單選題是問卷調查中最普遍的題型。除了一般固定的選項,有時我們也會希望加上一個選項「其他」,並在後面開一個文字欄位,讓填答者可以自由輸入他的答案。
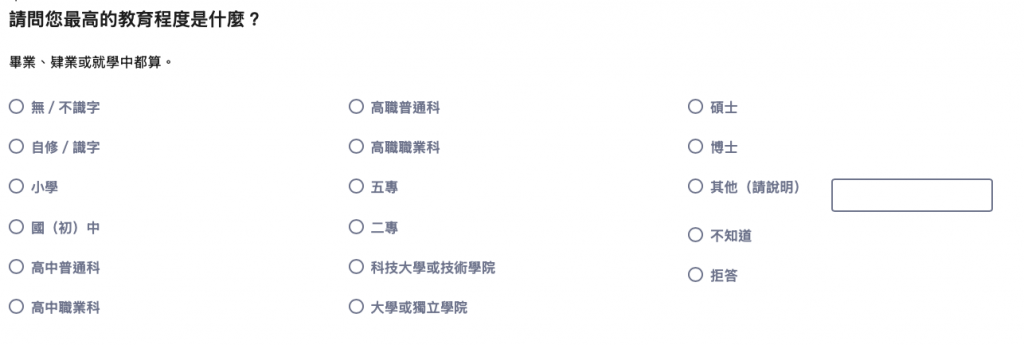
Limesurvey的單選題也提供這樣的功能,同時還能夠自訂「其他」選項的文字,並決定這個選項要放在所有選項中的哪個位子。例如我們設計一個詢問教育程度的題目,我們可以這樣做:

但有時,我們也想要來點變化,不把「其他」當「其他」用,而讓這個選項變成一個附帶文字欄位的一般選項。在此情形下,除了運用Label for 'Other:' option改變選項的文字,並利用Position for 'Other:' option及Answer code for 'After specific answer option'將選項移動到適當的位子外,我們可能還需要兩個功能:
我們接續詢問最高教育程度的題目,接下來我們可能會接著問....
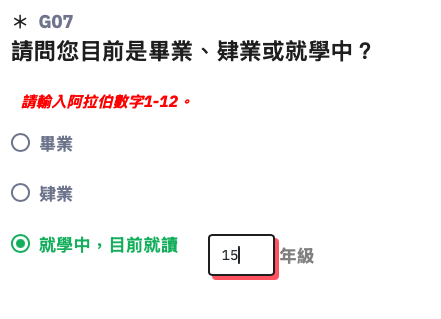
「請問您目前是畢業、肄業或就學中?
(1) 畢業 (2) 肄業 (3) 就學中,目前就讀_____年級」
在這個題目中,我們將把「其他」當成選項3,除了將Label for 'Other:' option的內容設定為「就學中,目前就讀」以及將選項置於選項2之後外,還需要在欄位的後面加上「年級」二字,並希望限制輸入的內容僅能輸入數字1-12。
這個作法的概念發想其實與Limesurvey進階應用--多重數值題設定不同前後文字及填答範圍中,為不同數值欄位加上不同的前後文字類似,只是面對的題型不同,所以做法也有些不同。語法如下:
<script type="text/javascript">
$(document).ready(function() {
var otherInput = $('input:text[name="{self.sgqa}"]');
otherInput.after('<span>年級</span>');
//調整欄位寬度
otherInput.css('width', '8ch');
otherInput.css('display', 'inline-block');
});
</script>
<style type="text/css">
input:text[name$="{self.sgqa}"] {
width: auto;
display: inline-block;
vertical-align: middle;
}
span {
vertical-align: middle;
font-weight: bold;
color: gray;
margin-left: 5px;
}
</style>
在上述程式中,我們用{self.sgqa}帶出題目的代碼,以指定我們要處理的欄位。除了加上後置文字之外,也配合調整文字的位子及顏色,使用了一點css語法。
我們只要將此文字貼到題目原始碼中即可。
在這個範例中,我希望限制在欄位中只能輸入阿拉伯數字,且範圍限制在1-12之間。我們可以利用Limesurvey單選題在logic類別的Question validation equation驗證合格的條件,並透過Question validation tip建立提示文字。
Question validation equation設定
is_empty(G07_other) || regexMatch('/^(1[0-2]|[1-9])$/', G07_other)
在這裡,我們僅需對other進行條件設定即可。other有兩種情況,在不是選擇03時為空白,但若選擇03時則需限制輸入內容。對於輸入內容的驗證,我們則使用Limesurvey提供的regexMatch函數,以正則表示的方式進行驗證。
Question validation tip
在此我們希望建立一個錯誤訊息,當填答者輸入不符規則的資料時,顯示說明,語法如下:
{if((!is_empty(G07_other) && !regexMatch('/^(1[0-2]|[1-9])$/', G07_other)), "<span style='color:red'>請輸入阿拉伯數字1-12。</span>", "")}
我們使用Limesurvey提供的if函數,設定在其他欄位有輸入內容,且內容非1-12時顯示提示文字「請輸入阿拉伯數字1-12。」為了醒目,我們設定顏色為紅色。這個if函數的應用很廣,可以讓題目配合情境變化,改天再以另一篇文章說明。
都設定完成後,我們就可以看到成果囉!