各位邦友好
小弟近期在建立CSS網頁,在【Windows 7-IE11瀏覽器、Firefox、Google Chrome】DIV CSS可以正常使用
Q1:
在XP環境的IE7、IE8,DIV CSS的選單就會變異
(ex.頂部邊框間距變大、選單按鈕無法使用、表格變形、logo圖片多了框線)
Q2:
若使用dns尾碼,所有IE版本的div css都會變形,Firefox、Google Chorme就是正常的
P.S 小弟有約略search到css hack的方式,是否有可以完全讓IE各版本識別Div CSS的方式呢?![]()
<td width="130" height="59"><div align="center"><a href="index.html"><img src="picture/logo.jpg" alt="" width="130" height="50" align="middle"></a></div></td>
<style type="text/css">
a img {border:none;}
</style>

沒看到你的原始程式碼, 光看結果, 無從查起.
現在只能瞎猜, 請試著在 HTML 裡面加上這幾段試試看:
<pre class="c" name="code"><!--[if lt IE 7]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE7.js"></script>
<![endif]-->
<pre class="c" name="code"><!--[if lt IE 8]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE8.js"></script>
<![endif]-->
<pre class="c" name="code"><!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
不過, IE 6,7,8 原本就屬於舊世代的瀏覽器, 跟新世代不相容是很正常的.
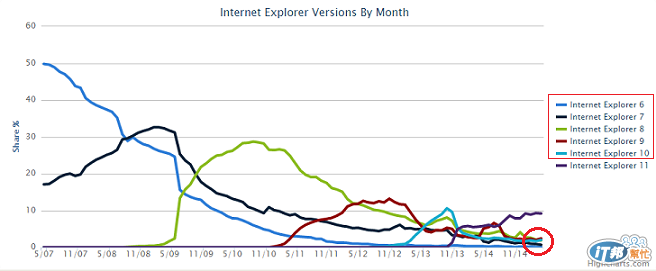
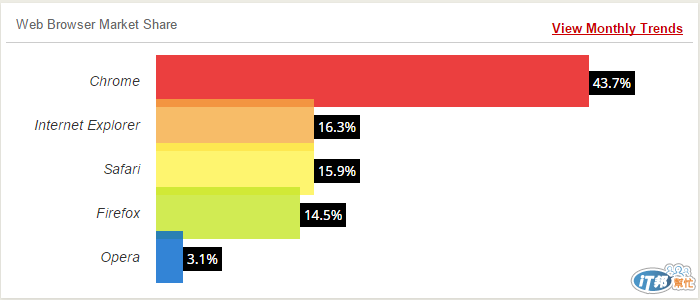
加上 XP 淘汰潮, 根據 W3Count 上個月的統計: IE 6+7+8+9+10 的市占率已經降到 10% 以下, 有必要為了那 10% 的人, 硬要去喬其他 90% 的 code 來配合他嗎? 不如直接放棄支援, 讓這些舊世代快速淘汰掉吧:

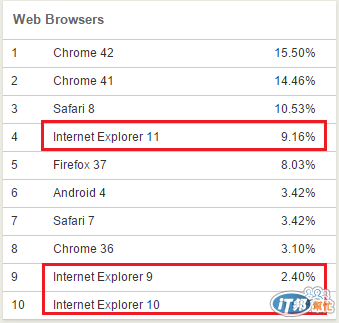
IE 8 連前 10 名排行榜都進不去:


xp的比例只會越來越低, 現在做新的網頁還要顧 xp 真的很不划算, 白費工
weiclin提到:
xp的比例只會越來越低, 現在做新的網頁還要顧 xp 真的很不划算, 白費工
對啊, 所以報價要多一項懲罰性工資, 讓老闆知道, 多做 XP 相容性要多付很多錢...
raytracy大大你好
確實如您所描敘,XP的IE已經逐漸淘汰,甚至連Microsoft本身都跟它說再見了!
小弟會繼續找到問題,不過,部分的相容性問題,fillano大大的先看看這個排除問題的可能性解決了多數的問題(ex.圖片藍色外框、Table變異、置頂間變大、CSS選單寬度、高度變大)
還是有一個分頁有問題(ex.圖片藍色外框、Table變異、置頂間變大、CSS選單寬度、高度變大)
saberaster提到:
是否有可以完全讓IE各版本識別Div CSS的方式呢?
每個IE版本出現時,CSS的版本就已經不太一樣,
再加上IE引擎本身自己又加上一些特殊的樣式,
基本上,沒有那種適合所有瀏覽器的東東。
就連最簡單的<select></select>
都常被抱怨....iOS的safari跟chrome長得不一樣