參考了這篇文章使用 Drag 和 Drop
https://pjchender.blogspot.com/2017/08/html5-drag-and-drop-api.html
想要製作能夠拖拉物件 到指定區域的功能
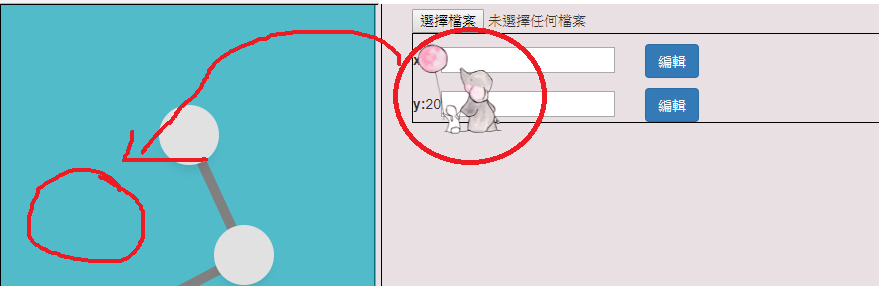
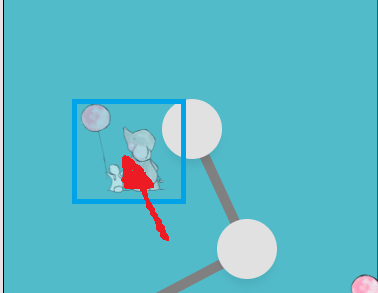
如下圖所示

想要將大象(div)拖拉到我所拖移到的位子
目前已經能有移動的效果了,可是都會卡在左上角

想要監控被拖拉住時物件的offset().top /offset().left 再透過css來做定位
可是使用Listener的event 都只有取道滑鼠點擊的(x,y) 沒辦法取得到物件對應的(x,y)
求問有什麼比較好解的方法呢...?

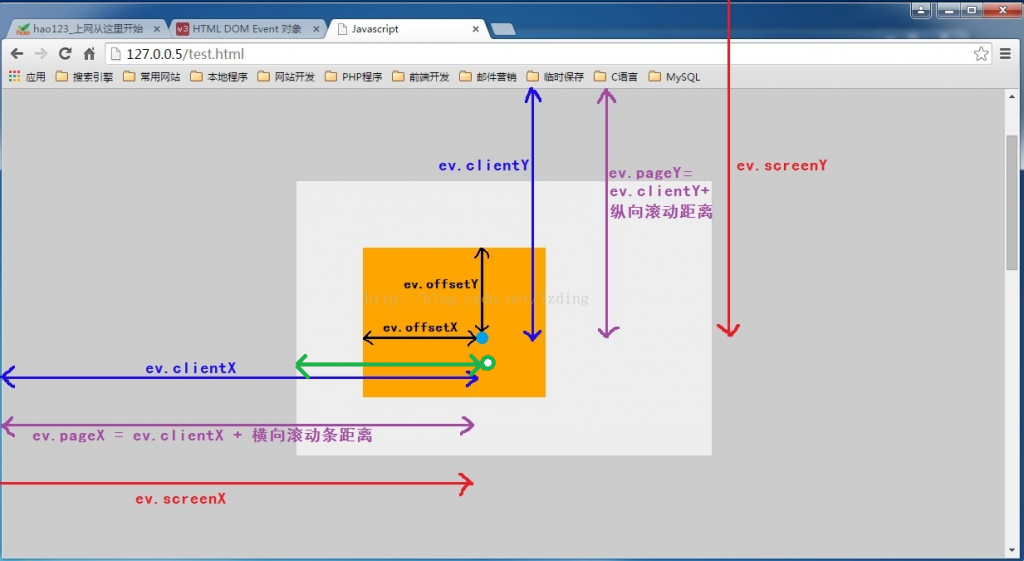
https://blog.csdn.net/lzding/article/details/45437707
你可以用(pageX-offsetX, pageY-offsetY)得到物件的左上角
froce我有使用過這個方法,只不過我取得到的offsetX、offsetY是 我鼠標距離邊界的距離..... 不是和您給的參考文件一樣

我取得的是綠色那一條距離..... (鼠標和邊界的offset 不是鼠標和物件的offset)
HTML的部分:
<div class="control-Blcok" >
<div id="components_list" data-role='drag-drop-container'>
</div>
<div id="qoo" data-role='drag-drop-container'>
</div>
</div>
插入物件的區塊:
function getComponentList(component) {
for (let i = 0; i < component.length; i++) {
$('#components_list').append("<div class='ShowBox'>" +"<div class='imgShow imgShow" + i + "' id='drag-source' draggable='true'><img src='" + component[i].id + "'></div>"+"</div>");
}
}


你要不要把code丟到js bin之類的網站,讓人好改?
另外我沒看到你offset相關的code。
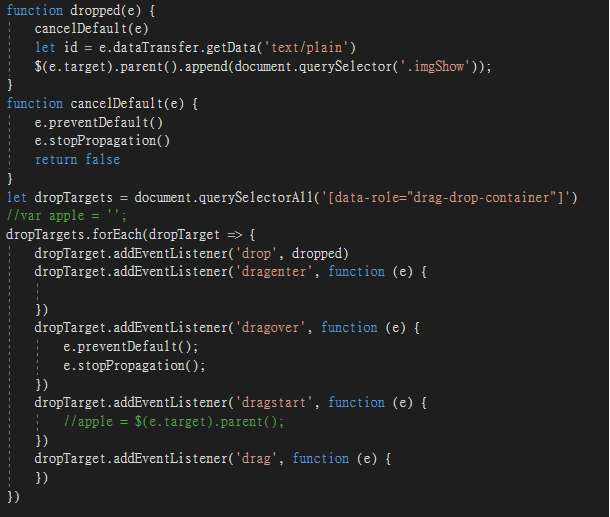
demo:
https://jsbin.com/tijuwuzuku/1/edit?html,output
後來想想,用layerX/Y去減offsetX/Y就好了。
重點是:
1.放置的container要設成 position: absolute;
2.拖曳的elm要設成 position: relative;
3.讓container在drop的時候,用e.layerX/Y去減offsetX/Y
4.設定elm在container的位置
大大感謝 F大 !![]()
參考了一下你的code 後來改一改就可以了![]()
不知道您是否有接觸 RxJS
站內有不錯的資源可以學習使用 [連結]
可是使用Listener的event 都只有取道滑鼠點擊的(x,y) 沒辦法取得到物件對應的(x,y)
您可以嘗試在 dragStart裡面 console.log(e)
看到裡面有個target應該是你拖拉的對象
所以該(x,y)就是您開始拖拉的起始點
在 drop裡 console.log(e)
可以看到您放開滑鼠的點座標(x,y)
這問題的觀念應該就是:
“拖拉對象的座標“ 改成 ”放開滑鼠後的座標“ 就搞定了吧!