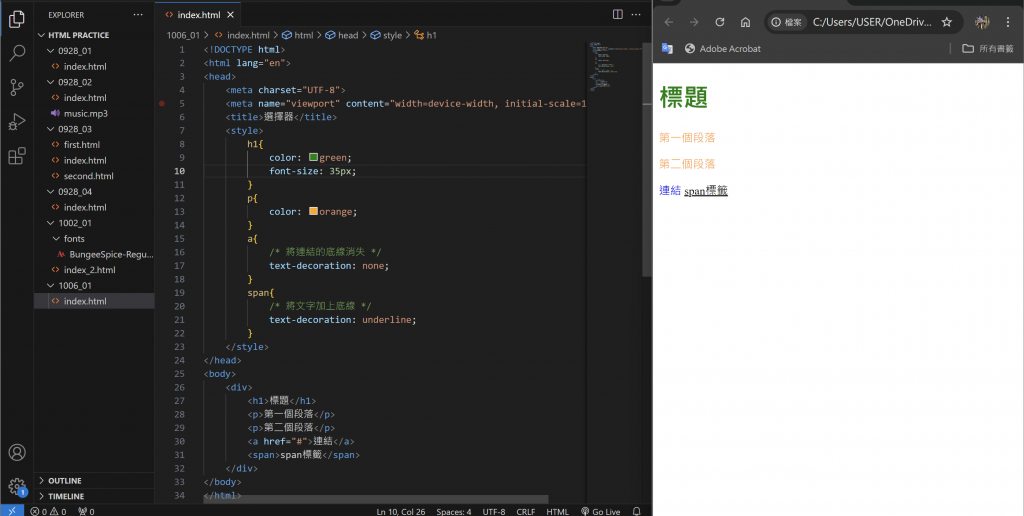
三、元素選擇器
格式:
選擇器{
屬性:值;
}

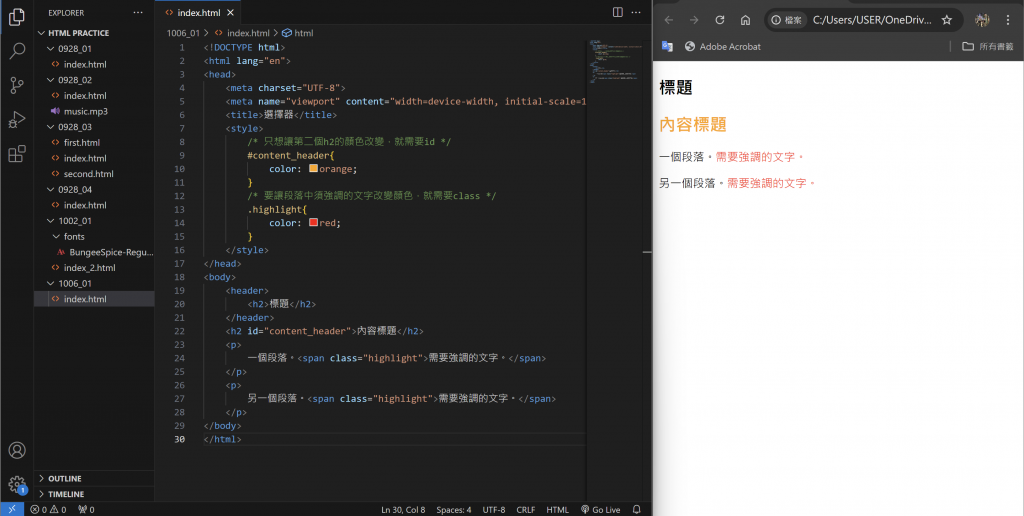
四、id與class選擇器
#id在同個頁面的同個名稱只能出現一次,class在同個頁面的同個名稱可以出現在各種地方
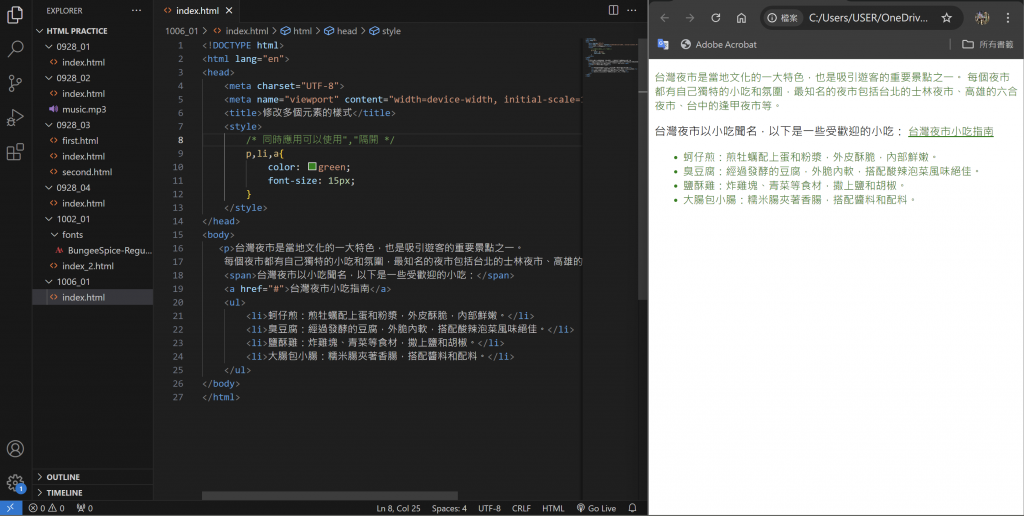
五、一次使用多個選擇器
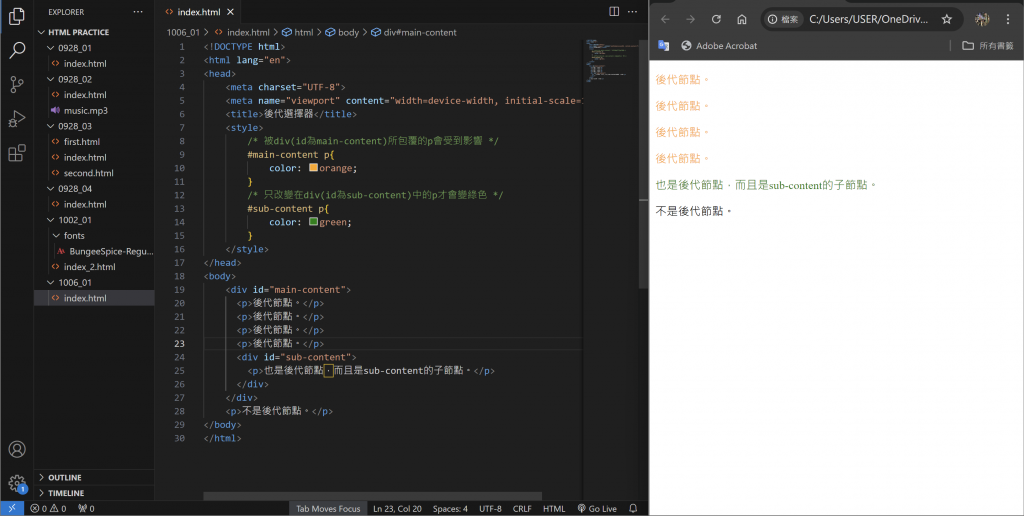
六、後代選擇器
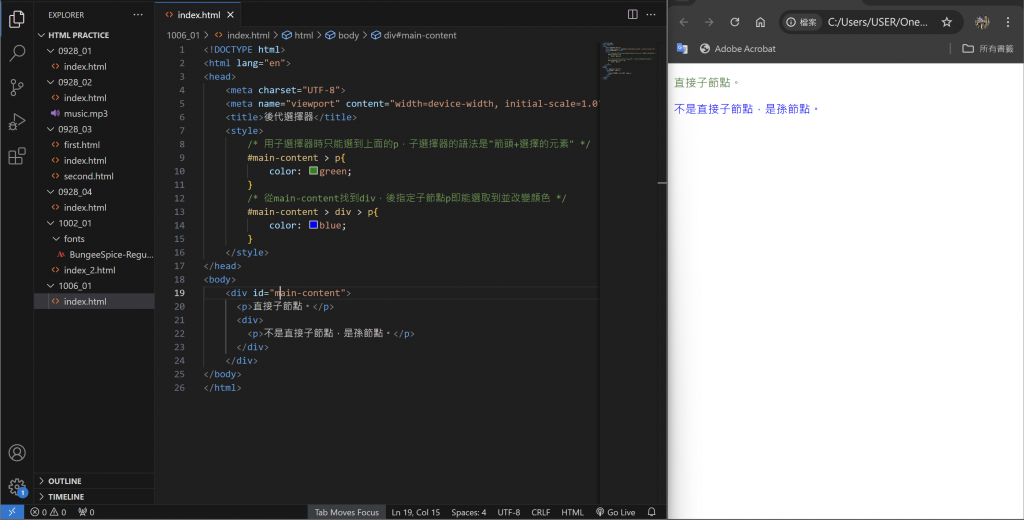
七、子選擇器
#使用子選擇器可以更精確地選取到元素
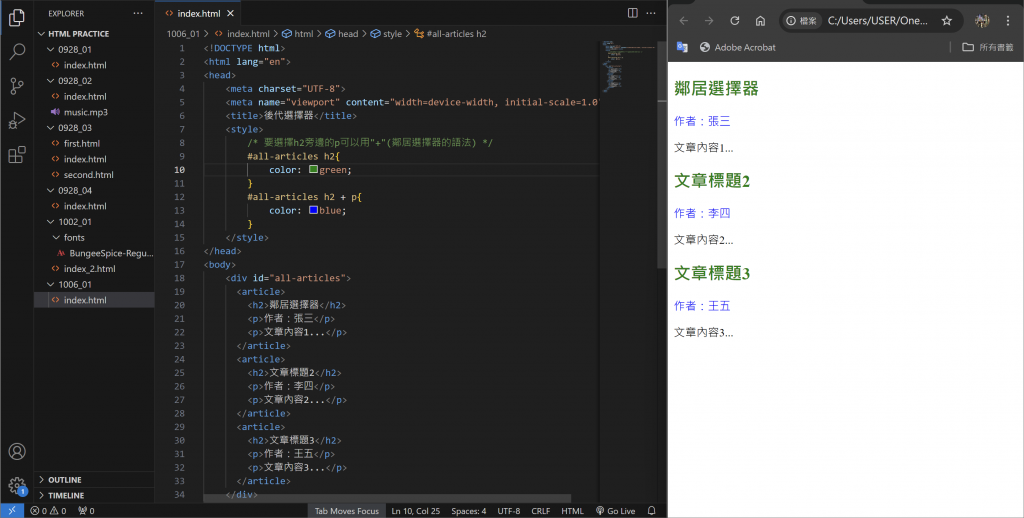
八、鄰居選擇器
#鄰居選擇器的語法:如要選擇h2旁邊的p可以用"+"
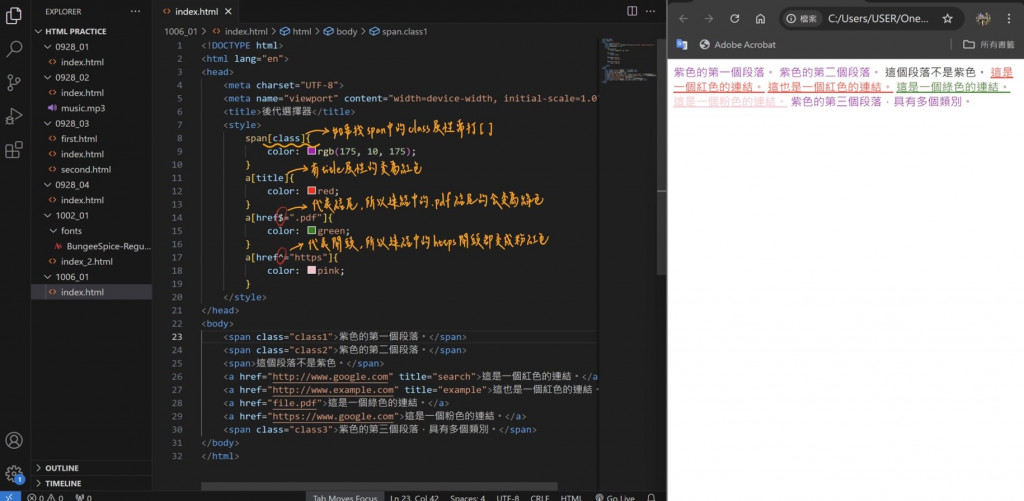
九、屬性選擇器
以上是我今天的分享,謝謝大家!!!
參考網址:https://www.youtube.com/watch?v=fa214Ct6t9w&list=LL&index=3
