

HTML5 語意化標籤
• 使用和等標籤來組織頁面結構,確保內容分區合理。
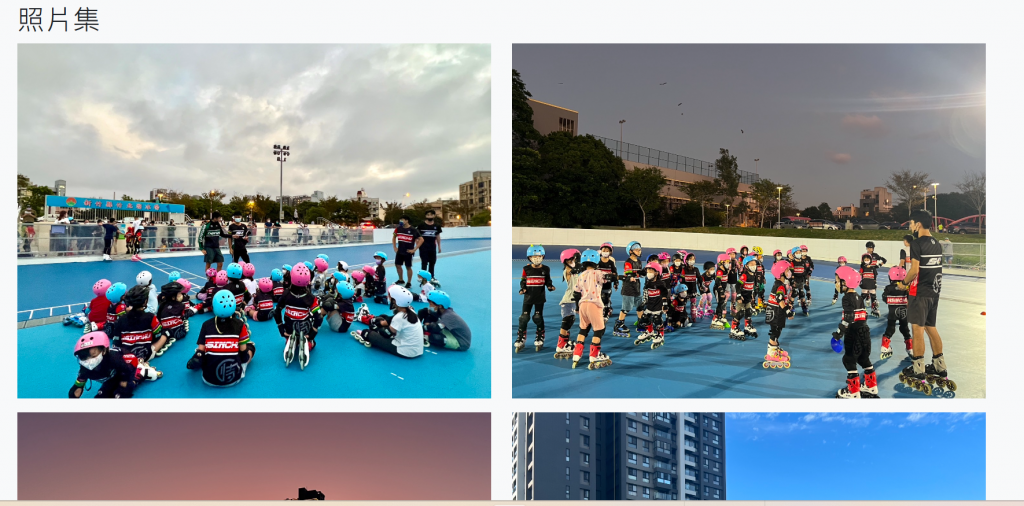
• 標籤用於區塊標題(如「照片集」),有助於增強頁面的結構,並提供良好的可讀性。
2. Bootstrap5
• 響應式網格系統:使用 Bootstrap 的網格系統(.row和.col-md-6),讓圖片在不同裝置上自適應顯示。當螢幕寬度為中等或更大時,每列顯示兩張圖片(col-md-6表示在中等尺寸的螢幕上每列分為兩欄)。
• 間距類別:mb-3類別提供底部間距,使圖片之間的間距一致,提升視覺效果。
• 響應式圖片類別.img-fluid:確保圖片在不同裝置上的大小能自動適應容器寬度,避免圖片過大或變形。.img-fluid 將圖片設置為100%寬度,並自動適應容器大小。
3.CSS類別和樣式
• .py-5:這是Bootstrap提供的上下填充間距類別,讓照片集區塊在頁面上具有適當的垂直空間,增強視覺效果。
• .bg-light:這是一個淺色背景類別,讓「照片集」區塊與其他區塊區分開來,使網頁設計更具層次感。
4. 無障礙設計
• 每張圖片都使用了alt屬性,這對於無障礙設計至關重要。alt 提供了圖片的替代文字,當圖片無法加載時會顯示這段文字。此外,這對於使用螢幕閱讀器的使用者也有幫助,讓他們了解圖片的內容。
5. 瀏覽器兼容性和視覺效果提升
• CDN引入:代碼中通過CDN引入Bootstrap,這可以加快樣式和JavaScript文件的加載速度,提升使用體驗。
• 結構化的容器 :將內容放入容器中,使頁面在大螢幕上居中,保持頁面整潔,增強視覺效果。
小結
這段程式碼展示了如何使用Bootstrap的網格系統和響應式圖片類別 來設計照片展示區塊,並且應用HTML5的語意化標籤 來構建頁面結構。這樣的設計讓頁面在各種裝置上都能良好顯示,且具備基本的無障礙支持。
