在MVC架構中,它有一個預設的Index主頁,我們將它當成我們的主頁面來演示一次完整的註冊到登入流程
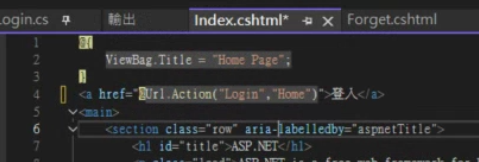
我們要在view中放入連結,會使用a這個標籤,在Index中放入可以連結到Login的頁面當中
開啟Index然後輸入<a href="@Url.Action("Login","Home")">登入</a>
頁面開啟後就可以發現Index頁面與Login頁面結合起來了!
之後我們Login,也需要與註冊和忘記密碼兩個功能做連結:
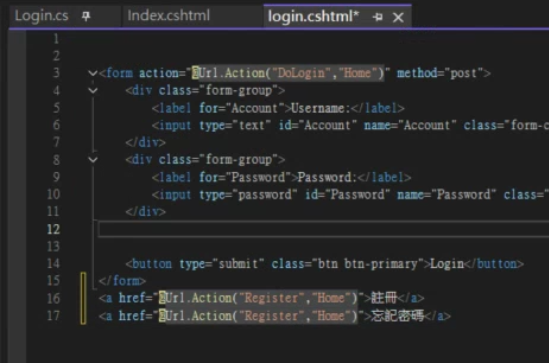
我們在Login的View中輸入已下程式碼:
<a href="@Url.Action("Register","Home")">註冊</a>
<a href="@Url.Action("Register","Home")">忘記密碼</a>

這樣就做到Login與註冊和忘記密碼的連結了,可以跳轉到註冊或者忘記密碼的網頁
總測試
我們先在註冊頁面註冊一組帳號密碼,假設為test123,密碼為1234
按下註冊之後我們回到登入頁面,在輸入帳號密碼之後如果是正確的則會跳到Index
測試最後一個忘記密碼的功能,將新的密碼設定成test456,設定完成之後在Login中登入看看新密碼是否適用,如果成功則代表在這邊的功能已全部達成。
總結:我們在這幾個零散的web中將它組合成一個完整功能的project,將其全部連接起來,至此我們的實作案例已全部完成。
