SEO優化在之前的文章有淺談過,這可以讓網頁更容易被使用者在搜尋引擎找到,對網站的流量至關重要,今天的目標,就是要來進行基本的SEO設置。
使用Meta標籤包含關鍵訊息,這些訊息會被搜索引擎抓取,來了解網站內容。
<meta name="description" content="一個簡單的記帳網頁,幫助你輕鬆管理收入和支出。">
<meta name="keywords" content="記帳, 財務管理, 網頁應用, 記錄支出, 記錄收入, 記帳網頁">
<meta name="author" content="Lizzy">
我加上了網頁描述、這幾個標籤,以及我的暱稱。
除了Meta標籤以外,之前打過的、和等,也都會影響到SEO優化,特別是用於頁面的主要標題,會成為識別頁面主題的主要依據,因此應該確保網頁結構清晰。
若有使用到圖片,應該包含alt屬性來描述圖片內容,這樣能讓搜尋引擎更好理解網頁內容。
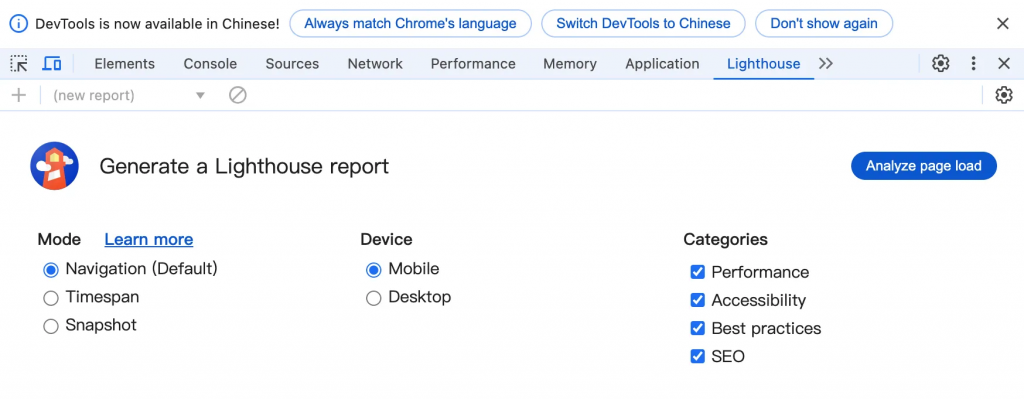
不用網頁完全上線,就能執行個測試,可以使用Google DevTools內建的Lighthouse工具,對網頁進行SEO檢查。
設置完成後,就可以按下Analyze page load分析上述報告。
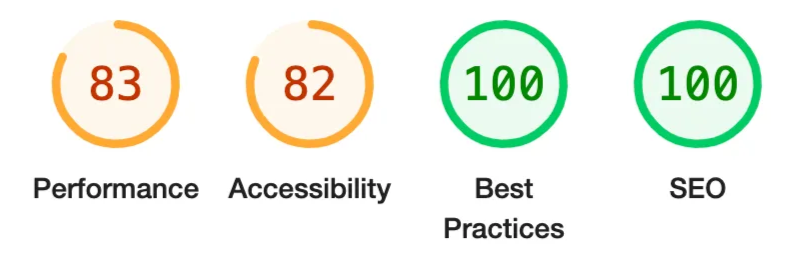
從左至右分別代表效能、對不同能力使用者的友好程度、最佳實踐以及SEO最佳引擎搜尋化。效能與對不同能力使用者友好程度的分數都代表著中等水平,有著還不錯的效能,但仍有進步空間,最佳實踐及SEO最佳引擎搜尋化則表示在這些方面表現非常良好。因為今天著重在SEO,其他部分我們就先不談。
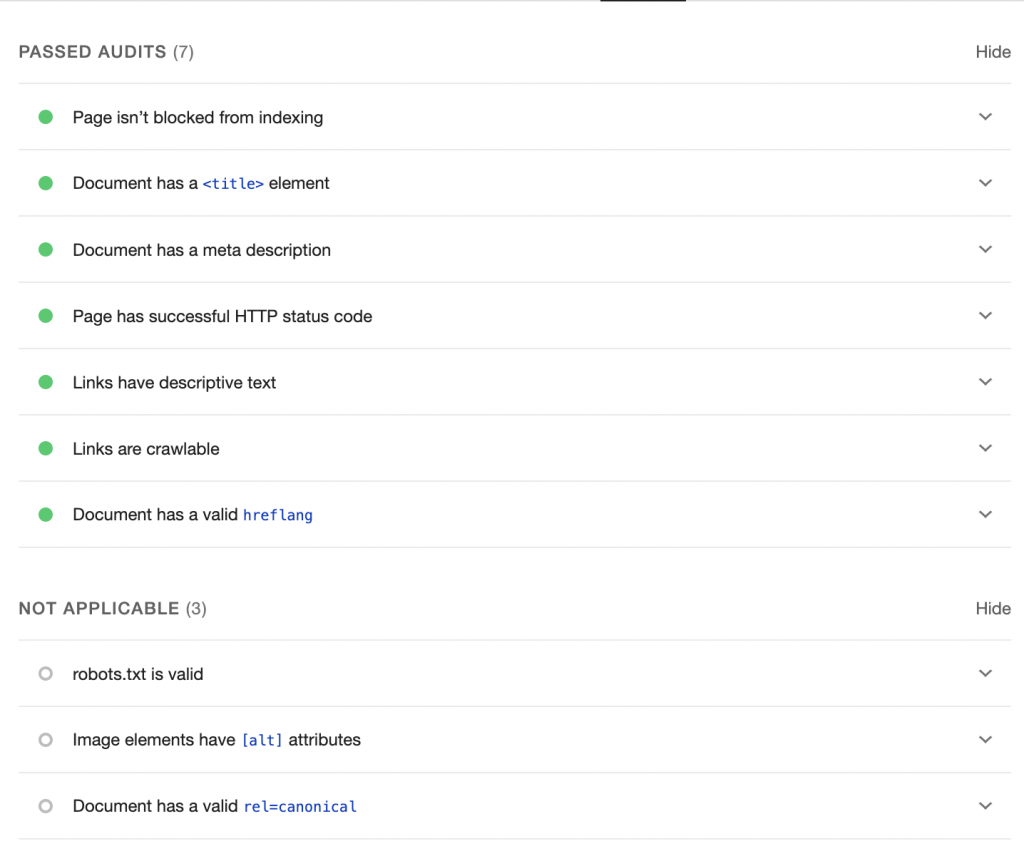
這是SEO的分析,綠色部分代表已通過的項目,其中包含有title標籤、meta描述、鏈結描述性文字等,且回應了HTTP正確的狀態碼(200)。下面的部分則是不適用的項目,其中最主要的是最好添加圖像的alt 屬性和 canonical 標籤,這可以提升網站在搜尋引擎的可訪問性。
之前我只有大概知道 SEO 優化對網站的幫助,但不清楚該如何具體執行。今天的進度幫助我了解了如何進行 SEO 優化的操作。除此之外,優化後測試結果同樣非常重要。透過 Google DevTools 內建的工具,我能有效發現和改善 SEO 優化中的不足之處,也更清楚了解網站效能、最佳實踐等可提升的部分。
