我在Nav的li清單,點擊被選中的list name,會產生左邊的藍色實線,請問如何讓他實線產生,不會推擠到右邊的list name呢?
demo如下
https://jsfiddle.net/shawnhsuicpdas/qaL9vf89/1/#&togetherjs=JfL3dQbmRx

大大您好:
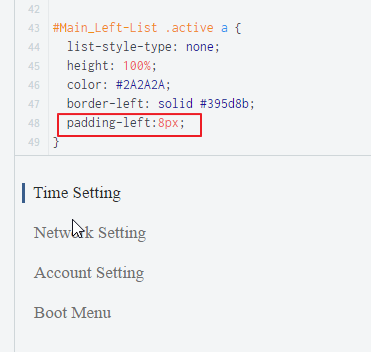
我加了一個 padding-left:8px;
讓它看起來,像是不會動... 供您參考
#Main_Left-List .active a {
list-style-type: none;
height: 100%;
color: #2A2A2A;
border-left: solid #395d8b;
padding-left:8px;
}