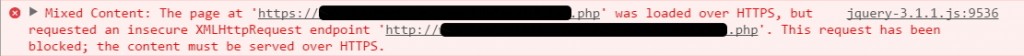
在https網站中用到有http的內容會有錯誤訊息
上網爬文後得知要在https網站內加入
meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"
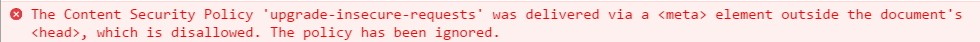
但加入後卻多了這個錯誤訊息(原本是放在head內,照要求移到head外也一樣)
除此之外,我看其他網站的範例都正常,
真的不知道哪邊出問題,還請各位前輩指導!!
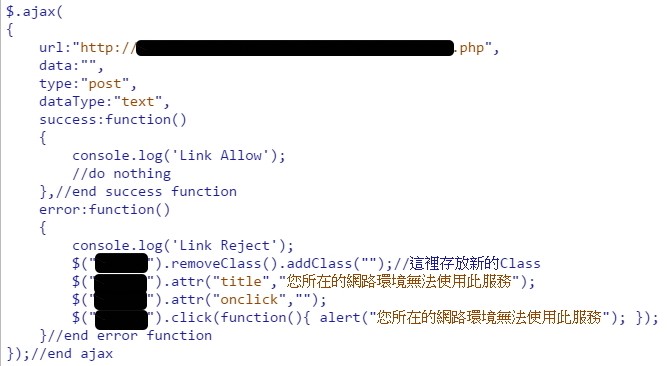
以下是關鍵code

upgrade-insecure-requests 只是告訴服務器如果遇到 http:// 的請求, 麻煩改為 https:// 請求, 請注意, 只是改請求方式, 除此之外, 服務器不會多做什麼. 如果服務器發出的https:// 請求的對象服務器沒有提供https:// 的"內容", 就會被阻擋(blocked), 也就是第一個錯誤.
您提供的範例中, 在服務器解譯頁面
https://googlechrome.github.io/samples/csp-upgrade-insecure-requests/index.html
時, 圖片的原始請求是:
http://googlechrome.github.io/samples/images/touch/chrome-touch-icon-192x192.png
而由於upgrade-insecure-requests的指示:
<head>
...
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
</head>
請求被強制轉為:
https://googlechrome.github.io/samples/images/touch/chrome-touch-icon-192x192.png
最重要的是github.io本來就提供這個連結的https:// 內容, 所以成功取得內容.
也就是說:
請求歸請求, 內容歸內容.
upgrade-insecure-requests 是一種因陋就簡(workaround)的方式, 只是因為懶得改, 害怕改, 或無法改原始程式碼中的http請求為https請求, 所以用了這個方式, 但你如果無法控制提供內容的服務器, 再怎麼改請求都沒用的.
延續 bizpro 大大的說法,這種跨 domain 的資源要求,如果對方完全無法控制,也不能提供 https 的回應,那就需要透過 proxy 代理的方式完成;簡單來說,你在自己的 domain 下寫一個代理程式,代理程式本身是透過 http 去請求第三方資源,然後再在自己的頁面透過 https 傳送參數給自己的代理程式,以取得相關資源。 (PS: 請注意你的代理程式需要有一定的保護,比方說限制他人使用,不然你的網站會被當作跳板)
謝謝wonton大的回應, 通常我用Nginx在前做反向代理, 將所有無法控制的http請求代理為https, 而這樣做牽涉兩個實務:
謝謝兩位前輩的解答!!