雖然生在一個有 ChatGPT 的年代,已經解決了大半的程式問題,但除了程式,軟體的使用者也是影響程式能否熱門的重要因素,以下會分享三點自己在建置課程評價機器人時所累積的心法:
強烈建議做出原型初版的時候,請多到 LINE Offical Account 管理後台的聊天介面,好好的觀察使用者操作流程,因為人就是一種超懶超難捉摸的生物,就算開發者訂了使用規則,但設計時若沒有照顧到使用者心情,使用者照樣會生氣給你看!說白了也就是使用者體驗 (User Experience, UX)。
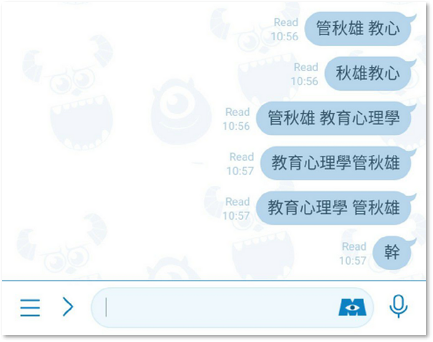
剛做好小生物的時候,評價查詢的輸入方式是「管秋雄教育心理學」✔、「管秋雄教心」✔,老師與課名中間不空格,連名帶姓,順序不可相反,正確才會觸發評價回覆,畢竟同一堂課會有不同老師開,隨著使用者增加,有一天就在後台看到了一個這樣的對話紀錄:
上面是模擬圖,截圖找不到了,但太深刻所以很好記得。然後管老師課很夯,不要誤會。不要認為使用者操作有錯,請承認是自己設計得太差勁讓人不懂,就算自己也是目標客群 (Target Audience),也難以預測所有用戶行為。
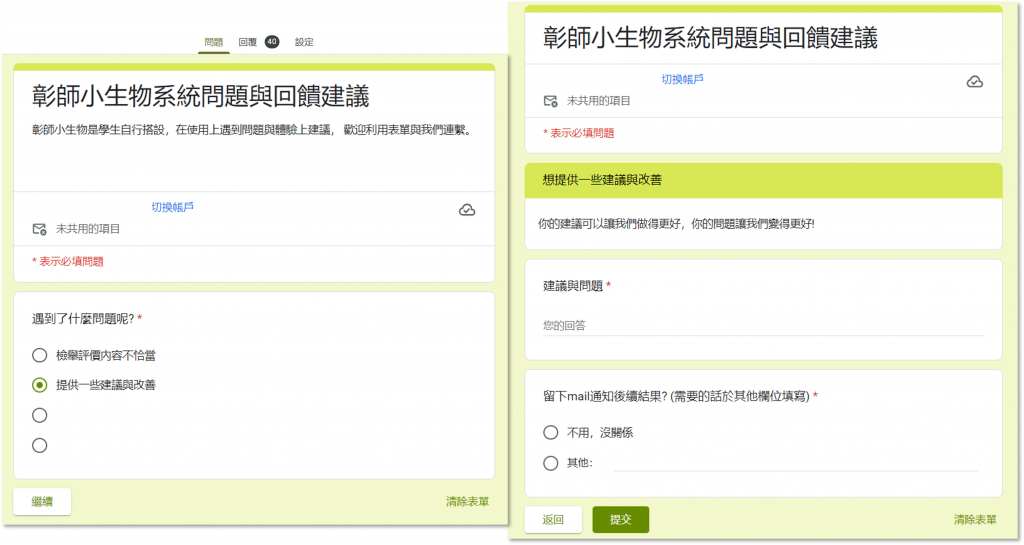
有時候使用者一個起心動念,會想要告訴開發者怎麼做可以更好。或是用到氣死了,但是因為其他都很棒,很想要讓開發者知道,這些都是非常寶貴的訊息,能讓軟體體驗越來越好。而建議回饋的管道越容易完成填寫越好,推薦使用線上表單,能夠在最少的頁數與時間讓使用者填寫完成。
而留下 E-mail,或是 Instagram 筆者認為應該以接收使用者正面回饋 (包含想追蹤社群)、合作邀約為主,因寄信本身需要經歷 開信箱 > 想主旨 > 寫內容 > 在意格式與內容 > 送出,一系列流程,反而不是使用者填寫回饋的第一選擇。

上圖為彰師小生物回饋表單,可以發現僅有兩頁,並於第一頁做簡易分流,使用者可以選擇是否留下聯絡方式,目前此軟體也已累積 40 則的意見回饋,匿名與留下 E-mail 比例約各五成,顯示其各有需求。
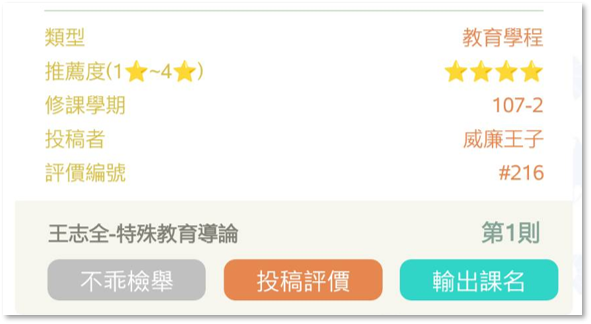
也特別提醒如果想要蒐集到使用者的回饋,也請將連結放在顯眼處,不然藏在深深的大鳳梨裡:
將回饋表單放在每一則評價的最下方「不乖檢舉」,通常使用者如果發現不當內容也很容易回饋。
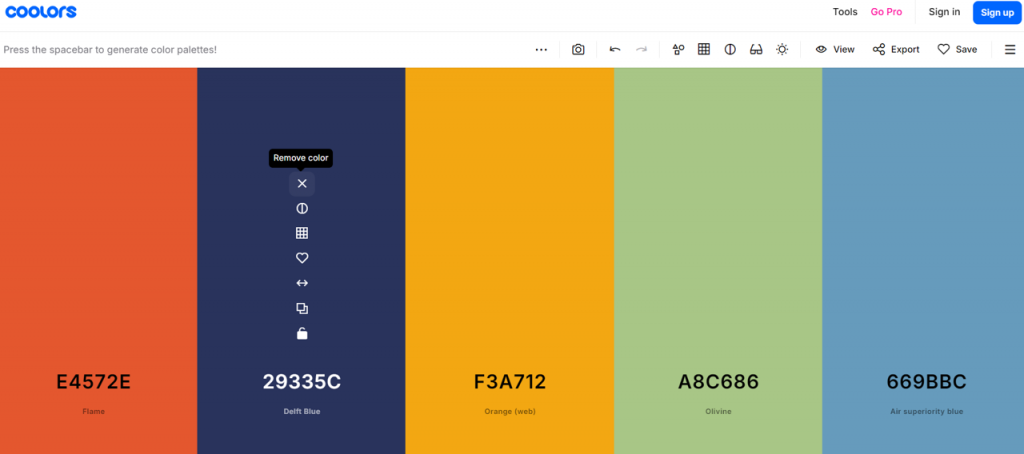
許多開發者喜歡說這個軟體有什麼酷酷的功能,但卻忽略了使用者的學習曲線與眼睛,若是在熟悉軟體的過程中花費的時間成本很久,或是在介面中麋鹿🦌,或是被醜醜的介面嚇傻了,就會降低使用者的耐心,顏色風格舒服的介面可以幫助使用者願意花更多成本探索,沒有預算請設計團隊沒關係,這邊推薦一個我很喜歡的色系網站 Coolors.co,幫助每一位工程師在色碼選擇困難中找到一點點希望。
進入網站後,只要按下空白鍵就會跳出五個色系舒服的配色與色碼,也能夠刪除特定幾個隨機跳出下一個顏色,或是移到最邊邊加上新顏色,拜託不要再用正紅正藍正綠在配介面了!
中華民國美學需要每一位開發者一起努力。
在這篇文章中,我們學會了:
