😱第一次run test mode就卡關,而且一卡就卡了半天,到處爬文發現有這個問題的人還滿多的,試了好幾個方法,本來想要放棄,最後終於找到一個帖子讓我排除故障。
Run Test Mode 讓開發者可以在瀏覽器中快速測試應用程式,即時預覽應用程式的介面和基本功能,而不需要編譯也不需要安裝到實體裝置上。
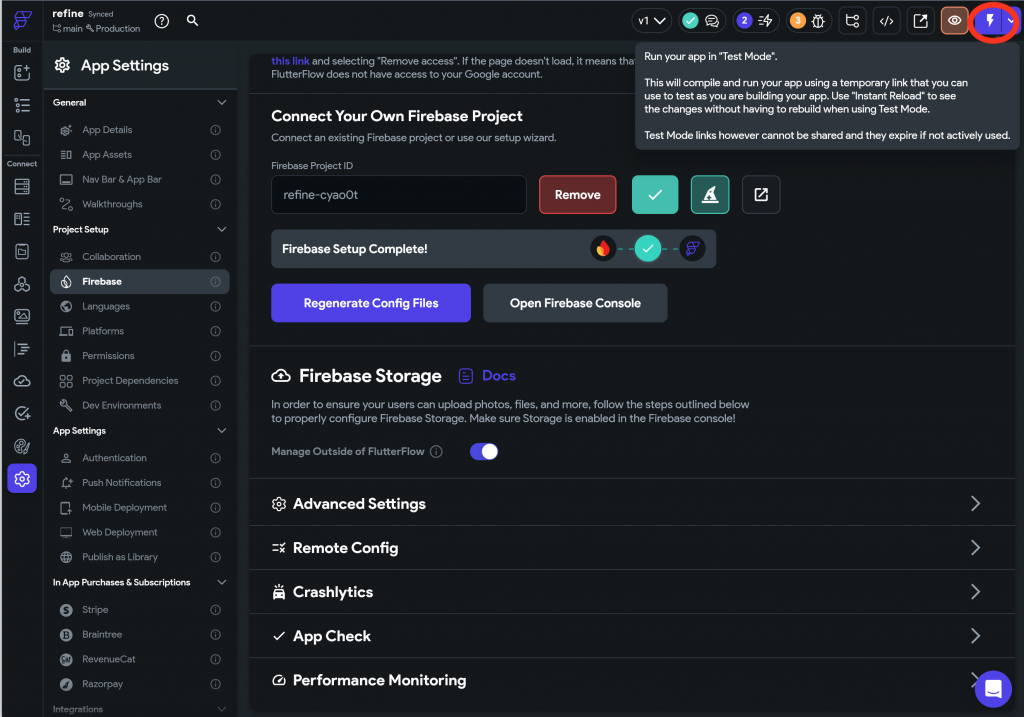
點右上角的閃電符號下拉式選單有兩個選擇,使用測試模式的快速迭代faster iteration,或是使用執行模式來分享穩定版本。在這裡選擇「Test」,之後需要幾分鐘來產生。

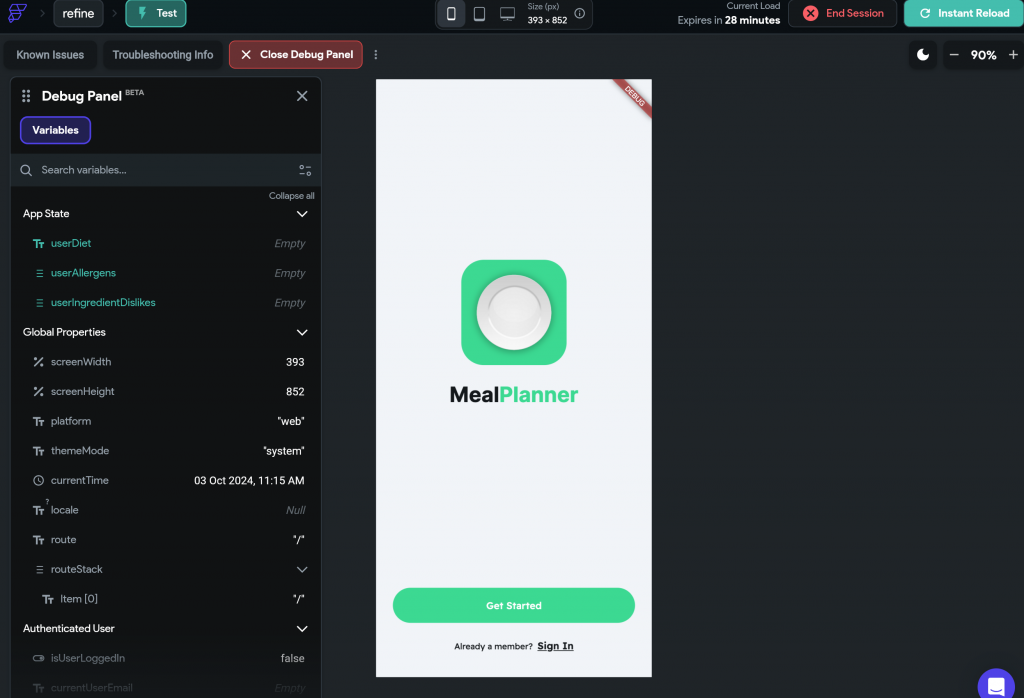
Test mode的介面左邊有Debug Panel,頁面如果有錯誤的設定會顯示紅色,每次run設定30分鐘,時間到就不能操作,今天遇到問題就是最基本的「使用者的登入」

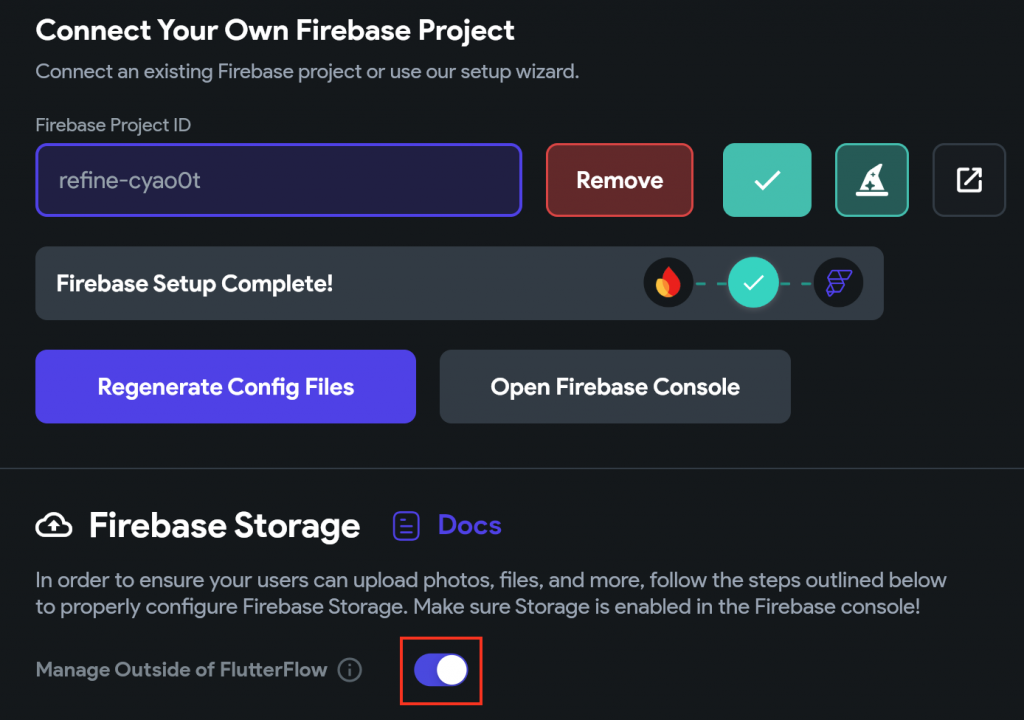
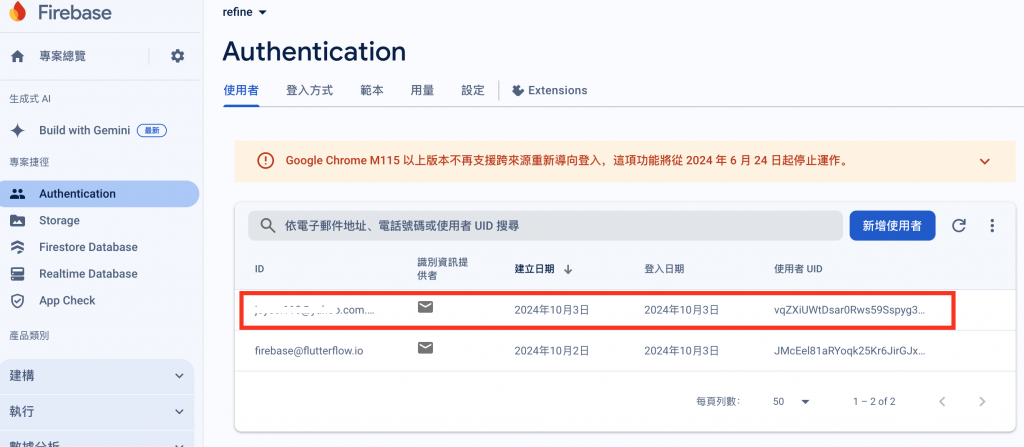
理論上,在test mode輸入使用者email和密碼,會在firebase後端儲存使用者的位置看到這個使用者,但是我怎麼測試都看不到,明明已經建立好firebase project,flutterflow也和firebase連結好了
….在Flutterflow討論區(連結如下)看到好幾個解決方法,每一個都試過,最後終於找到答案

之後再run Test Mode,輸入使用者,在Firebase終於看到使用者資料

今天先到這邊,待續…
