今天我們要來製作最前面的 welcome page ,而且為這個遊戲加上背景音樂,由此作為這個小遊戲製作練習的結尾!
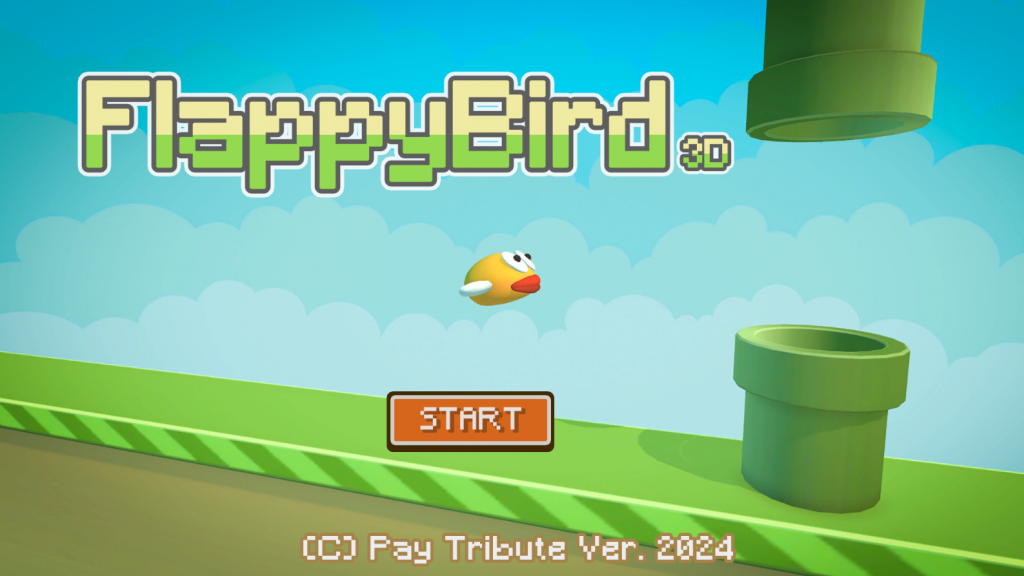
welcome
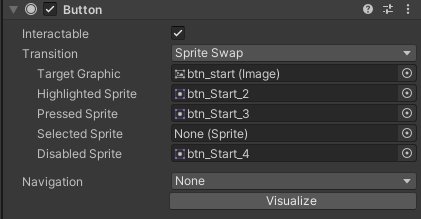
Canvas


welcome.cs 使我們按下 Strat 的時候會自動切換到遊戲場景// welcome.cs
using UnityEngine;
using UnityEngine.SceneManagement;
public class welcome : MonoBehaviour
{
public void nextScene()
{
SceneManager.LoadScene("GamePlay");
}
}
這裡設立了一個 nextScene() 函式,用於切換到 GamePlay 場景。
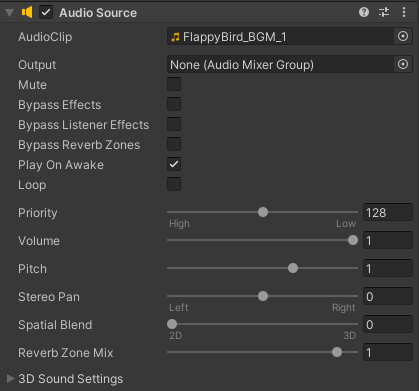
GamePlay 囉!想要在場景中加入背景音樂,我先在 Canvas 導入 Audio Source 的 Component,在 Audio Clip 的地方把背景音樂拖拉到框框裡面,並且勾選 Play On Awake 的選項
這樣背景音樂就會在自動進入場景的時候撥放囉!
到這裡這個 flappy Birds 小遊戲就算完成了!雖然遊戲方法簡單,但是卻是一個完成度很高的的小遊戲!透過這幾周的 Unity 練習,我總算對 Unity 有一些基本的了解,終於把一直很想學的軟體了解了一部分!
我還另外製作了遊戲的介紹網站並提供了下載連結,歡迎大家到以下的網站查看遊戲介紹和下載我製作的 Flappy Birds 小遊戲!
網站連結:
https://weijayc.github.io/My-games-download-page/web%20pages/v6.html#game1
