昨天,我們完成了三個不同難度的關卡場景建置,並且這些場景都帶有跳關的程式碼,今天我們要來完成最後一部分,起始的觀迎介面和最後結束的頁面。
Welcome
Welcome 新建立的 Panel 都會有一個預設的白色背景,我們把 Inspector 面板中的 Source Image 調整為 None,接著在下方的 Color 選項中調整一個喜歡的顏色。
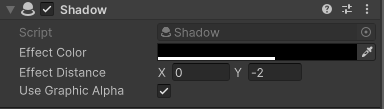
Add Component ,幫這個按鈕增加一個 Shadow 的 Component,我希望這顆按鈕能有一點的陰影。Shadow 的 x 軸到0 ,y 軸到 -2。

完成後的效果
當按下Start 之後,我們期望他應該要跳到 level_01 的場景,所以我們要對這個 Panel 寫一個小程式,來控制這個 Panel 底下的 Start 按鈕。創建一個 Menu.cs ,並將其拖拉到 Panel 中來套用。
// Menu.cs
using UnityEngine;
using UnityEngine.SceneManagement;
public class Menu : MonoBehaviour
{
public void StartGame()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex + 1);
}
}
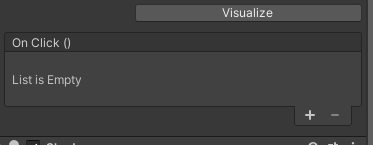
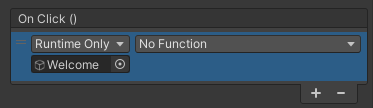
程式超級簡單,就只是添加一個像昨天一樣的換場景 Function,接著來到 Button 的 Inspector 面板中找到 On Click
現在沒有任何東西,我們點選 + 號來新增功能
在這裡必須要將 Hierarchy 中剛剛建立的 Welcome Panel 拖入這個框框內,因為我們的程式是套用在這個 Panel 上
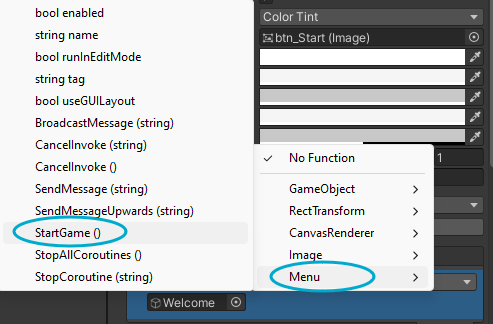
這裡就出現了我們剛剛建立的 Menu.cs 腳本,我們順著找下去就能看到 StartGame() ,選擇這個 Function ,我們就完成了按鈕的設定
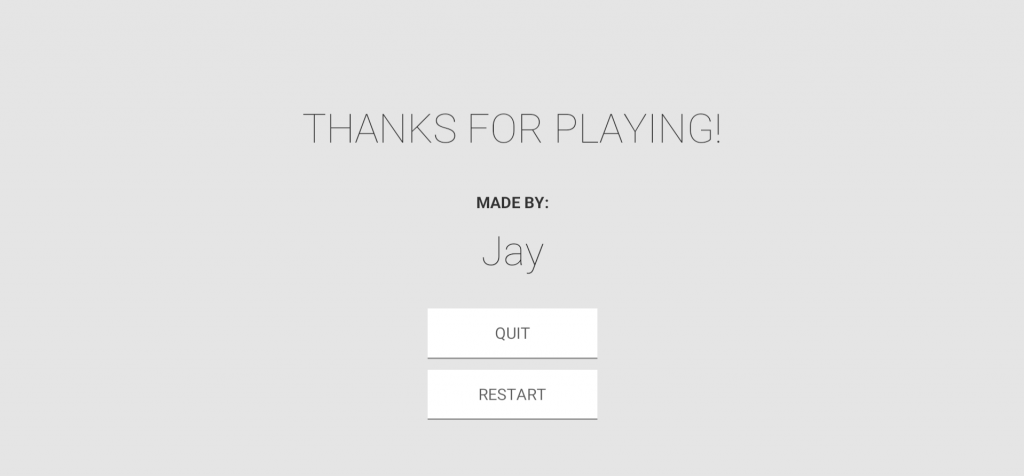
這裡我們就不用這麼麻煩的再做一次,我們直接選取 Welcome 的 Scene 按下 Ctrl + D 來直接複製一份,修改一下文字變成 Thanks for playing,修改按鈕文字為 Quit ,多加一顆 Restart 按鈕,我們就得到了一個 Credits Page
我們需要刪除剛剛套用在 Panel 上的腳本,我們再新建立一個腳本,取名為 Credits.cs
// Credits.cs
using UnityEngine;
using UnityEngine.SceneManagement;
public class Credits : MonoBehaviour
{
public void Quit()
{
Application.Quit();
}
public void Restart()
{
SceneManager.LoadScene("Welcome");
}
}
我們分別建立了兩個 Function 用於這兩個按鈕,Application.Quit(); 會使遊戲當前視窗關閉,而 SceneManager.LoadScene("Welcome"); 則是跳回最一開始的 Scene。
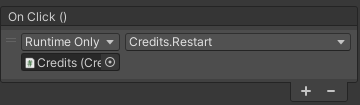
接下來就套用程式到按鈕上,除了拖拉 Panel 到框框中,我們其實也可以直接把腳本拉進這個框框,有一樣的效果
到這裡我們小遊戲的最後一塊拼圖就算是完成囉!
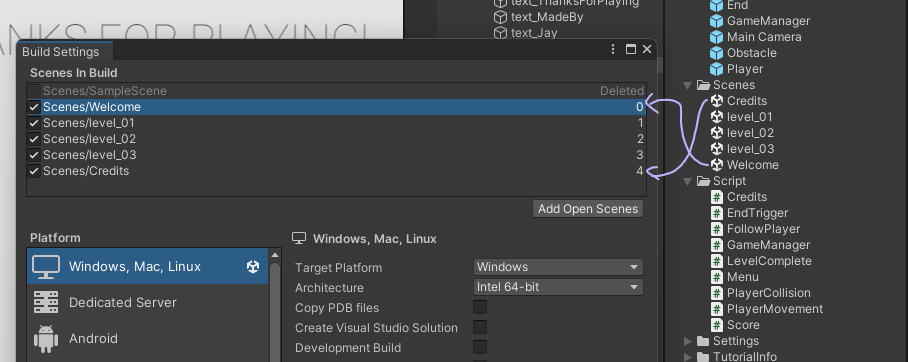
最後的最後,我們到 File -> Build Settings,在這裡我們一一把剛剛建立的場景拖拉到裡面,並且編排場景切換的順序,這樣能使得程式碼能正確的切換場景。
到這裡,總共辛苦了十天,我們的小遊戲在這邊就算是告一個段落了!現在我們只要在 Welcome 的 Scene 按下 Play 按鈕,我們就能順利的在遊戲中的各個場景來回穿梭囉!
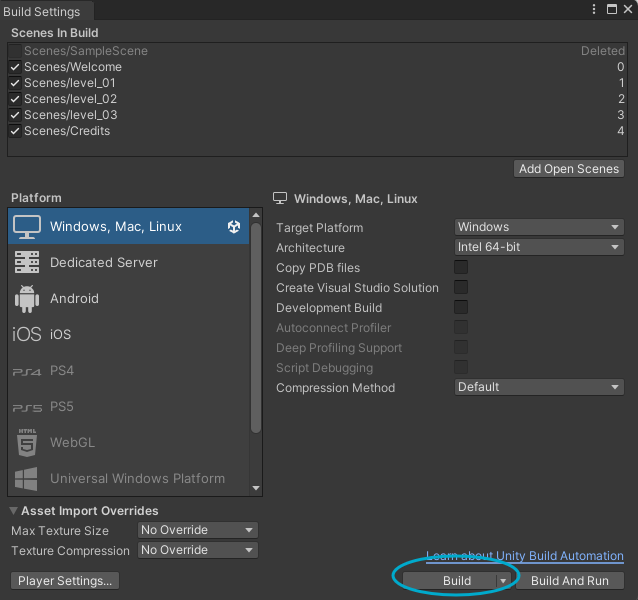
總算把遊戲做好了!接著一樣在 Build Setting 裡面
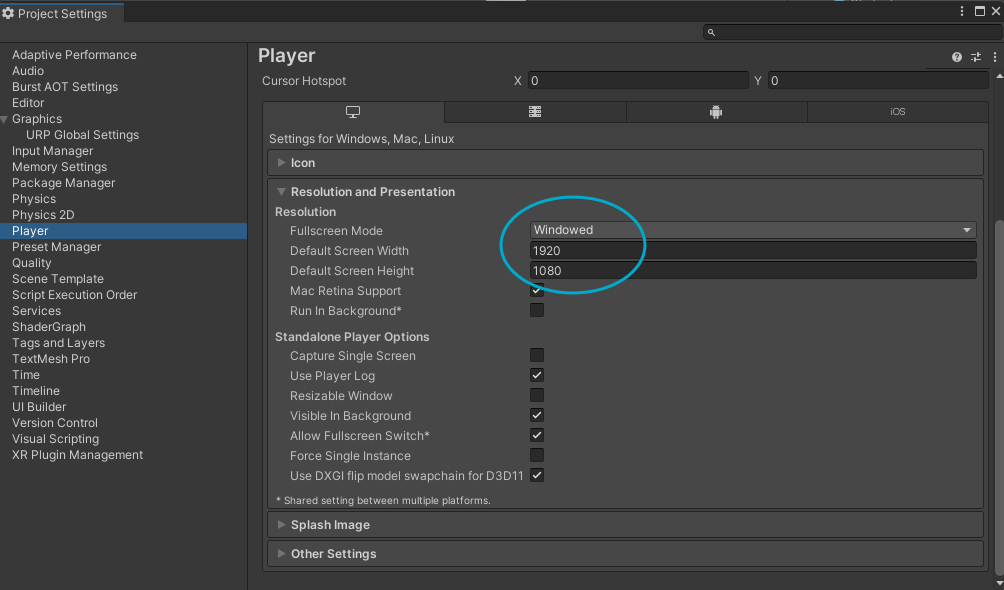
在下方 Player settings -> Player ,可以在這裡的 Resolution and Presentation 面板中調整視窗的大小
除了確認視窗大小,在這裡可以套用圖片來改變 app 的圖示
調整完就可以關閉這個視窗
按下 Build 並選擇一個資料夾導出就可以囉!
完成之後我們會在導出的目標資料夾內看到這些東西,而其中的 .exe 檔就是我們的遊戲囉!
雖然這個遊戲的遊戲模式非常簡單,但是開頭和結尾、通關動畫等等的元素卻一個都沒少。這些物件之間的連動對一個初學者一點都不簡單。這是我第一個透過學習Unity和C#語法,製作出來的小遊戲,透過這個遊戲也讓我對建立一個 Unity 遊戲的方法有一個架構。這次的練習要感謝一位國外的 Youtuber Brackyes 讓我對 Unity 有了更深入的了解。為此製作了一個網頁介紹這個遊戲,可以通過以下的連結去下載我製作的遊戲和查看遊戲介紹。接下來幾天,要透過另一位 Youtuber 的教學來製作一個經典的 flappy birds 遊戲,希望我在掌握 Unity 的基本邏輯和架構之後,能夠更快的上手這個遊戲的製作!
我的小遊戲介紹網站網址:
https://weijayc.github.io/My-games-download-page/web%20pages/v6.html#game2
國外的 Youtuber 頻道連結:
https://www.youtube.com/watch?v=j48LtUkZRjU&list=PLPV2KyIb3jR5QFsefuO2RlAgWEz6EvVi6
