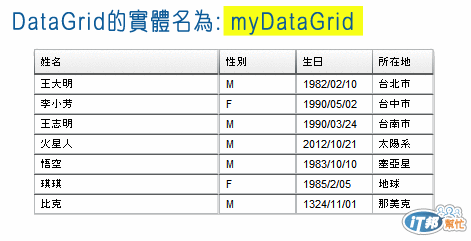
1.先將您的dataGrid實體命名為 myDataGrid
在適當位置加入下列程式碼:
<pre class="c" name="code">
import fl.data.DataProvider;
bldRosterGrid(myDataGrid);
var aRoster:Array = new Array();
aRoster = [
{姓名:"王大明", 性別:"M", 生日:"1982/02/10", 所在地: "台北市"},
{姓名:"李小芳", 性別:"F", 生日:"1990/05/02", 所在地: "台中市"},
{姓名:"王志明", 性別:"M", 生日:"1990/03/24", 所在地: "台南市"},
{姓名:"火星人", 性別:"M", 生日:"2012/10/21", 所在地: "太陽系"},
{姓名:"悟空", 性別:"M", 生日:"1983/10/10", 所在地: "塞亞星"},
{姓名:"琪琪", 性別:"F", 生日:"1985/2/05", 所在地: "地球"},
{姓名:"比克", 性別:"M", 生日:"1324/11/01", 所在地: "那美克"}
];
myDataGrid.dataProvider = new DataProvider(aRoster);
myDataGrid.rowCount = myDataGrid.length;
function bldRosterGrid(dg:DataGrid){
dg.setSize(400, 300);
dg.columns = ["姓名", "性別", "生日", "所在地"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.move(50,50);
};
執行結果如下:

Hope it's useful~!
請參考:
Flex DataGrid 的基本範例
簡而言之,需把 Array 轉到 ArrayCollection 裡,
DataGrid 才能依 ArrayCollection 的變動而改變。
而要用 addItem 取代 push 來操作,
而可以達到你原來的目的。
在此將該文的範例再簡化,
容易看出其操作方式:
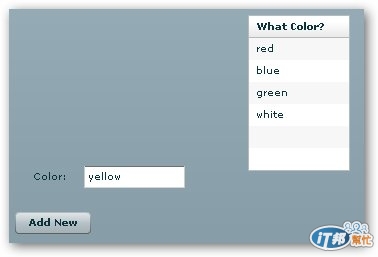
<pre class="c" name="code"><?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.collections.*;
private function add():void{
ac.addItem({col1:first.text});
clear();
}
private function clear():void{
first.text = "";
}
[Bindable]
public var colors:Array = [{col1:'red'},{col1:'blue'},{col1:'green'}];
]]>
</mx:Script>
<mx:ArrayCollection id = "ac" source="{colors}" />
<mx:DataGrid x="243" y="10" dataProvider="{ac}">
<mx:columns>
<mx:DataGridColumn headerText="What Color?" dataField="col1"/>
</mx:columns>
</mx:DataGrid>
<mx:Form x="10" y="145" width="215">
<mx:FormItem label="Color:">
<mx:TextInput id="first" width="101"/>
</mx:FormItem>
</mx:Form>
<mx:Button label="Add New" click="add();" x="10" y="207"/>
</mx:Application>
圖為執行結果: