各位先進們好,小的從認識JS及React到開發已有6個月,目前開發上遇到重大問題,但求門無入,希望能借用各位前輩的智慧,助小的一臂之力。

謝謝各位前輩耐心的看完描述,若有不清楚或錯誤的地方,"熱情歡迎"提出指正與指導建議~謝謝大家^^

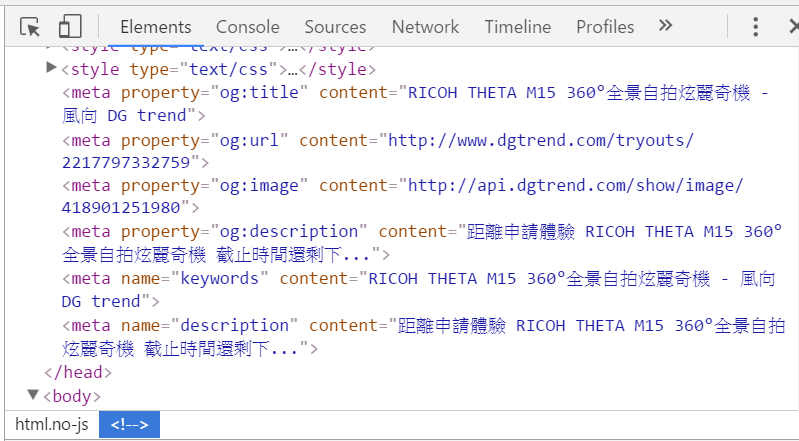
Facebook沒有義務幫你執行JavaScript後再來抓meta,當然是直接抓原始檔的meta
https://developers.facebook.com/docs/sharing/webmasters/crawler
伺服器端用Java判斷請求者的UserAgent是否是Facebook的facebookexternalhit或Facebot
是的話就用Java回應修改後的index.html否則丟出一般的
kgame 謝謝你的建議,想請問,這種作法是否有前提,如︰java負責router?或是前端的每一頁面都是由java來產生html呢?
若由java來產生html?按照目前的開發模式,前端就不能將所有的js檔打包成一bundle.js,並在唯一的index.html body中引入了呢?
小的才疏學淺,請多多包涵指教,謝謝你 :)
當然可以打包,判斷UserAgent的目的就是要知道是不是Facebook的爬蟲,是的話就用Java回應只有Meta的HTML,其他內容都不需要,因為FB也只抓Meta,不是Facebook就正常回應純html檔
目前的情境用Nginx的路由判斷UserAgent較合適
http://serverfault.com/questions/775463/nginx-redirect-based-on-user-agent
kgame 謝謝你,我瞭解了,
依目前的專案,由Nginx來判斷呼叫java api最為適合。
感謝你哦~~我受益良多 :)