各位大大您好,
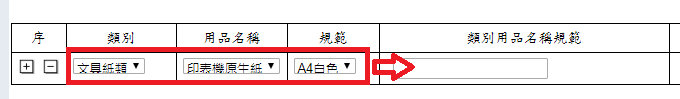
想請教頁面有三個下拉選單,
我想讓下拉選單的值自動帶入input欄位,
請問語法如何下呢 Orz


用JQuery的話...
$("#文具紙類").change(function (){
var inputText = $("#inputText").text();
inputText += $(this).text();
$("#inputText").text(inputText);
}
//其他下拉選單同理
用javascript的話...
document.getElementById("文具紙類").onchange = function(){
var inputText = document.getElementById("inputText").value;
inputText += document.getElementById("文具紙類").value;
document.getElementById("inputText").value = inputText;
};
//其他下拉選單同理
大概打一下流程~~
並不一定完全正確~~