在 Wagtail 管理介面中新增自定義視圖的最常見用途是為管理 Django 模型提供介面。使用 Snippets,Wagtail 提供了預製的視圖,允許用戶以最少的配置來列出、創建和編輯 Django 模型。
對於不適合這種模式的其他管理介面視圖,你可以撰寫自己的 Django 視圖,並通過 hooks 將它們註冊到 Wagtail 管理介面中。接下來,我們將實作一個顯示當年度日曆的視圖,並使用 Python 標準庫中的 calendar 模組。
在 Wagtail 專案中,使用 ./manage.py startapp wagtailcalendar 創建一個新的 wagtailcalendar 應用,並將它添加到專案的 INSTALLED_APPS 中。(在這裡,我們使用 wagtailcalendar 作為應用名稱,以避免與標準庫的 calendar 模組名稱衝突——一般情況下,不需要為應用名稱加上 wagtail 前綴。)
編輯 views.py 文件,如下所示——請注意,這是一個普通的 Django 視圖,沒有任何 Wagtail 特定的代碼。
import calendar
from django.http import HttpResponse
from django.utils import timezone
def index(request):
current_year = timezone.now().year
calendar_html = calendar.HTMLCalendar().formatyear(current_year)
return HttpResponse(calendar_html)
此時,對於 Django 專案的標準做法是將這個視圖的 URL 路由添加到專案的頂層 URL 配置模組中。然而,在這個例子中,我們希望該視圖僅對已登錄的用戶可見,並顯示在由 Wagtail 管理的 /admin/ URL 範圍內。這可以通過 Register Admin URLs hook 來實現。
在啟動時,Wagtail 會檢查每個已安裝應用中的 wagtail_hooks 子模組。在這個子模組中,你可以定義一些函數,在 Wagtail 的不同操作階段運行,例如構建管理界面的 URL 配置或構建主選單。
在 wagtailcalendar 應用內創建一個 wagtail_hooks.py 文件,內容如下:
from django.urls import path
from wagtail import hooks
from .views import index
@hooks.register('register_admin_urls')
def register_calendar_url():
return [
path('calendar/', index, name='calendar'),
]
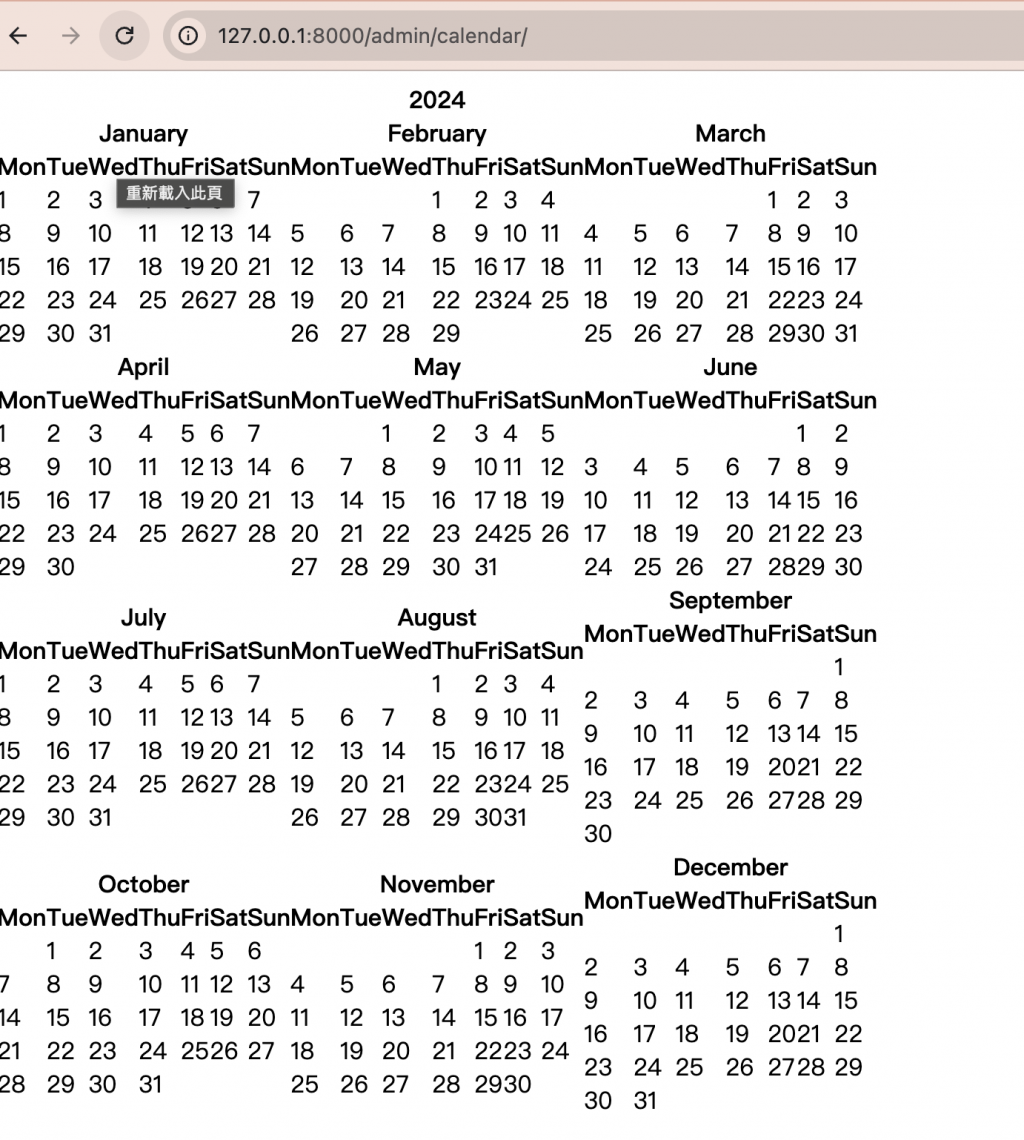
現在,這個日曆將顯示在 /admin/calendar/ URL。
呈現在未經樣式設計的 HTML 中的日曆。