
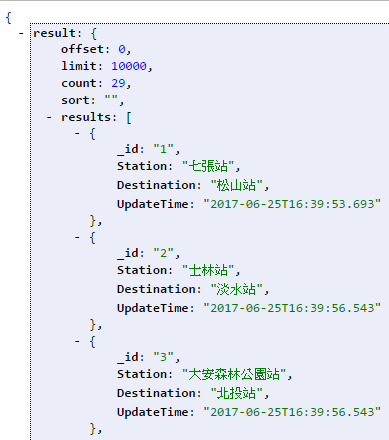
我想抓取上方這張圖裡面的資料.雖然有上網查一些資訊.但是怎麼改不是ECHO不出資料不然就是出錯..想請問該怎麼FOREACH...
無法用回應..所以編輯..抱歉
我是想抓取http://data.taipei/opendata/datalist/apiAccess?scope=resourceAquire&rid=55ec6d6e-dc5c-4268-a725-d04cc262172b
這個網址裡面每一筆Station後面的資料....所以我都是找抓取的相關文章..跟範例
感謝你們的幫助...忘記把問題拿掉了...大致上有做出來了

$handle = fopen("http://data.taipei/opendata/datalist/apiAccess?scope=resourceAquire&rid=55ec6d6e-dc5c-4268-a725-d04cc262172b","rb");
$content = "";
while (!feof($handle)) {
$content .= fread($handle, 10000);
}
fclose($handle);
$content = json_decode($content,true);
echo $content['result']['count']."<br>";
foreach($content['result']['results'] as $locate)
{
echo $locate['Station']."<br>";
}
用js 測試一下
$.ajax({
dataType: "json",
url: "http://data.taipei/opendata/datalist/apiAccess?scope=resourceAquire&rid=55ec6d6e-dc5c-4268-a725-d04cc262172b",
success: function(data){
console.log(data);
}
});
還是出現 No 'Access-Control-Allow-Origin' 的錯誤,
寫一段php ,避掉同源問題,
<?php
header('Access-Control-Allow-Origin: *');
header("Content-Type: text/html; charset=utf-8");
$text = file_get_contents('http://data.taipei/opendata/datalist/apiAccess?scope=resourceAquire&rid=55ec6d6e-dc5c-4268-a725-d04cc262172b');
$tt = mb_convert_encoding($text, 'UTF-8',
mb_detect_encoding($text, 'UTF-8, big5', true));
echo $tt;
?>
存成 getSubway.php.
讓前端js 呼叫
$.ajax({
dataType: "json",
url: "getSubway.php",
success: function(data){
console.log(data);
}
});
得到json 資料,轉成 array 餵給datatable,來展示。
var arrs =[];
console.log("length:"+data.result.results.length);
for (var i = 0; i < data.result.results.length; i++) {
//alert(data.result.results[i].employeename);
console.log(data.result.results[i]);
var arr = $.map(data.result.results[i], function(el) { return el; })
arrs.push(arr);
}
console.log(arrs);
$('#example').DataTable( {
data: arrs,
columns: [
{ title: "代碼" },
{ title: "本站" },
{ title: "目的站" },
{ title: "更新時間" },
]
} );
}
線上展示,可看 demo