使用 Gradio 去構建我們的問答系統時,雖然它有 Row 跟 Column 的元件去幫我們排版,但對於元件的細部設定,還得依靠 CSS 去幫助我們做微調
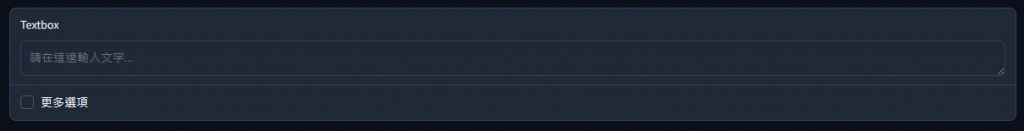
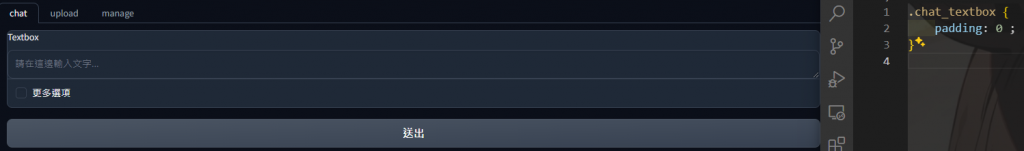
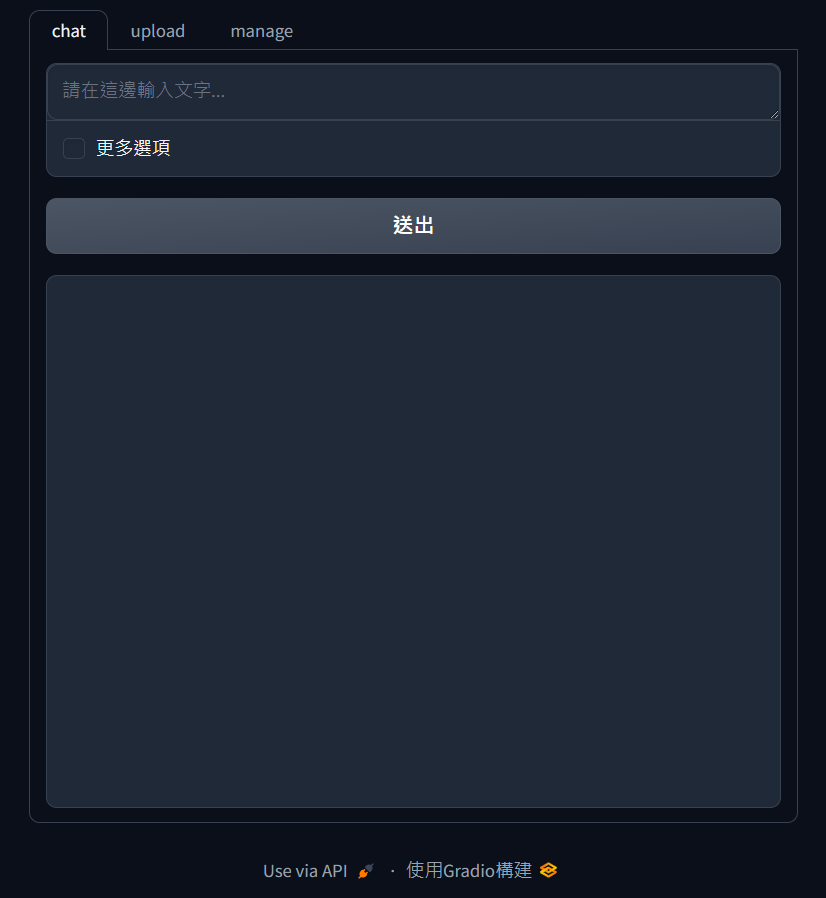
如果我想讓 Chat 頁面中的輸入框,將外圍的 Textbox 的區塊去掉,只留下內部的輸入區塊

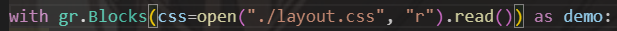
那麼首先我們先建立一個檔案,名為 layout.css,且在 Blocks 的元件中套用該 css 檔

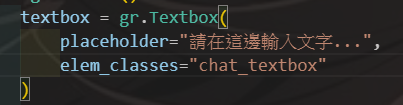
再來我們設定頁面元件的 class 屬性

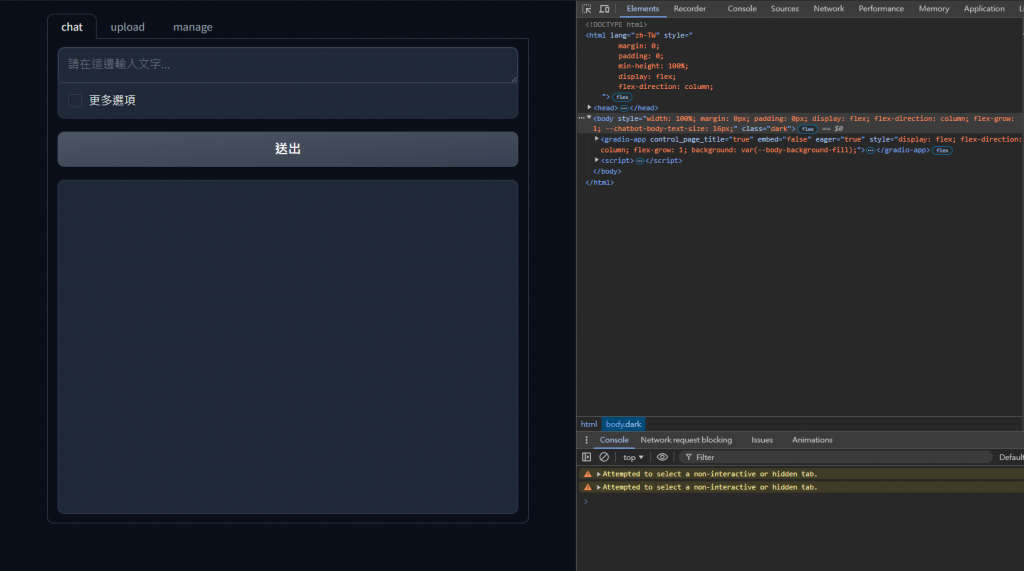
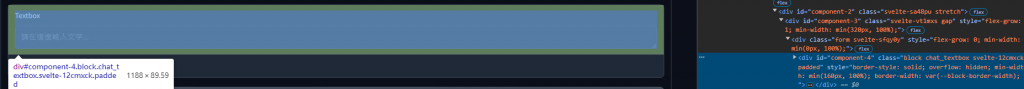
這時我們可以透過瀏覽器的開發人員模式去確認元件是否有套用 class,透過檢查網頁元素,我們可以先確定,要把 padding 設定為 0


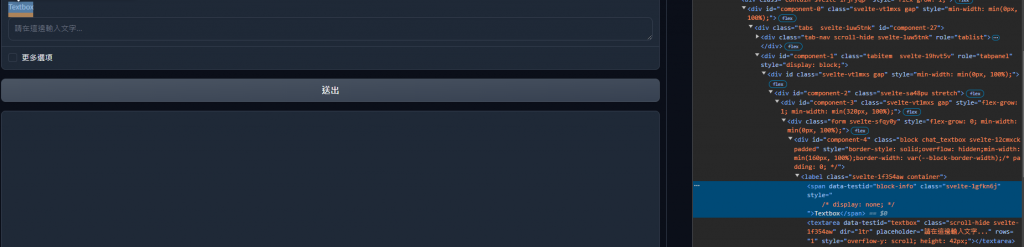
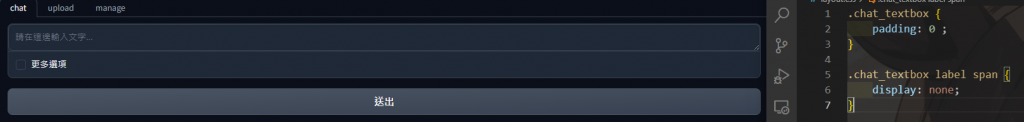
再來則是要把 Textbox 的字樣去掉,透過右邊的窗口也可以看到,我們可以把 chat_textbox -> label -> span 的元素隱藏起來,所以將.chat_textbox底下的指定元素隱藏即可


這邊再舉另一個案例,若是使用 Gradio 去構建前端頁面時,底下一定都會有一個「Use via API ...」的文字橫幅

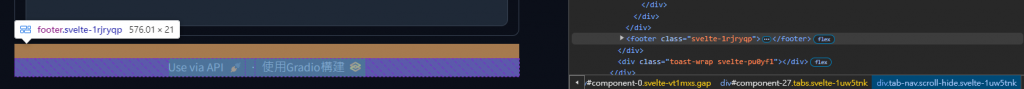
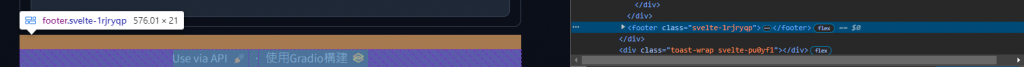
若想將它隱藏起來,一樣可以透過 F12 的工具確認它的元素狀態

可以發現它是 footer 元素且 class 是屬於 "svelte-1rjryqp",而這個類別

而這個類別被許多的網頁元素引用,所以且 footer 的元素不在我們 css 可控的範圍,因此我們需要透過 Javascript 去協助我們去除該列物件
而在這邊我選擇使用 MutationObserver 這個類別,它可以協助我們監聽document.body 中的所有狀態,在這邊我讓這個監聽器幫我監聽是否有新的網頁元素產生
script.js
偵測是否有 footer 的元素且 class 屬於 svelte-1rjryqp 的物件產生,有的話就將它隱藏
function callback(mutationsList, observer) {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach(node => {
if (node.nodeType === Node.ELEMENT_NODE) {
if (node.matches('footer.svelte-1rjryqp')) {
document.querySelector('footer.svelte-1rjryqp').style.display = 'none';
}
}
});
}
}
}
const observer = new MutationObserver(callback);
const config = { childList: true, subtree: true };
const targetNode = document.body;
observer.observe(targetNode, config);
main.py
這邊我選擇使用 head 而不使用 js 的原因是,head 能使用更底層的語法,不受 gradio 的限制
...
with gr.Blocks(css=open("./layout.css", "r").read(), head=f'<script>\n{open("./script.js", "r", encoding="utf-8").read()}\n</script>') as demo:
...
實際效果如下,可以看到,最底下的 footer 已經消失了