雖然JSON並不是Servlet的一部分,但在前後端分離專案中都是靠JSON格式在進行溝通的,正因為很重要,所以想看看在還未使用SpringMVC這邊會怎麼處理它。本日的標就是能夠接收json與响應JSON資訊。
JavaScript Object Notation(JSON),是一種輕量型的資料存儲與傳輸的數據結構,以key:value的型式並加上雙引號,,範例如下。
Java處理JSON的套件相當多比如說Jackson、Gson、fastjson等,那麼要使用哪一套呢?附錄的比較文章可窺知一二,大多會以Jackson套件來處理JSON的問題。
{
"student":[
{"firstName":"Jamie", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Hu"},
{"firstName":"Peter", "lastName":"Yang"}
]
}
pom.xml加入jackson套件
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.17.2</version>
</dependency>
創建接收前端json的物件
public class User {
private String username;
private String password;
//getter and setter略
}
創建返回前端json的物件
public class Result {
boolean isSuccess = false;
String message;
//getter and setter略
}
HandleloginServlet
@WebServlet("/api/login")
public class HandleloginServlet extends HttpServlet {
// 使用 Jackson 的 ObjectMapper 來處理 JSON
private final ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
// 設置回應的內容類型為 JSON 並指定字符編碼
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
// 解析請求體中的 JSON 數據
BufferedReader reader = request.getReader();
User user = objectMapper.readValue(reader.readLine(), User.class);
// 準備回應的 JSON 數據
Result result = new Result();
if (user.getUsername().equals("admin") && user.getPassword().equals("password")) {
// 如果驗證通過
result.setSuccess(true);
result.setMessage("Login successful!");
} else {
// 如果驗證失敗
result.setSuccess(false);
result.setMessage("Invalid username or password.");
}
// 將 JSON 回應寫入回應流
try (PrintWriter out = response.getWriter()) {
objectMapper.writeValue(out, result);
}
}
}
透過GPT生成前端代碼
<!--前面略-->
<body>
<div class="login-container">
<h2>Login</h2>
<div class="error-message" id="error-message"></div>
<input type="text" id="username" placeholder="Username" required>
<input type="password" id="password" placeholder="Password" required>
<button onclick="login()">Login</button>
</div>
<script>
function login() {
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
const errorMessage = document.getElementById('error-message');
// 清空錯誤訊息
errorMessage.textContent = '';
// 發送請求至後端 API
fetch('/api/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ username, password })
})
.then(response => response.json())
.then(data => {
if (data.success) {
// 登入成功,跳轉到首頁或其他頁面
alert("login success")
} else {
// 顯示錯誤訊息
errorMessage.textContent = data.message || 'Login failed!';
}
})
.catch(error => {
// 處理請求錯誤
errorMessage.textContent = 'An error occurred. Please try again.';
console.error('Error:', error);
});
}
</script>
</body>
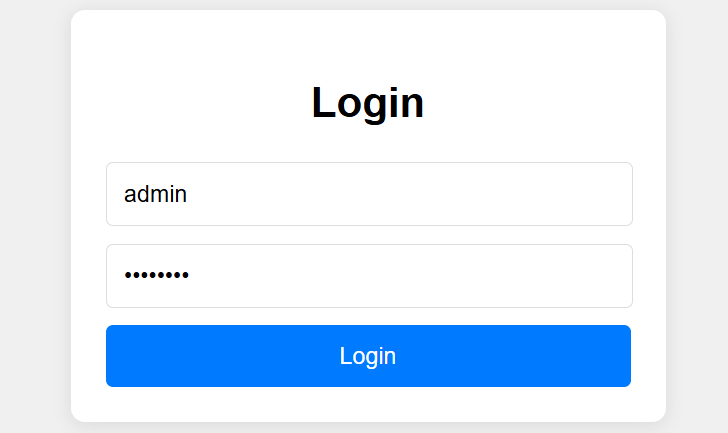
訪問login.html輸入帳號admin密碼password
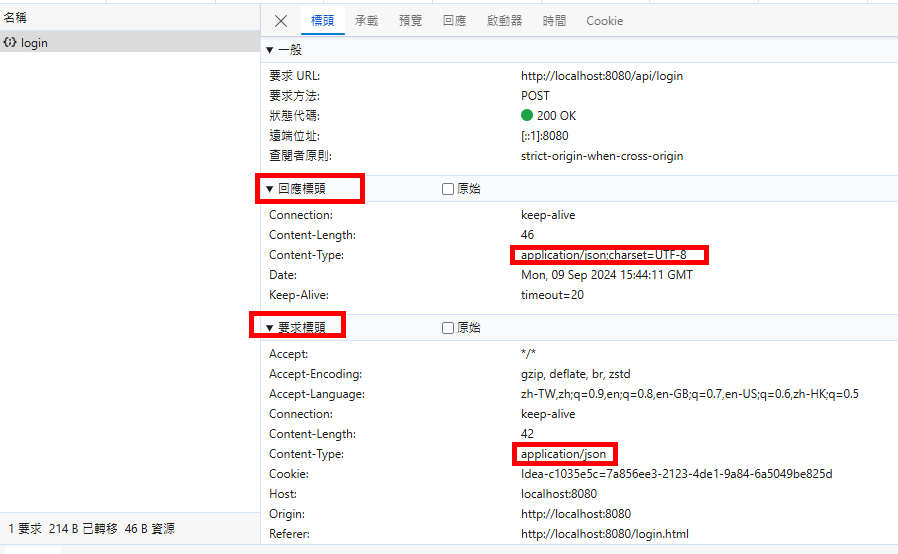
request and response content-type皆是json
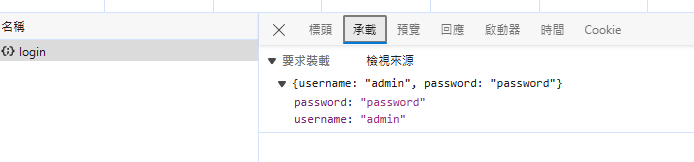
request payload
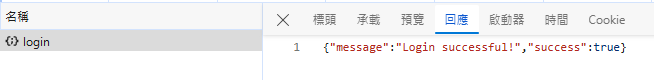
reponse data