
這網頁的動態更新採用 websocket 技術
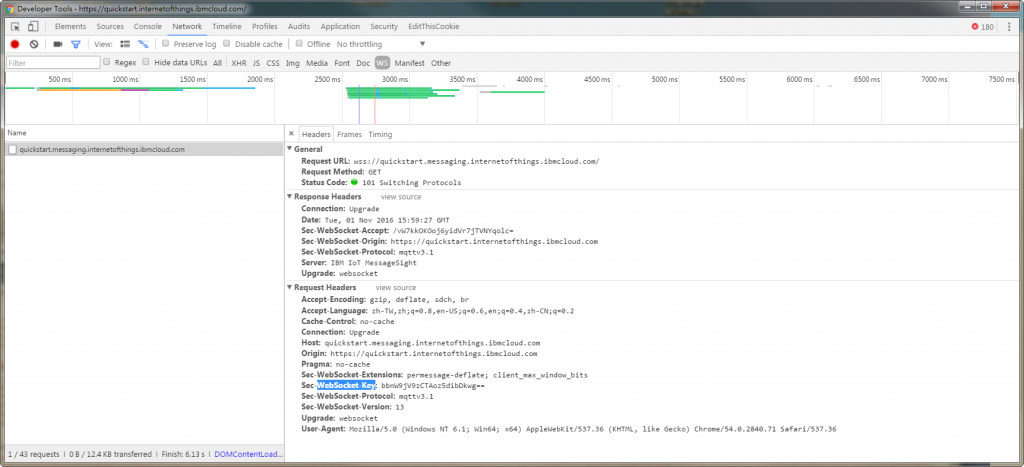
在 chrome 的 network 中有WS標籤
點入應該會看到只有一條

一般來說在 Frames 內會有它傳輸的資料,但這網站傳輸的是 binary
所以不會顯示出來,這只能靠 wireshark 之類抓取封包的去抓了
抓取到會像
經轉換過為此
0ø8iot-2/type/SensorTag/id/247189c0d104/evt/status/fmt/json{
"d":{
"myName":"ti-sensortag2",
"ambientTemp":"26.62",
"objectTemp":"18.78",
"humidity":"85.57703",
"pressure":"1023.83",
"altitude":"0.9374107",
"accelX":"-0.01",
"accelY":"-0.10",
"accelZ":"1.02",
"gyroX":"1.07",
"gyroY":"-1.61",
"gyroZ":"0.76",
"magX":"23.38",
"magY":"32.98",
"magZ":"84.25",
"light":"66.98"
}
}
但一開始 client 要傳何種訊息給server 這就要靠你自己發掘了