在day1規劃的流程有下列項目,由於剩下最後10天就要結束鐵人賽挑戰,今天來盤點看看有哪些功能還沒做的:
Day05~Day12 Day18: 核心功能開發
v 在FlutterFlow中建立一個新的專案。
v 開發應用程式的首頁
v 設置應用內的基本導航系統
v 用戶註冊/登入 功能
v 內容瀏覽或清單管理 功能
v 搜索 功能 (這個app不需要)
v 用戶設定或偏好選項
Day13~Day18: UI優化
v 檢查所有設計元素是否符合預期
v 美化介面
v 添加動畫效果(這個app不需要)
v 用戶試用體驗回饋(本人試用)
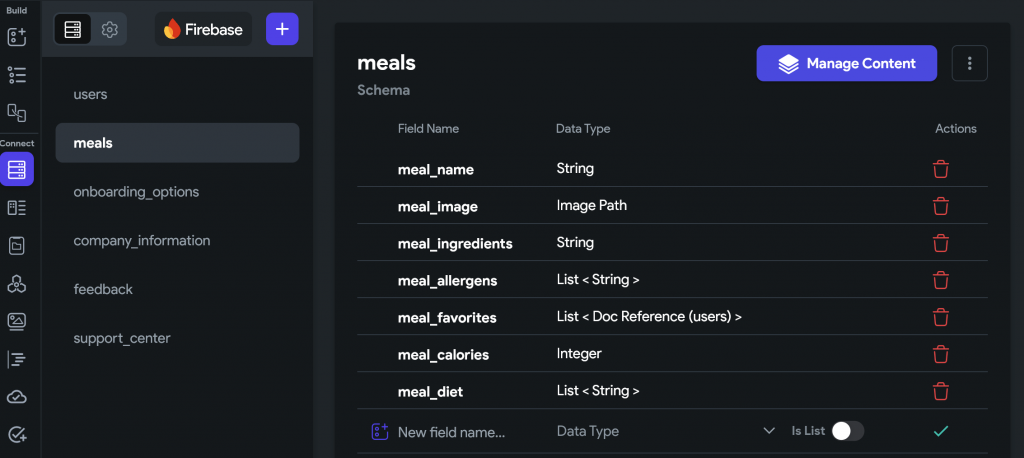
我選的這個模板沒有使用API call,而且整合API的技術實在不是我能力所及,因此這邊只從整合數據下手。首先,在最左邊的欄位選擇「Firestore」的圖示,進入到以下介面,這裡是FlutterFlow 提供與 Firebase Firestore 的整合介面,讓開發者在Flutterflow 中,以視覺化的方式設計資料模型,定義集合、文件和欄位,設定資料類型、預設值和驗證規則等,而不一定要到Firestore的後端去操作。
對於害怕看到一堆代碼、程式碼的我而言實在是一大幫助。

至於要怎麼從Flutterflow來設定資料?明天待續…
